在很多項目裡面,對條形碼和二維碼的生成和打印也是一種很常見的操作,在Web項目裡面,我們可以利用JS生成條形碼和二維碼的組件有很多。本文引入兩個比較廣泛使用的JS組件,用來處理條形碼和二維碼的生成處理,並介紹如何利用CLODOP組件實現內容的打印輸出。
生成條形碼使用組件JsBarcode,生成二維碼使用組件qrcodejs。
1、條形碼的生成
條碼的作用一般在一些商品標簽上,方便使用條碼槍快速、准確錄入信息。
如下所示是一種條形碼

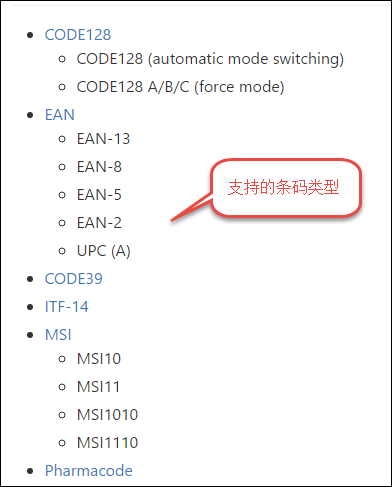
這裡條形碼生成使用了JsBarcode組件進行處理,它支持很多格式的條碼格式,如下所示。

它的簡單代碼例子如下所示。
//HTML代碼
<svg id="barcode"></svg>
<!-- or -->
<canvas id="canvas"></canvas>
<!-- or -->
<img id="barcode"/>
//JS代碼
JsBarcode("#barcode", "Hi!");
// or with jQuery
$("#barcode").JsBarcode("Hi!");
生成的圖片格式如下所示。

JsBarcode組件支持多種選項參數的設置,如下所示的代碼
JsBarcode("#barcode", "1234", {
format: "pharmacode",
lineColor: "#0aa",
width:4,
height:40,
displayValue: false
});
JsBarcode("#barcode")
.options({font: "OCR-B"}) // Will affect all barcodes
.EAN13("1234567890128", {fontSize: 18, textMargin: 0})
.blank(20) // Create space between the barcodes
.EAN5("12345", {height: 85, textPosition: "top", fontSize: 16, marginTop: 15})
.render();
通過該組件的案例代碼介紹,我們可以了解到生成常規二維碼的使用方式。
例如我們在界面上添加了以下HTML代碼。
<div class="row" id="barDiv1">
<div class="col-md-4 col-sm-4 col-xs-4">
條形碼(770 145 896 701):<br />
<img alt="" id="barcode1" />
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
條形碼(770 145 896 702):<br />
<img alt="" id="barcode2" />
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
條形碼(770 145 896 703):<br />
<img alt="" id="barcode3" />
</div>
</div>
然後通過JS代碼實現二維碼的生成。
//使用JsBarcode生成條形碼
for (var i = 1; i < 10; i++) {
var barcodeValue = "77014589670" + i;//前綴 + 數值
JsBarcode("#barcode" + i, barcodeValue, {
format: "CODE128",
displayValue: true,
fontSize: 24,
lineColor: "#0cc"
});
}
最後我們可以看到具體的生成效果如下所示。

從這裡我們可以看到,使用JS實現條形碼的生成是非常方便簡潔的,同事速度也是很不錯的。
2、二維碼的生成
二維碼實現可以通過使用組件qrcodejs進行生成,二維碼也可以使用組件jquery-qrcode進行生成,也相對比較簡潔,不過打印二維碼文檔的時候,jquery-qrcode沒有顯示二維碼圖片,而組件qrcodejs則工作正常,因此推薦使用組件qrcodejs。
這個qrcodejs組件使用方式也很簡單,基礎使用代碼如下所示。
<div id="qrcode"></div>
<script type="text/javascript">
new QRCode(document.getElementById("qrcode"), "http://jindo.dev.naver.com/collie");
</script>
復雜一點的使用JS代碼如下所示。
<div id="qrcode"></div>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "http://jindo.dev.naver.com/collie",
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
</script>
通過了解該組件的使用,我們可以在項目中增加一個實際的代碼進行測試,如下所示。
<table border='0' width='100%'> <tr> <td> 設備二維碼(9001):<br /> <div id="imgDevice9001"></div> </td> <td> 設備二維碼(9002):<br /> <div id="imgDevice9002"></div> </td> <td> 設備二維碼(9003):<br /> <div id="imgDevice9003"></div> </td> </tr> <tr style="height:20px"><td colspan="3"></td></tr> ...... </table>
具體我們可以利用JS動態生成相關的二維碼。
//設備圖片二維碼
for (var i = 9001; i < 9010; i++) {
var url = "http://www.iqidi.com/H5/device?devicecode=" + i;
//使用jquery.qrcode的做法
//$("#imgDevice" + i).qrcode({ width: 100, height: 100, text: url });
//$("#imgDevice" + i).css("height", "100px");
//使用qrcodejs的做法
var qrcode = new QRCode(document.getElementById("imgDevice" + i), {
text: url,
width: 128,
height: 128,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
}
最後界面生成的二維碼如下所示。

