早就聽說過斷點續傳這種東西,前端也可以實現一下。
斷點續傳在前端的實現主要依賴著HTML5的新特性,所以一般來說在老舊浏覽器上支持度是不高的
本文通過斷點續傳的簡單例子(前端文件提交+後端PHP文件接收),理解其大致的實現過程
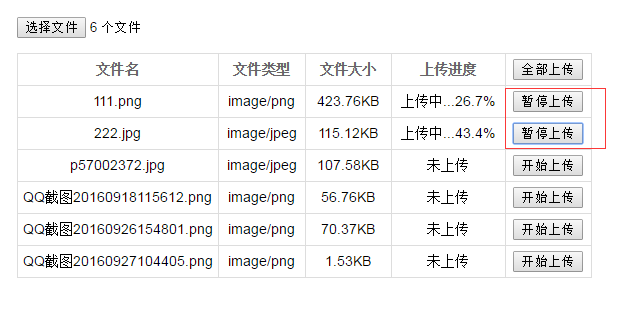
還是先以圖片為例,看看最後的樣子

一、一些知識准備
斷點續傳,既然有斷,那就應該有文件分割的過程,一段一段的傳。
以前文件無法分割,但隨著HTML5新特性的引入,類似普通字符串、數組的分割,我們可以可以使用slice方法來分割文件。
所以斷點續傳的最基本實現也就是:前端通過FileList對象獲取到相應的文件,按照指定的分割方式將大文件分段,然後一段一段地傳給後端,後端再按順序一段段將文件進行拼接。
而我們需要對FileList對象進行修改再提交,在之前的文章中知曉了這種提交的一些注意點,因為FileList對象不能直接更改,所以不能直接通過表單的.submit()方法上傳提交,需要結合FormData對象生成一個新的數據,通過Ajax進行上傳操作。
二、實現過程
這個例子實現了文件斷點續傳的基本功能,不過手動的“暫停上傳”操作還未實現成功,可以在上傳過程中刷新頁面來模擬上傳的中斷,體驗“斷點續傳”、
有可能還有其他一些小bug,但基本邏輯大致如此。
1. 前端實現
首先選擇文件,列出選中的文件列表信息,然後可以自定義的做上傳操作
(1)所以先設置好頁面DOM結構
<!-- 上傳的表單 -->
<form method="post" id="myForm" action="/fileTest.php" enctype="multipart/form-data">
<input type="file" id="myFile" multiple>
<!-- 上傳的文件列表 -->
<table id="upload-list">
<thead>
<tr>
<th width="35%">文件名</th>
<th width="15%">文件類型</th>
<th width="15%">文件大小</th>
<th width="20%">上傳進度</th>
<th width="15%">
<input type="button" id="upload-all-btn" value="全部上傳">
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</form>
<!-- 上傳文件列表中每個文件的信息模版 -->
<script type="text/template" id="file-upload-tpl">
<tr>
<td>{{fileName}}</td>
<td>{{fileType}}</td>
<td>{{fileSize}}</td>
<td class="upload-progress">{{progress}}</td>
<td>
<input type="button" class="upload-item-btn" data-name="{{fileName}}" data-size="{{totalSize}}" data-state="default" value="{{uploadVal}}">
</td>
</tr>
</script>
這裡一並將CSS樣式扔出來
<style type="text/css">
body {
font-family: Arial;
}
form {
margin: 50px auto;
width: 600px;
}
