在上篇文章給大家介紹了Bootstrap的基礎知識,接下來通過本文給大家介紹
我們可以在http://getbootstrap.com下載bootstrap的文件

點擊左邊的download bootstrap可以下載bootstrap的css,javascript和字體庫的已編譯版本。點擊中間的download source可以下載bootstrap的源代碼。一般情況下我們使用bootstrap點擊左邊的已編譯版本下載就可以了。
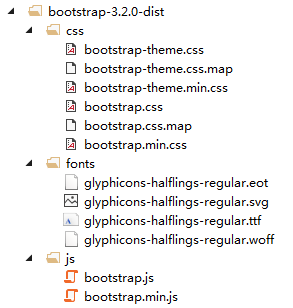
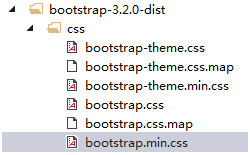
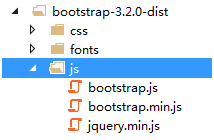
如果下載的是已編譯版結構是:

如果下載的是源代碼結構是:

Dist文件夾裡的內容和已編譯版本內容一樣.
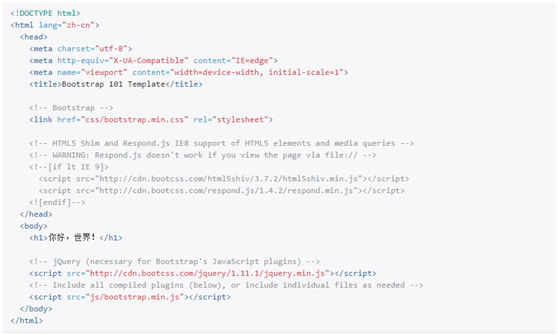
如果需要使用bootstrap這個前端框架需要設置一些格式和引入一些文件,下面是使用Bootstrap的一個基本模板。

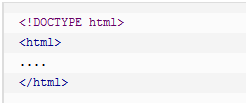
Bootstrap 使用了一些 HTML5 元素和 CSS 屬性。為了讓這些正常工作,需要使用 HTML5 文檔類型(Doctype)。 因此,在頁面的開頭包含了以下代碼段:

bootstrap模板為使IE6、7、8版本(IE9以下版本)浏覽器兼容html5新增的標簽,引入下面代碼文件即可:
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理為使IE6、7、8版本浏覽器兼容css3樣式,引入下面代碼
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
以下代碼告訴IE浏覽器,IE8/9及以後的版本都會以最高版本IE來渲染頁面
<meta http-equiv="X-UA-Compatible" content="IE=edge"> 以下代碼可以讓浏覽器以最合適的大小來顯示相應的頁面: <meta name="viewport" content="width=device-width, initial-scale=1">
要使用bootstrap來搭建網頁,需要引入bootstrap的css文件,

<link href="~/bootstrap-3.2.0-dist/css/bootstrap.min.css" rel="stylesheet" />
若要使用bootstrap裡的javascript組件還需要引入bootstrap的js插件,因為js插件是基於jquery的所以還要先引入jquery腳本,注意jquery腳本需要放到bootstrap的js插件前面。

<script src="~/bootstrap-3.2.0-dist/js/jquery.min.js"></script> <script src="~/bootstrap-3.2.0-dist/js/bootstrap.min.js"></script>
以上所述是小編給大家介紹的第二篇Bootstrap起步的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!