這是我上傳的第二個plugin,首先第一點就是因為這個好看,符合bootstrap的界面風格,第二是可以拖拽(雖然我不常用這個功能 但是這樣界面看起來就豐滿了很多) 最後不得不吐槽這個的回發事件 我百度了很久才找到,CSDN上面也問了,不知道是自己百度的方式不正確還是別的什麼原因..好吧
地址
http://plugins.krajee.com/file-input
https://github.com/kartik-v/bootstrap-fileinput
效果圖
這裡以我一個項目的新建產品為例 是基於MVC框架的 樣子是不是很好看
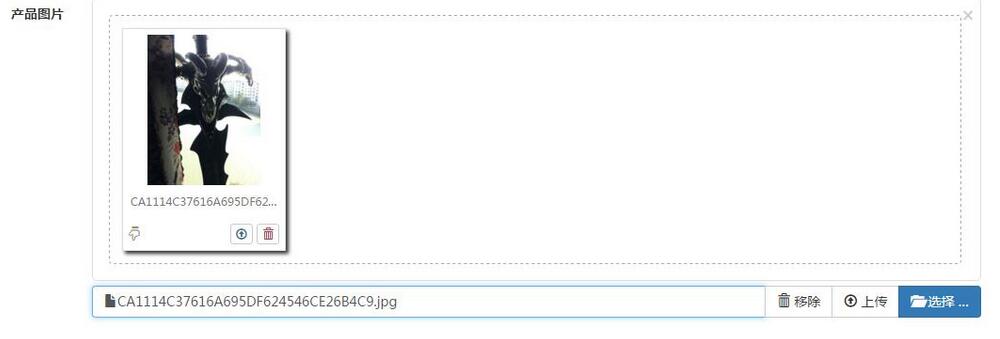
上傳之前

選中圖片的效果

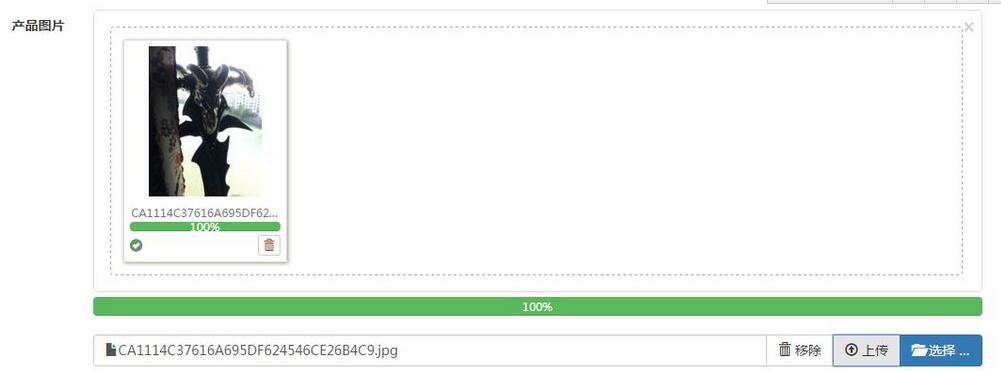
上傳完成之後

如何使用
引入文件
css fileinput.cs
js fileinput.js、fileinput_locale_zh.js(漢化包)
代碼
html:
accept為需要控制的文件格式
<input id="imgUpload" type="file" class="file-loading" accept="image/*">
js:
language: 'zh'完成漢化 默認為英文,autoReplace允許替換 maxFileCount:1 這裡說明一下 我做的是上傳單個的 如果需要批量上傳的 可以修改這兩個參數 allowedFileExtensions: ["jpg", "png", "gif"]就是驗證你上傳文件的格式 這裡是圖片文件 previewFileIcon 是設置按鈕樣式 bootstrap提供了幾種按鈕顏色 以及大量的ICON
.on("fileuploaded", function (e, data) {...} }) 這個就是我卡很久的地方了 先是不知道通過fileuploaded接收 然後是controller裡的json不知道哪裡取 這裡是在data.response中有你return的json
$("#imgUpload")
.fileinput({
language: 'zh',
uploadUrl: "/Product/imgDeal",
autoReplace: true,
maxFileCount: 1,
allowedFileExtensions: ["jpg", "png", "gif"],
browseClass: "btn btn-primary", //按鈕樣式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>"
})
.on("fileuploaded", function (e, data) {
var res = data.response;
if (res.state > 0) {
alert('上傳成功');
alert(res.path);
}
else {
alert('上傳失敗')
}
})
Controller:
這裡沒什麼可說的,寫的都很明確了。
[HttpPost]
public ActionResult imgDeal()
{
uploadImages img = new uploadImages();
var image = Request.Files;
if (image != null && image.Count > 0)
{
string savePath = "../Uploads/";
var _image = image[0];
string _imageExt = System.IO.Path.GetExtension(_image.FileName).ToLower();
string _imageName = DateTime.Now.ToString("yyyyMMddhhmmss") + _imageExt;
//保存
_image.SaveAs(Server.MapPath(savePath + _imageName));
img.state = 1;
img.name = _imageName;
img.path = savePath + _imageName;
}
else
{
img.state = 0;
}
return Json(img);
}
這樣就OK了。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。