input[type="button"] {
cursor: pointer;
}
table {
display: none;
margin-top: 15px;
border: 1px solid #ddd;
border-collapse: collapse;
}
table th {
color: #666;
}
table td,
table th {
padding: 5px;
border: 1px solid #ddd;
text-align: center;
font-size: 14px;
}
</style>
(2)接下來是JS的實現解析
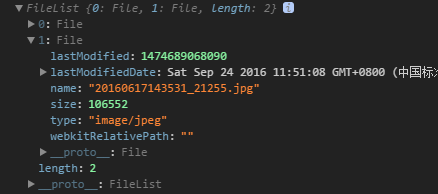
通過FileList對象我們能獲取到文件的一些信息

其中的size就是文件的大小,文件的分分割分片需要依賴這個
這裡的size是字節數,所以在界面顯示文件大小時,可以這樣轉化
// 計算文件大小
size = file.size > 1024
? file.size / 1024 > 1024
? file.size / (1024 * 1024) > 1024
? (file.size / (1024 * 1024 * 1024)).toFixed(2) + 'GB'
: (file.size / (1024 * 1024)).toFixed(2) + 'MB'
: (file.size / 1024).toFixed(2) + 'KB'
: (file.size).toFixed(2) + 'B';
選擇文件後顯示文件的信息,在模版中替換一下數據
// 更新文件信息列表
uploadItem.push(uploadItemTpl
.replace(/{{fileName}}/g, file.name)
.replace('{{fileType}}', file.type || file.name.match(/\.\w+$/) + '文件')
.replace('{{fileSize}}', size)
.replace('{{progress}}', progress)
.replace('{{totalSize}}', file.size)
.replace('{{uploadVal}}', uploadVal)
);
不過,在顯示文件信息的時候,可能這個文件之前之前已經上傳過了,為了斷點續傳,需要判斷並在界面上做出提示
通過查詢本地看是否有相應的數據(這裡的做法是當本地記錄的是已經上傳100%時,就直接是重新上傳而不是繼續上傳了)
// 初始通過本地記錄,判斷該文件是否曾經上傳過
percent = window.localStorage.getItem(file.name + '_p');
if (percent && percent !== '100.0') {
progress = '已上傳 ' + percent + '%';
uploadVal = '繼續上傳';
}
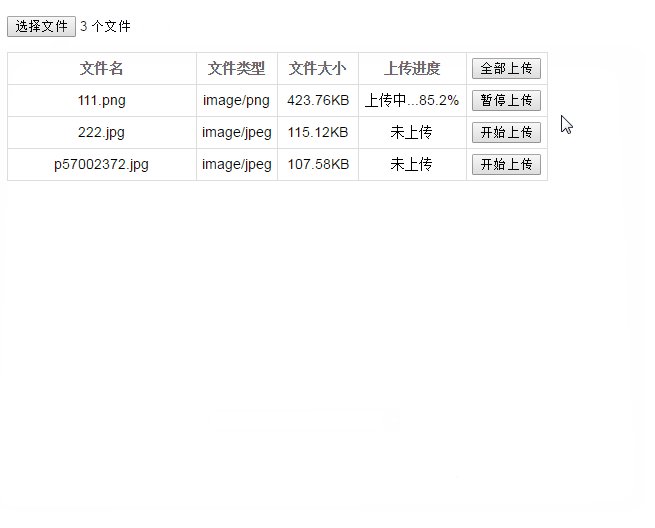
顯示了文件信息列表

點擊開始上傳,可以上傳相應的文件

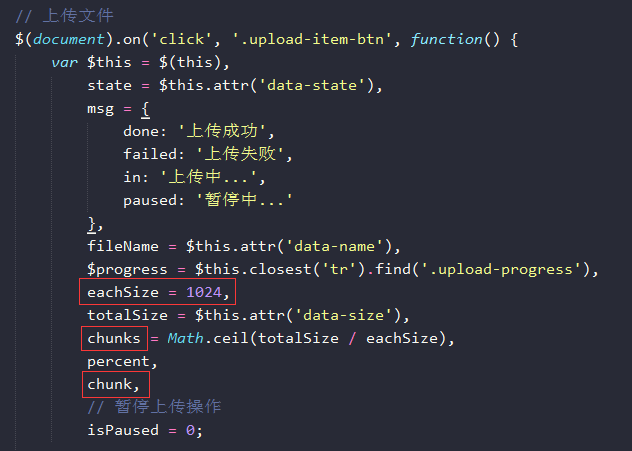
上傳文件的時候需要就將文件進行分片分段
比如這裡配置的每段1024B,總共chunks段(用來判斷是否為末段),第chunk段,當前已上傳的百分比percent等
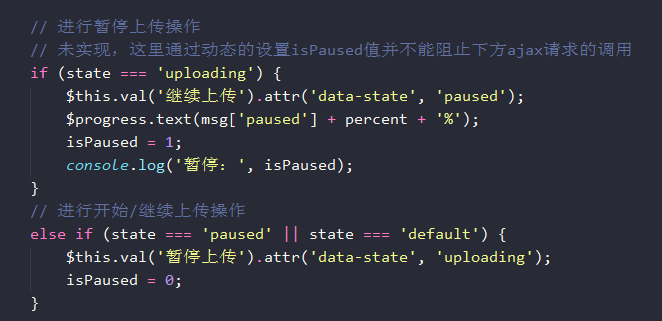
需要提一下的是這個暫停上傳的操作,其實我還沒實現出來,暫停不了無奈ing...


