在多個客戶端與服務器端建立連接後,socket.io()服務器具有一個sockets屬性,屬性值為所有與客戶端建立連接的socket對象.可以利用該對象的send方法或emit方法向所有客戶端廣播消息.
io.sockets.send("user commected);
io.socket.emit("login",names);
案例
server.js代碼:
代碼如下:
var express=require("express");
var http=require("http");
var sio=require("socket.io");
var app=express();
var server=http.createServer(app);
app.get("/", function (req,res) {
res.sendfile(__dirname+"/index.html");
});
server.listen(1337,"127.0.0.1", function () {
console.log("開始監聽1337");
});
var io=sio.listen(server);
var names=[];
io.sockets.on("connection", function (socket) {
socket.emit("login",names);
socket.on("login", function (name) {
names.push(name);
io.sockets.emit("login",names);
});
});
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket=io.connect();
socket.on("login", function (names) {
var str="";
names.forEach(function(name){
str+="用戶"+name+"已登錄.<br/>";
});
document.getElementById("result").innerHTML=str;
});
function add(){
socket.emit("login",document.getElementById("nickname").value);
}
</script>
</head>
<body>
昵稱<input type="text" id="nickname" />
<div id="result"></div>
<input type="button" onclick="add()" value="登錄" />
</body>
</html>
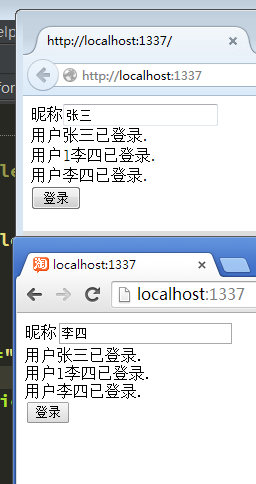
運行結果:

在谷歌浏覽器裡面的登錄,可以在火狐中看到一模一樣的結果.
這是一個美妙的現象,也是一個讓我萬分驚喜的效果.
如此美妙的node.
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】