輕松實現js彈框顯示選項
編輯:關於JavaScript
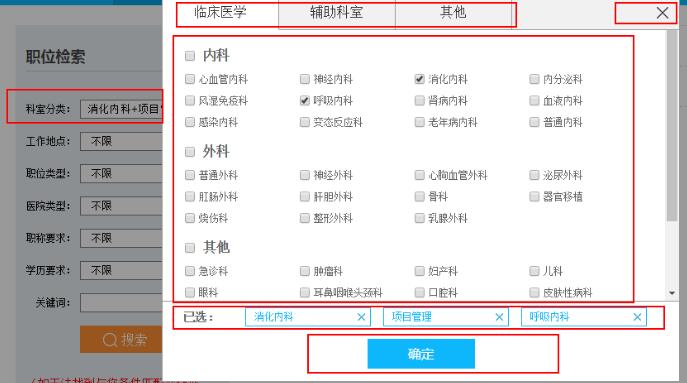
先看看效果:

效果
-點擊彈出彈框
-點擊復選框,已選div中 顯示已選中的選項
-再次點擊取消選中狀態,已選div中 顯示的選中選項取消顯示
-點擊 已選 div中的 選項x圖標,取消顯示該選項 ,取消相應復選框選中狀態
-點擊大類,小類取消選中狀態,點擊小類,選中大類取消選中狀態
-最多3個選項可以被選中
-點擊x圖標關閉彈框
-點擊確定按鈕顯示選擇後的結果
代碼塊
html片段代碼
<div class="one_search clearfix">
<label class="search_label">科室分類:</label>
<div class="search_select">
<input type="hidden" name="cg_str" id="cg_str" @if(Input::has('cg_str')) value="{{Input::get('cg_str')}}" @endif />
<input type="text" name="type" id="type" onClick="getWindowPop()" @if(Input::has('type')) value="{{Input::get('type')}}" @endif/>
</div>
</div>
<!-- 科室類型start -->
<div id="closePopWindow" style="display: none;">
<div class="cover"></div>
<div class="pop_sele_box">
<div class="pop_tab_menu">
<ul id="tagChange">
<li><a href="javascript:void(0);">臨床醫學</a></li>
<li><a href="javascript:void(0);">輔助科室</a></li>
<li><a href="javascript:void(0);">其他</a></li>
<li class="pop_close"><a class="close" onclick="$('#closePopWindow').fadeOut()"></a></li>
</ul>
<div class="clear"></div>
</div>
<div class="pop_sele_cont_box" >
<!-- 臨床醫學-S -->
<div class="pop_sele">
<!-- 內科-S -->
<div class="sele_tit_block">
<input class="sele_check" type="checkbox" value="4" parent="1"/>
<label class="sele_tit_txt">內科</label>
<div class="clear"></div>
</div>
@foreach($oLcyx1 as $key=>$val)
<div class="sele_block clearfix">
<input class="sele_check" type="checkbox" value="{{$val->id}}" parent="{{$val->parent_id}}"/>
<label class="sele_txt">{{$val->name}}</label>
<div class="clear"></div>
</div>
@endforeach
<div class="clear"></div>
<!-- 內科-E -->
<!-- 外科-S -->
<div class="sele_tit_block">
<input class="sele_check" type="checkbox" value="5" parent="1"/>
<label class="sele_tit_txt">外科</label>
<div class="clear"></div>
</div>
@foreach($oLcyx2 as $key=>$val)
<div class="sele_block clearfix">
<input class="sele_check" type="checkbox" value="{{$val->id}}" parent="{{$val->parent_id}}"/>
<label class="sele_txt">{{$val->name}}</label>
<div class="clear"></div>
</div>
@endforeach
<div class="clear"></div>
<!-- 外科-E -->
<!-- 其他-S -->
<div class="sele_tit_block">
<input class="sele_check" type="checkbox" value="6" parent="1"/>
<label class="sele_tit_txt">其他</label>
<div class="clear"></div>
</div>
@foreach($oLcyx3 as $key=>$val)
<div class="sele_block clearfix">
<input class="sele_check" type="checkbox" value="{{$val->id}}" parent="{{$val->parent_id}}"/>
<label class="sele_txt">{{$val->name}}</label>
<div class="clear"></div>
</div>
@endforeach
<div class="clear"></div>
<!-- 其他-E -->
</div>
<!-- 臨床醫學 -E -->
<!-- 輔助科室-S -->
<div class="pop_sele">
<div class="sele_tit_block">
<div class="clear"></div>
</div>
@foreach($oFzks as $key=>$val)
<div class="sele_block clearfix">
<input class="sele_check" type="checkbox" value="{{$val->id}}" parent="{{$val->parent_id}}"/>
<label class="sele_txt">{{$val->name}}</label>
<div class="clear"></div>
</div>
@endforeach
<div class="clear"></div>
</div>
<!-- 輔助科室-E -->
<!-- 醫藥公司-S -->
<div class="pop_sele">
<div class="sele_tit_block">
<div class="clear"></div>
</div>
@foreach($oYygs as $key=>$val)
<div class="sele_block clearfix">
<input class="sele_check" type="checkbox" value="{{$val->id}}" parent="{{$val->parent_id}}"/>
<label class="sele_txt">{{$val->name}}</label>
<div class="clear"></div>
</div>
@endforeach
<div class="clear"></div>
</div>
<!-- 醫藥公司-E -->
</div>
<!-- 信息選中後出現的位置-S -->
<div class="pop_btm_box">
<div class="sele_department_block">
<div class="left_block">已選:</div>
<div class="right_block">
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="pop_btn_block">
<input class="pop_btn" type="button" value="確定" onClick="checkReturn();"/>
</div>
</div>
<!-- 信息選中後出現的位置-E -->
<!--信息提示-->
<div class="pop_txt_box" id="msg">最多3個選項</div>
</div>
</div>
<!-- 科室類型end -->
js片段代碼
<script>
//定義初始全局變量
var num = 1;//科室類別可選數量
var cg_str = '';//科室類別id字符串
var type = '';//科室類別名字符串
//刷新保持選中狀態
$(function(){
var str = $("#cg_str").val();
if(str.length < 1){
return false;
}else{