3、條形碼和二維碼的打印處理
介紹我二維碼和條形碼的生成,關於它們的打印,可以利用我介紹過的CLODOP進行打印處理,需要了解可以參考下隨筆基於MVC+EasyUI的web開發框架之使用雲打印控件C-Lodop打印頁面或套打報關運單信息
我們在這裡介紹的打印,也是基於這個控件的打印處理的。
當然,如果打印,也是可以利用PrintThis這個組件進行處理的(詳細可以參考隨筆基於BootStrap Metronic開發框架經驗小結【九】實現Web頁面內容的打印預覽和保存操作),不過總體效果沒有上面的CLODOP的打印效果佳。
打印JS代碼如下所示,可以采用下面兩個函數的其中之一進行處理。
//使用表格格式化輸出
function PrintBarcodeWithTable() {
LODOP = getLodop();
LODOP.PRINT_INIT("條碼_格式化輸出");
var strHTML = "<table border='0' width='100%' >";
strHTML = strHTML + "<tr><td>";
strHTML = strHTML + $("#barDiv1").html();
strHTML = strHTML + "</td></tr>";
strHTML = strHTML + "<tr><td>";
strHTML = strHTML + $("#barDiv2").html();
strHTML = strHTML + "</td></tr>";
strHTML = strHTML + "<tr><td>";
strHTML = strHTML + $("#barDiv3").html();
strHTML = strHTML + "</td></tr>";
LODOP.ADD_PRINT_TABLE(88, 200, 700, 900, strHTML);
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
}
//使用分頁輸出
function PrintBarcodeWithPaging() {
LODOP = getLodop();
LODOP.PRINT_INIT("條碼_分頁輸出");
LODOP.ADD_PRINT_HTM(100, 100, 600, 800, $("#barDiv1").html());
LODOP.NewPage();
LODOP.ADD_PRINT_HTM(100, 100, 600, 800, $("#barDiv2").html());
LODOP.NewPage();
LODOP.ADD_PRINT_HTM(100, 100, 600, 800, $("#barDiv3").html());
LODOP.NewPage();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
}
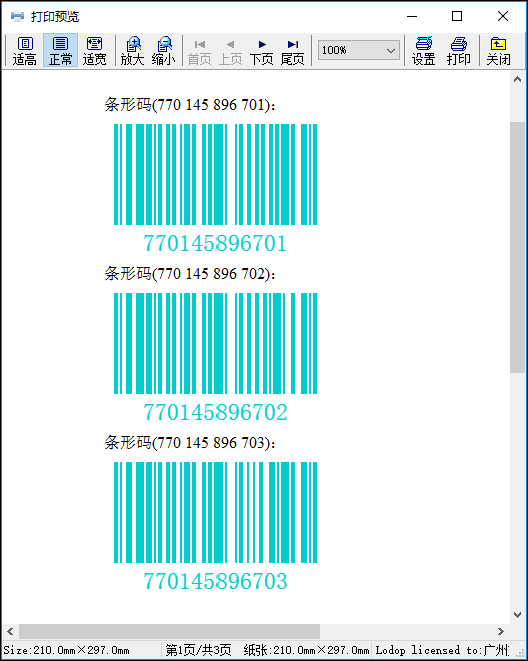
條碼的打印效果如下所示。

而打印二維碼的JS代碼如下所示。
//打印二維碼
function PrintQrcode2() {
CreatePrintData($("#qrcode").html());
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
}
//打印數據構建
function CreatePrintData(html) {
LODOP = getLodop();
LODOP.PRINT_INIT("");
//var strBodyStyle = "<link type='text/css' rel='stylesheet' href='/Content/Themes/Default/style.css' />";
var strBodyStyle = "<style><!--table { border:1;background-color: #CBCBCC } td {border: 1; }";
strBodyStyle += " th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + html + "</body>";
LODOP.ADD_PRINT_HTM(20, 40, 710, 900, strFormHtml);
LODOP.PREVIEW();
}
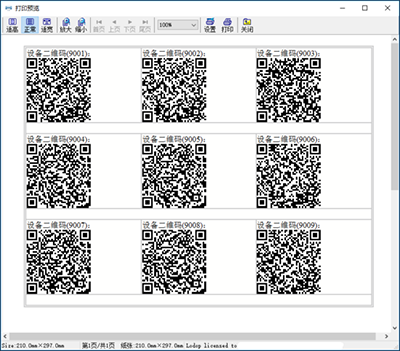
得到的二維碼打印效果如下所示。

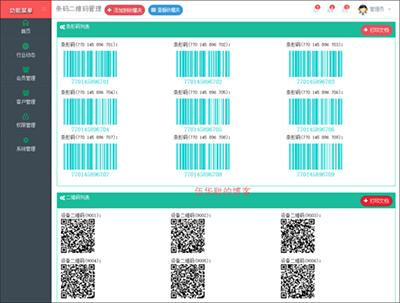
最終完成了這個關於條形碼、二維碼的動態生成,以及圖形打印的相關操作了。整個模塊的界面如下所示。

關於條形碼、二維碼的處理,我們這裡引入的條形碼組件JsBarcode和二維碼組件qrcodejs是非常不錯的開源JS組件,滿足了我們大多數的要求,而且使用方便、簡潔,希望這些內容能夠給你的項目提供靈感及用處。
以上所述是小編給大家介紹的基於Bootstrap的Metronic框架實現條碼和二維碼的生成及打印處理操作,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!