接下來是分段過程
// 設置分片的開始結尾
var blobFrom = chunk * eachSize, // 分段開始
blobTo = (chunk + 1) * eachSize > totalSize ? totalSize : (chunk + 1) * eachSize, // 分段結尾
percent = (100 * blobTo / totalSize).toFixed(1), // 已上傳的百分比
timeout = 5000, // 超時時間
fd = new FormData($('#myForm')[0]);
fd.append('theFile', findTheFile(fileName).slice(blobFrom, blobTo)); // 分好段的文件
fd.append('fileName', fileName); // 文件名
fd.append('totalSize', totalSize); // 文件總大小
fd.append('isLastChunk', isLastChunk); // 是否為末段
fd.append('isFirstUpload', times === 'first' ? 1 : 0); // 是否是第一段(第一次上傳)
// 上傳之前查詢是否以及上傳過分片
chunk = window.localStorage.getItem(fileName + '_chunk') || 0;
chunk = parseInt(chunk, 10);
文件應該支持覆蓋上傳,所以如果文件以及上傳完了,現在再上傳,應該重置數據以支持覆蓋(不然後端就直接追加blob數據了)
// 如果第一次上傳就為末分片,即文件已經上傳完成,則重新覆蓋上傳
if (times === 'first' && isLastChunk === 1) {
window.localStorage.setItem(fileName + '_chunk', 0);
chunk = 0;
isLastChunk = 0;
}
這個times其實就是個參數,因為要在上一分段傳完之後再傳下一分段,所以這裡的做法是在回調中繼續調用這個上傳操作

接下來就是真正的文件上傳操作了,用Ajax上傳,因為用到了FormData對象,所以不要忘了在$.ajax({}加上這個配置processData: false
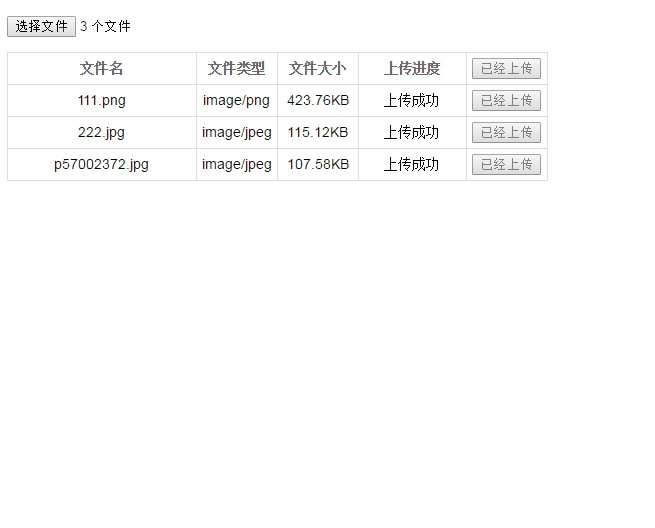
上傳了一個分段,通過返回的結果判斷是否上傳完畢,是否繼續上傳
success: function(rs) {
rs = JSON.parse(rs);
// 上傳成功
if (rs.status === 200) {
// 記錄已經上傳的百分比
window.localStorage.setItem(fileName + '_p', percent);
// 已經上傳完畢
if (chunk === (chunks - 1)) {
$progress.text(msg['done']);
$this.val('已經上傳').prop('disabled', true).css('cursor', 'not-allowed');
if (!$('#upload-list').find('.upload-item-btn:not(:disabled)').length) {
$('#upload-all-btn').val('已經上傳').prop('disabled', true).css('cursor', 'not-allowed');
}
} else {
// 記錄已經上傳的分片
window.localStorage.setItem(fileName + '_chunk', ++chunk);
$progress.text(msg['in'] + percent + '%');
// 這樣設置可以暫停,但點擊後動態的設置就暫停不了..
// if (chunk == 10) {
// isPaused = 1;
// }
console.log(isPaused);
if (!isPaused) {
startUpload();
}
}
}
// 上傳失敗,上傳失敗分很多種情況,具體按實際來設置
else if (rs.status === 500) {
$progress.text(msg['failed']);
}
},
error: function() {
$progress.text(msg['failed']);
}
繼續下一分段的上傳時,就進行了遞歸操作,按順序地上傳下一分段
截個圖..