cg_str = str + '/';
type = $("#type").val() + '+';
}
str = str.split("/");
for(var i = 0; i < str.length; i++){
$("div.pop_sele").find("div").find("input[type='checkbox']").each(function(){
if($(this).val() == str[i]){
$(this).attr("checked", true);
var Val = $(this).val();
var labelVal = $(this).next("label").html().trim();
//放置到已選div 中
var html = '<div class="department_block">'
+ '<div class="left">' + labelVal + '</div>'
+ '<div class="right">'
+ '<a href="javascript:void(0);" onclick="removeSelector(this, ' + Val + ');"></a>'
+ '</div>'
+ '</div>';
$("div.right_block").append(html);
num++;
}
});
}
});
//打開 科室類別選項框
function idNumber(prefix){
var idNum = prefix;
return idNum;
}
function show_hidden(controlMenu,num,prefix){
controlMenu.eq(num).siblings().find('a').removeClass("sele");
controlMenu.eq(num).find('a').addClass("sele");
var content= prefix + num;
$('#'+content).show();
$('#'+content).siblings().hide();
}
function getWindowPop(){
$("ul#tagChange li").find("a").removeClass("sele");
$("ul#tagChange li:first-child a").addClass("sele");
$("div.pop_sele_cont_box").find("div.pop_sele:first-child").show();
$("div.pop_sele_cont_box").find("div.pop_sele:not(:first-child)").hide();
$("div.pop_sele_cont_box div.pop_sele").attr("id",function(){
return idNumber("No")+ $("div.pop_sele_cont_box div.pop_sele").index(this);
});
$('#closePopWindow').show();
}
$("ul#tagChange li:not(:last-child)").click(function(){
var c = $("ul#tagChange li");
var index = c.index(this);
if(index<3){
var p = idNumber("No");
show_hidden(c,index,p);
}
});
//選擇科室類別
$("div.pop_sele").find("div").find("input[type='checkbox']").click(function(){
var Val = $(this).val();
var labelVal = $(this).next('label').html().trim();
var parent = $(this).attr("parent");
if($(this).is(":checked")){//選中處理
//處理大小類選項
$("div.pop_sele").find("div").find("input[type='checkbox']:checked").each(function(){
if($(this).val() == parent || $(this).attr("parent") == Val){
$(this).attr("checked", false);
var v = $(this).val();
var lab = $(this).next('label').html().trim();//當前對象標簽值
$("div.department_block").find("div.left").each(function(){
if($(this).html().trim() == lab){
var index = $("div.department_block").find("div.left").index(this);
$("div.department_block").eq(index).remove();//移除該已選 選項
//修改科室類別 值
cg_str = cg_str.replace(v + '/', "");
type = type.replace(lab + '+', "");
num--;
}
});
}
});
//判斷num值
if(num > 3){
$('#msg').html("最多3個選項");
$('#msg').fadeIn();
setTimeout(function(){$('#msg').fadeOut();},1000);
return false;
}
cg_str += Val + '/';
type += labelVal + '+';
//放置到已選div 中
var html = '<div class="department_block">'
+ '<div class="left">' + labelVal + '</div>'
+ '<div class="right">'
+ '<a href="javascript:void(0);" onclick="removeSelector(this, ' + Val + ');"></a>'
+ '</div>'
+ '</div>';
$("div.right_block").append(html);
num++;
}else{//未選中
$(this).attr("checked", false);
$("div.department_block").find("div.left").each(function(){
if($(this).html().trim() == labelVal){
var index = $("div.department_block").find("div.left").index(this);
$("div.department_block").eq(index).remove();//移除該已選 選項
//修改科室類別 值
cg_str = cg_str.replace(Val + '/', "");
type = type.replace(labelVal + '+', "");
num--;
}
});
}
});
//清除已選 選項
function removeSelector(obj, val){
var index = $("div.department_block").find("div.right").find("a").index(obj);
var labelVal = $(obj).parent().parent().find("div.left").html().trim();
$("div.department_block").eq(index).remove();//移除該已選 選項
//復選框置為未選中
$("div.pop_sele").find("div").find("input[type='checkbox']:checked").each(function(){
if($(this).val() == val){
$(this).attr("checked", false);
}
});
//修改科室類別 值
cg_str = cg_str.replace(val + '/', "");
type = type.replace(labelVal + '+', "");
num--;
}
//關閉科室類別選項框
function checkReturn(){
//將值放入文本框
var cg_ids = cg_str.substring(0,cg_str.length-1);
var type_str = type.substring(0, type.length-1);
$("#cg_str").val(cg_ids);
$("#type").val(type_str);
$('#closePopWindow').fadeOut();
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