Vue.js動態添加、刪除選題的實例代碼
編輯:關於JavaScript
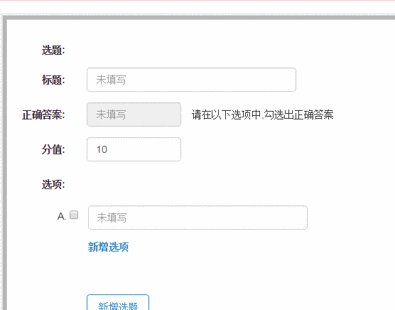
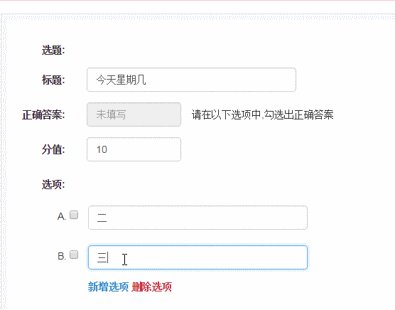
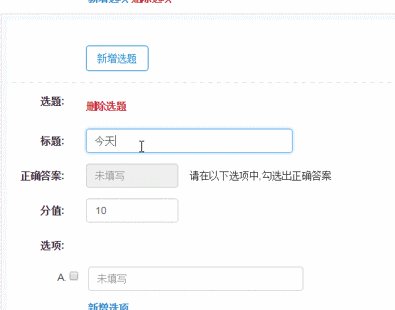
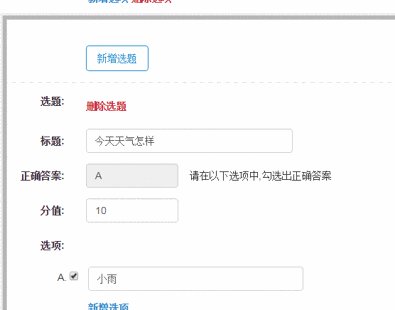
大家先看看頁面效果吧,當當當當```````````````````````

圖中第二個選題是小穎點擊了"新增選題"按鈕,然後出來的,當你點擊了"刪除選項"或"刪除選題"按鈕,就會刪除相應的選項和選題.
html代碼
<template>
<div class="main-container">
<div class="form-horizontal">
<template v-for='(subjectIndex,subject) in question'>
<div class="form-group">
<label class="col-sm-1 control-label">選題:</label>
<label class="col-sm-2 control-label red remove-pad" v-if='$index>0' @click='deleteSubjectFun(subjectIndex)'>刪除選題</label>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">標題:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="未填寫" v-model='subject.title'>
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">正確答案:</label>
<div class="col-sm-1">
<input type="text" class="form-control answer" placeholder="未填寫" readonly="true" v-model='subject.answer'>
</div>
<span class="prompting-message">請在以下選項中,勾選出正確答案</span>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">分值:</label>
<div class="col-sm-1">
<input type="number" min="1" max="100" class="form-control" v-model='subject.score' @keyup='scoreFun(subjectIndex)'>
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">選項:</label>
</div>
<div class="form-group">
<div class="col-sm-3 mg1">
<ul class="upper-latin">
<template v-for='(opdtIndex,opdt) in subject.optionsData'>
<li>
<input type="checkbox" class="checkbox-answer" v-model='subject.answer' value='{{opdt.id}}'>
<div class="options-div">
<input type="text" class="form-control options-input" placeholder="未填寫" v-model='opdt.options'>
<label class="control-label blue remove-pad" v-if='opdtIndex==subject.optionsData.length-1' @click='addNewOptionsFun(subjectIndex,opdtIndex)'>新增選項</label>
<label class="control-label red remove-pad" v-if='opdtIndex>0' @click='deleteOptionsFun(subjectIndex,opdtIndex)'>刪除選項</label>
</div>
</li>
</template>
</ul>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-4">
<button class="blue boder" @click='addNewSubjectFun(subjectIndex)'>新增選題</button>
</div>
</div>
<div class='split-line'></div>
</template>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-4">
<button class="btn btn-primary" @click='saveQuestionFun'>提交</button>
</div>
</div>
</div>
</div>
</template>
js代碼
<script>
export default {
components: {
},
props: {},
methods: {
// 新增選題
addNewSubjectFun: function(index) {
var subjectDataMes = {};
subjectDataMes.id = index+2;
subjectDataMes.title = '';
subjectDataMes.answer =[];
subjectDataMes.score = 10;
subjectDataMes.optionsData = [{
id: 'A',
options: ''
}];
this.question.push(subjectDataMes);
},
// 判斷每個題目的分值不能小於零且不能大於一百
scoreFun:function(index){
if(this.question[index].score<0){
this.question[index].score=10;
this.$root.tipStr = '選題"'+this.question[index].title+'"的分值不能小於零';
}else if(this.question[index].score>100){
this.question[index].score=10;
this.$root.tipStr = '選題"'+this.question[index].title+'"的分值不能大於一百';
}
},
// 刪除選題
deleteSubjectFun: function(index) {
this.question.splice(index, 1);
},
// 新增選項
addNewOptionsFun: function(subjectIndex, opdtIndex) {
var optionsDataMes = {};
optionsDataMes.id =String.fromCharCode(64 + (opdtIndex+2)); //將id從數字轉換成大寫字母.
optionsDataMes.options = '';
var subjectDataMes = this.question[subjectIndex].optionsData;
subjectDataMes.push(optionsDataMes);
},
// 刪除選項
deleteOptionsFun: function(subjectIndex, opdtIndex) {
var subjectDataMes = this.question[subjectIndex].optionsData;
subjectDataMes.splice(opdtIndex, 1);
},
saveQuestionFun:function(){
this.question;debugger;
}
},
ready: function() {
},
data() {
return {
question: [{
id: 1,
title: '',
answer: [],
score:10,
optionsData: [{
id: 'A',
options: ''
}],
}],
}
}
}
</script>
css代碼
<style scoped>
.mg1 {
padding: 8px 0 0 113px;
}
.upper-latin {
list-style-type: upper-latin;
}
input.form-control.options-input {
display: inline-block; /*width: 499.16px;*/
width: 100%;
}
.boder {
border: 1px solid;
background-color: #fff;
border-radius: 4px;
line-height: 34px;
padding: 0 15px;
}
.blue {
color: #2689cd;
text-align: center;
}
label.red {
color: #c9302c;
}
label.remove-pad {
/*padding: 10px 20px 10px 15px;*/
line-height: 34px;
text-align: left;
}
.split-line {
height: 10px;
border-top: 2px dashed #E7E8EC;
width: 900px;
}
.prompting-message {
line-height: 34px;
}
.options-div {
margin-left: 26px;
margin-top: -25px;
padding-bottom: 25px;
}
</style>
以上所述是小編給大家介紹的Vue.js動態添加、刪除選題的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