這是完整的JS邏輯,代碼有點兒注釋了應該不難看懂吧哈哈
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
// 全部上傳操作
$(document).on('click', '#upload-all-btn', function() {
// 未選擇文件
if (!$('#myFile').val()) {
$('#myFile').focus();
}
// 模擬點擊其他可上傳的文件
else {
$('#upload-list .upload-item-btn').each(function() {
$(this).click();
});
}
});
// 選擇文件-顯示文件信息
$('#myFile').change(function(e) {
var file,
uploadItem = [],
uploadItemTpl = $('#file-upload-tpl').html(),
size,
percent,
progress = '未上傳',
uploadVal = '開始上傳';
for (var i = 0, j = this.files.length; i < j; ++i) {
file = this.files[i];
percent = undefined;
progress = '未上傳';
uploadVal = '開始上傳';
// 計算文件大小
size = file.size > 1024
? file.size / 1024 > 1024
? file.size / (1024 * 1024) > 1024
? (file.size / (1024 * 1024 * 1024)).toFixed(2) + 'GB'
: (file.size / (1024 * 1024)).toFixed(2) + 'MB'
: (file.size / 1024).toFixed(2) + 'KB'
: (file.size).toFixed(2) + 'B';
// 初始通過本地記錄,判斷該文件是否曾經上傳過
percent = window.localStorage.getItem(file.name + '_p');
if (percent && percent !== '100.0') {
progress = '已上傳 ' + percent + '%';
uploadVal = '繼續上傳';
}
// 更新文件信息列表
uploadItem.push(uploadItemTpl
.replace(/{{fileName}}/g, file.name)
.replace('{{fileType}}', file.type || file.name.match(/\.\w+$/) + '文件')
.replace('{{fileSize}}', size)
.replace('{{progress}}', progress)
.replace('{{totalSize}}', file.size)
.replace('{{uploadVal}}', uploadVal)
);
}
$('#upload-list').children('tbody').html(uploadItem.join(''))
.end().show();
});
/**
* 上傳文件時,提取相應匹配的文件項
* @param {String} fileName 需要匹配的文件名
* @return {FileList} 匹配的文件項目
*/
function findTheFile(fileName) {
var files = $('#myFile')[0].files,
theFile;
for (var i = 0, j = files.length; i < j; ++i) {
if (files[i].name === fileName) {
theFile = files[i];
break;
}
}
return theFile ? theFile : [];
}
// 上傳文件
$(document).on('click', '.upload-item-btn', function() {
var $this = $(this),
state = $this.attr('data-state'),
msg = {
done: '上傳成功',
failed: '上傳失敗',
in: '上傳中...',
paused: '暫停中...'
},
fileName = $this.attr('data-name'),
$progress = $this.closest('tr').find('.upload-progress'),
eachSize = 1024,
totalSize = $this.attr('data-size'),
chunks = Math.ceil(totalSize / eachSize),
percent,
chunk,
// 暫停上傳操作
isPaused = 0;
// 進行暫停上傳操作
// 未實現,這裡通過動態的設置isPaused值並不能阻止下方ajax請求的調用
if (state === 'uploading') {
$this.val('繼續上傳').attr('data-state', 'paused');
$progress.text(msg['paused'] + percent + '%');
isPaused = 1;
console.log('暫停:', isPaused);
}
// 進行開始/繼續上傳操作
else if (state === 'paused' || state === 'default') {
$this.val('暫停上傳').attr('data-state', 'uploading');
isPaused = 0;
}
// 第一次點擊上傳
startUpload('first');
// 上傳操作 times: 第幾次
function startUpload(times) {
// 上傳之前查詢是否以及上傳過分片
chunk = window.localStorage.getItem(fileName + '_chunk') || 0;
chunk = parseInt(chunk, 10);
// 判斷是否為末分片
var isLastChunk = (chunk == (chunks - 1) ? 1 : 0);
// 如果第一次上傳就為末分片,即文件已經上傳完成,則重新覆蓋上傳
if (times === 'first' && isLastChunk === 1) {
window.localStorage.setItem(fileName + '_chunk', 0);
chunk = 0;
isLastChunk = 0;
}
// 設置分片的開始結尾
var blobFrom = chunk * eachSize, // 分段開始
blobTo = (chunk + 1) * eachSize > totalSize ? totalSize : (chunk + 1) * eachSize, // 分段結尾
percent = (100 * blobTo / totalSize).toFixed(1), // 已上傳的百分比
timeout = 5000, // 超時時間
fd = new FormData($('#myForm')[0]);
fd.append('theFile', findTheFile(fileName).slice(blobFrom, blobTo)); // 分好段的文件
fd.append('fileName', fileName); // 文件名
fd.append('totalSize', totalSize); // 文件總大小
fd.append('isLastChunk', isLastChunk); // 是否為末段
fd.append('isFirstUpload', times === 'first' ? 1 : 0); // 是否是第一段(第一次上傳)
// 上傳
$.ajax({
type: 'post',
url: '/fileTest.php',
data: fd,
processData: false,
contentType: false,
timeout: timeout,
success: function(rs) {
rs = JSON.parse(rs);
// 上傳成功
if (rs.status === 200) {
// 記錄已經上傳的百分比
window.localStorage.setItem(fileName + '_p', percent);
// 已經上傳完畢
if (chunk === (chunks - 1)) {
$progress.text(msg['done']);
$this.val('已經上傳').prop('disabled', true).css('cursor', 'not-allowed');
if (!$('#upload-list').find('.upload-item-btn:not(:disabled)').length) {
$('#upload-all-btn').val('已經上傳').prop('disabled', true).css('cursor', 'not-allowed');
}
} else {
// 記錄已經上傳的分片
window.localStorage.setItem(fileName + '_chunk', ++chunk);
$progress.text(msg['in'] + percent + '%');
// 這樣設置可以暫停,但點擊後動態的設置就暫停不了..
