JS for...in 遍歷語句用法實例分析
編輯:關於JavaScript
本文實例講述了JS for...in 遍歷語句用法。分享給大家供大家參考,具體如下:
for...in 語句用於對數組或者對象的屬性進行循環操作。
for (變量 in 對象)
{
在此執行代碼
}
這裡的“變量”用來指定變量,指定的變量可以是數組元素,也可以是對象的屬性。
舉個例子:
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
var x;
var zoon = new Array();
zoon[0] = "貓貓";
zoon[1] = "狗狗";
zoon[2] = "豬豬";
for (x in zoon){
console.log(zoon[x]);
}
var student={};
student.name="張三";
student["age"]=20;
for(var i in student)//前面變量i就是對象的屬性名
{
console.log(i);//name age
console.log(student[i]);//張三 20
}
</script>
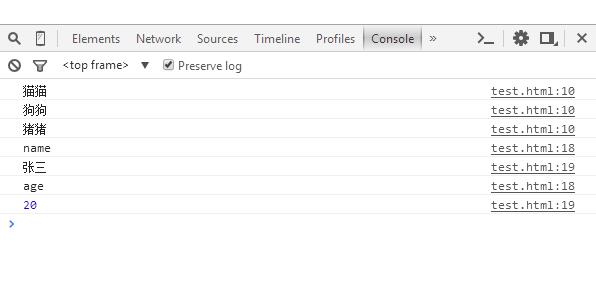
運行效果圖如下:

更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript遍歷算法與技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