准備:
vue.js 原本是學習vue組件
require.js 然後想到用require 加載
r.js 文件太多 合並
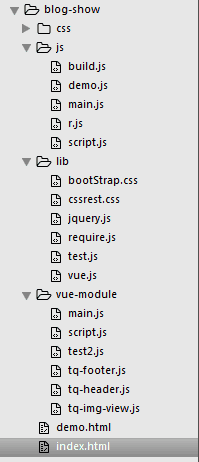
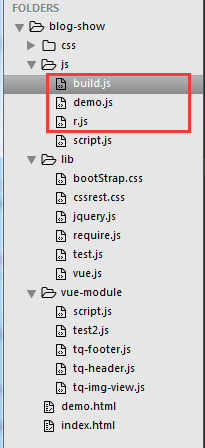
文件目錄
忽略部分文件及文件夾

一、先說vue 組件
先引入vue 再引入vue組件
Vue.extend({}) 定義組件 template data methods
Vue.component(),注冊組件的標簽,標簽在html中是一個掛載點
new Vue() 進行實例化
index.html
// css引入 略 <div id="header"> <tq-header></tq-header> </div> <div id="footer"> <tq-footer></tq-footer> </div> <script src="lib/vue.js"></script> <script src="/vue-module/tq-header.js"></script> <script src="/vue-module/tq-footer.js"></script>
tq-header.js
//數據
var data = {
list: [{
name: "首頁",
url: "./index.html",
}, {
name: "博客",
url: "http://taoquns.com"
}, {
name: "微博",
url: "http://weibo.com/1654438844/profile?topnav=1&wvr=6"
}, {
name: "簡書",
url: "http://www.jianshu.com/users/633b8f612f8e/latest_articles"
}, {
name: "作品展示",
url: "http://taoquns.com/mypage"
}],
};
//定義組件 模板 數據 方法
var header = Vue.extend({
template: '<div class="header">\
<div class="header-main">\
<ul>\
<li v-for="i in list">\
<a v-bind:href="i.url">\
{{i.name}}\
</a>\
</li>\
</ul>\
</div>\
</div>',
data: function() {
return data;
},
methods: {
show: function() {
}
},
});
// 注冊組件標簽 <tq-header> 綁定組件
Vue.component('tq-header', header);
//實例化
new Vue({
el: '#header'
});
tq-footer.js
// 定義組件內容,數據,方法
var footer = Vue.extend({
//模板
template: '<div class="footer">test footer test footer</div>',
//數據
data: function() {
return {
name: 'test name'
}
},
//方法
methods: {
show: function() {
alert(this.name);
}
}
});
// 注冊組件的標簽 <tq-footer> 綁定組件
Vue.component('tq-footer', footer);
//實例化
new Vue({
el: '#footer',
});
//vue組件結束