// if (chunk == 10) {
// isPaused = 1;
// }
console.log(isPaused);
if (!isPaused) {
startUpload();
}
}
}
// 上傳失敗,上傳失敗分很多種情況,具體按實際來設置
else if (rs.status === 500) {
$progress.text(msg['failed']);
}
},
error: function() {
$progress.text(msg['failed']);
}
});
}
});
</script>
2. 後端實現
這裡的後端實現還是比較簡單的,主要用依賴了file_put_contents、file_get_contents這兩個方法

要注意一下,通過FormData對象上傳的文件對象,在PHP中也是通過$_FILES全局對象獲取的,還有為了避免上傳後文件中文的亂碼,用一下iconv
斷點續傳支持文件的覆蓋,所以如果已經存在完整的文件,就將其刪除
// 如果第一次上傳的時候,該文件已經存在,則刪除文件重新上傳
if ($isFirstUpload == '1' && file_exists('upload/'. $fileName) && filesize('upload/'. $fileName) == $totalSize) {
unlink('upload/'. $fileName);
}
使用上述的兩個方法,進行文件信息的追加,別忘了加上FILE_APPEND這個參數~
// 繼續追加文件數據
if (!file_put_contents('upload/'. $fileName, file_get_contents($_FILES['theFile']['tmp_name']), FILE_APPEND)) {
$status = 501;
} else {
// 在上傳的最後片段時,檢測文件是否完整(大小是否一致)
if ($isLastChunk === '1') {
if (filesize('upload/'. $fileName) == $totalSize) {
$status = 200;
} else {
$status = 502;
}
} else {
$status = 200;
}
}
一般在傳完後都需要進行文件的校驗吧,所以這裡簡單校驗了文件大小是否一致
根據實際需求的不同有不同的錯誤處理方法,這裡就先不多處理了
完整的PHP部分
<?php
header('Content-type: text/plain; charset=utf-8');
$files = $_FILES['theFile'];
$fileName = iconv('utf-8', 'gbk', $_REQUEST['fileName']);
$totalSize = $_REQUEST['totalSize'];
$isLastChunk = $_REQUEST['isLastChunk'];
$isFirstUpload = $_REQUEST['isFirstUpload'];
if ($_FILES['theFile']['error'] > 0) {
$status = 500;
} else {
// 此處為一般的文件上傳操作
// if (!move_uploaded_file($_FILES['theFile']['tmp_name'], 'upload/'. $_FILES['theFile']['name'])) {
// $status = 501;
// } else {
// $status = 200;
// }
// 以下部分為文件斷點續傳操作
// 如果第一次上傳的時候,該文件已經存在,則刪除文件重新上傳
if ($isFirstUpload == '1' && file_exists('upload/'. $fileName) && filesize('upload/'. $fileName) == $totalSize) {
unlink('upload/'. $fileName);
}
// 否則繼續追加文件數據
if (!file_put_contents('upload/'. $fileName, file_get_contents($_FILES['theFile']['tmp_name']), FILE_APPEND)) {
$status = 501;
} else {
// 在上傳的最後片段時,檢測文件是否完整(大小是否一致)
if ($isLastChunk === '1') {
if (filesize('upload/'. $fileName) == $totalSize) {
$status = 200;
} else {
$status = 502;
}
} else {
$status = 200;
}
}
}
echo json_encode(array(
'status' => $status,
'totalSize' => filesize('upload/'. $fileName),
'isLastChunk' => $isLastChunk
));
?>
先到這兒~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。