剛開始用Bootstrap的格子系統寫布局的時候遇到了這樣一個問題:
我的頁面中有這樣一個布局

我希望當屏幕的寬度小於他們倆寬度之和的時候,右邊的部分會掉下來,他們垂直擺放。
而我用col-xs-6的話,右邊的盒子永遠都不會掉下來。

文字就變得這麼丑。
如果我用col-sm-6的話,右邊的盒子又會太早掉下來。

此時的屏幕寬度是766px,他就已經堆疊排放了,兩邊留下了大片空白,還是很丑。
而Bootstarp沒有提供中間的選項了。
想要解決這個問題,必須要弄清楚這種響應式布局的是如何工作的。
Bootstarp將這種機制成為Grid system。
思想:
將屏幕劃分成相等大小的格子,一般劃分成12,24,或32份。Bootstrap選擇默認劃分成12份。
規則:
1.數據行(.row)必須包含在定寬容器(.container)或滿寬容器(.container-fluid)中,以便為其賦予合適的對齊方式和內距(padding)。
2.具體內容應當放置在列容器(column)之內,而且只有列(column)才可以作為行容器(.row)的直接子元素
3.列與列之間有30px的間距。
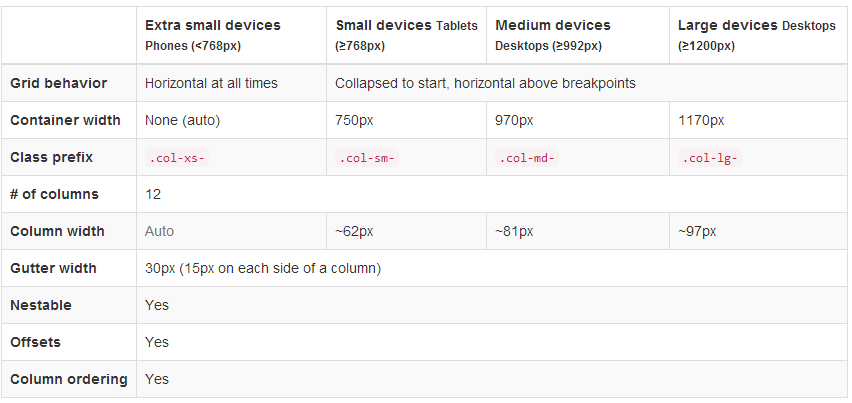
4.提供4種不同類型的列:

在我看來,這張圖就是Grid system的精髓所在,通過試驗可以發現:
當屏寬小於768px(即小屏)時,列的劃分以.col-xs-後面的數字為准。如果沒定義.col-xs-,就會變成單列且寬度和row相等。
當屏寬在768px和992px之間(即平板屏)時,列的劃分以.col-sm-後面的數字為准。如果沒有定義col-sm-,以.col-xs-為准。
當屏寬在992px和1200px之間(即中屏)時,列的劃分以.col-md-後面的數字為准。如果沒有定義.col-md-,以col-sm-或col-xs-為准。
當屏寬大於1200px(即大屏)時,列的劃分以.col-lg-後面的數字為准。如果沒有定義.col-md-,以.col-md-或col-sm-或col-xs-為准。
核心原理:
這種響應機制是怎麼實現的呢?
用一個例子來研究一下,在HTML中寫一個這樣的結構:
<div class="container"> <div class="row"> <div class="col-xs-3 col-md-4 col-sm-6 col-lg-2">col-xs-3 col-sm-6 col-md-4 col-lg-2</div> <div class="col-xs-3 col-md-8 col-sm-6 col-lg-10">col-xs-3 col-sm-6 col-md-8 col-lg-10</div> </div> </div>
當
當屏幕寬為1280px(大屏)時,這一行是二十分,md sm xs的寬度都失效了

當屏幕寬為996px(中屏)時,這一行是四八分,可以看到sm xs的寬度失效。

當屏幕寬為980px(平板屏)的時候 ,這一行是六六分。xs的寬度失效。

當屏幕寬為600px(小屏)時,

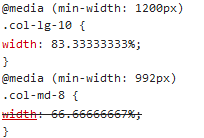
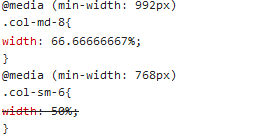
所以他的源碼應該是這樣的:
//其他.col-xs-
.col-xs-3 {
width: 25%;
}
//其他.col-xs-
所有xs {
float:left;
}
@media (min-width: 768px){
所有sm {
float:left;
}
//其他.col-sm-
.col-sm-6 {
width: 50%;
}
//其他.col-sm-
}
@media (min-width: 992px){
所有md {
float:left;
}
//其他.col-md
.col-md-8{
width: 66.66666667%;
}
//其他.col-md
}
@media (min-width: 1200px){
所有lg {
float:left;
}
//其他.col-lg-
.col-lg-10 {
width: 83.33333333%;
}
//其他.col-lg-
}
順序不能改變,因為boostrap3的原則就是mobile first。
col-xs-*永遠都是單行是因為,他的width和float都不定義在@media裡面,不管屏幕怎麼變,他都有自己的寬度和浮動。
所以,如果我想要讓屏幕小於450px時兩個盒子堆疊排列的話,我需要讓xs失去自己的寬度。
@media(max-width: 450px){
.col-xs-6 {
width: 100%;
}
}
添加一個這樣的代碼,我想要的效果就可以實現了。
其他原理:
1.列的劃分和嵌套是用百分比+浮動實現的。
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
2.列與列之間的間距是由每一列(column)的padding實現的,最兩邊的列的padding由(.row)的負margin抵消:
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.row {
margin-right: -15px;
margin-left: -15px;
}
3.列偏移是通過在列的左邊添加margin實現的。
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
4..col-md-push-*和 .col-md-pull-*是通過設置relative定位的盒子的left和right實現的。
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}
知道了這些原理,也就知道了他的功能和局限,也就可以改動任何地方,讓他為你效勞了。
應用:
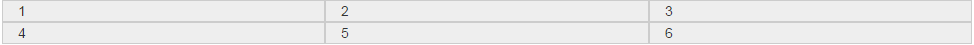
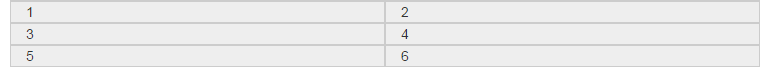
如果想要讓中屏幕切換到平板屏幕之後,布局從三列變成兩列,可以寫成:
<div class="row"> <div class="col-sm-6 col-md-4">1</div> <div class="col-sm-6 col-md-4">2</div> <div class="col-sm-6 col-md-4">3</div> <div class="col-sm-6 col-md-4">4</div> <div class="col-sm-6 col-md-4">5</div> <div class="col-sm-6 col-md-4">6</div> </div>
效果:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。