二、使用require 加載 vue 組件
引入require.js
data-main 制定主模塊,負責引入哪些文件
子組件 需要用 define()函數包裹 見例子
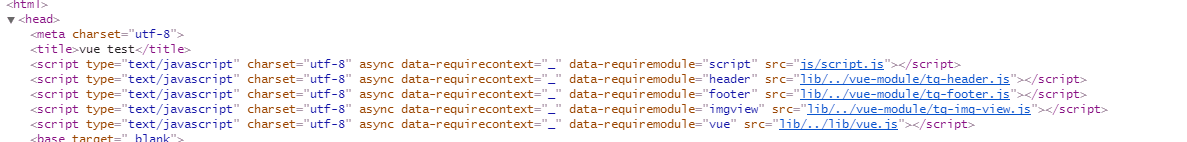
將vue 和vue組件的引入注釋掉,引入require.js data-main 指定主模塊文件 js文件夾下的 script.js
<script src="lib/require.js" data-main="js/script.js"></script> <!-- 注釋 --> <!-- <script src="./lib/vue.js"></script> --> <!-- <script src="./vue-module/tq-header.js"></script> --> <!-- <script src="./vue-module/tq-footer.js"></script> --> <!-- <script src="vue-module/tq-img-view.js"></script> -->
配置script.js文件 看阮一峰的require.js
baseUrl 默認路徑 基目錄
shim 非AMD規范的文件
paths 制定各個模塊的加載路徑
script.js
require.config({
baseUrl:'lib',
shim:{
'vue':{
exports:'vue'
}
},
paths:{
'vue':'../lib/vue',
'header':'../vue-module/tq-header',
'footer':'../vue-module/tq-footer'
},
});
require(['vue','header','footer'],function(vue,header,footer){
});
這樣主模塊就會先引入vue ,在陸續引入vue組件文件
vue 組件用define() 包裹
由於子組件依賴vue,所以需要寫好依賴,並將參數Vue傳進去 如:
// 函數參數Vue 大寫的V哦
// 這樣內部的調用Vue.extend() 等方法就可以正常使用了
define(['vue'],function(Vue){
Vue.exxtend({...});
Vue.component(.....);
new Vue({....});
});
tq-header.js 和之前差不多就是加了define()
// 頭部 header
//require define 函數 start
define(['vue'], function(Vue) {
//數據
var data = {
list: [{
name: "首頁",
url: "./index.html",
}, {
name: "博客",
url: "http://taoquns.com"
}, {
name: "微博",
url: "http://weibo.com/1654438844/profile?topnav=1&wvr=6"
}, {
name: "簡書",
url: "http://www.jianshu.com/users/633b8f612f8e/latest_articles"
}, {
name: "作品展示",
url: "http://taoquns.com/mypage"
}],
};
//定義組件 模板 數據 方法
var header = Vue.extend({
template: '<div class="header">\
<div class="header-main">\
<ul>\
<li v-for="i in list">\
<a v-bind:href="i.url">\
{{i.name}}\
</a>\
</li>\
</ul>\
</div>\
</div>',
data: function() {
return data;
},
methods: {
show: function() {
}
},
});
// 注冊組件標簽 <tq-header> 綁定組件
Vue.component('tq-header', header);
//實例化
new Vue({
el: '#header'
});
});
//require define 函數 end
tq-footer.js
// 尾部 footer
// require.js define() 函數包裹
define(['vue'], function(Vue) {
//vue 組件
/*
* template html模板文件
* data 數據 返回函數中返回對象
* methods 方法集合
*/
// 定義組件內容,數據,方法
var footer = Vue.extend({
template: '<div class="footer">\
<div class="footer-main">\
<p>taoqun個人博客 | 記錄 | 展示 | 使用vue\
<a href="mailto:taoquns@foxmail.com">聯系我:email</a>\
</p>\
</div>\
</div>',
data: function() {
return {
name: 'function'
}
},
methods: {
show: function() {
alert(this.name);
}
}
});
// 注冊組件的標簽 <tq-footer> 綁定組件
Vue.component('tq-footer', footer);
//實例化
new Vue({
el: '#footer',
});
//vue組件結束
});
//define end
require 方法 預覽成功

三、r.js 合並壓縮
使用require 的方式 會加載很多的js文件,我們都知道這樣會產生對服務器的多次請求,優化性能第一就是減少http請求次數

簡單的說下r.js
r.js是requireJS的優化(Optimizer)工具,可以實現前端文件的壓縮與合並,在requireJS異步按需加載的基礎上進一步提供前端優化,減小前端文件大小、減少對服務器的文件請求。
就是寫一個配置文件,將頁面需要的js組件文件合並到一個,然後require.js 直接引用合並壓縮後的文件就可以了,只需要加載一個文件。
准備
r.js 下載一個r.js文件放到目錄中
node.js 本地需要安裝node.js

這裡我們將r.js 放到js文件中,建立一個build.js 配置文件
然後說下build.js 的配置
build.js
({
baseUrl:'../vue-module/',
paths:{
'header':'tq-header',
'footer':'tq-footer',
'imgview':'tq-img-view',
'vue':'../lib/vue',
},
name:'script',
out:'main.js'
})
我這裡比較簡單
baseUrl 設置基目錄
paths 模塊的引用
name 主模塊的引用
out 輸入位置
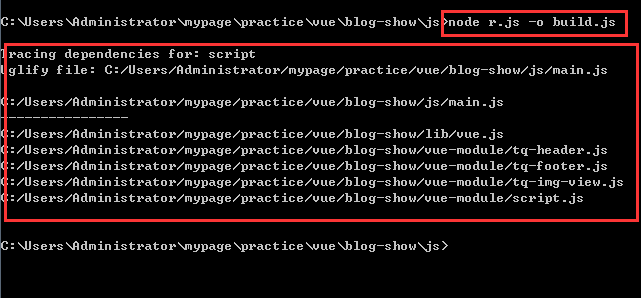
然後控制台 定位到r.js目錄下 node r.js -o build.js 命令進行合並壓縮,當目錄下出現main.js 文件時,表示成功了。

然後將 index.html 中 data-main 原來的script.js改成 main.js 打開就好了
<script src="lib/require.js" data-main="js/main.js"></script>
以上所述是小編給大家介紹的require.js 加載 vue組件 r.js 合並壓縮的實例,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!