最近博主在項目中用到一款輪播組件,功能齊全,可以設置各種標題樣式、動畫效果、輪播時間、開始暫停等功能,在此推薦給大家,供大家參考。
一、效果展示
多說無益,來看一組效果展示圖,感受一下!
1、先跟大家見個面,打個招呼

2、什麼?切換太慢了?好,加快速度!

3、加入其他功能

4、圖片太小,看不出效果?好,那來個大圖感受下!

5、如果你不想要右上角的小圖標,照樣可以。

6、如果你對上述滑動效果不滿意,組件提供了其他幾種圖片切換方式
淡入淡出

水平滑動

7、再來一張圖片定位

二、組件介紹
Orbit是一款github上面的開源組件,需要jquery的支持,開源地址。
三、代碼示例
它的使用也是相當簡單,首先下載源碼,引用需要的組件到頁面裡面來。
<link href="~/Content/orbit-master/orbit-1.3.0.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/orbit-master/jquery.orbit-1.3.0.js"></script>
然後htmll代碼如下
<div class="container"> <div id="featured"> <img src="/Content/image/Logo/1.jpg" data-caption="#htmlCaption1" /> <img src="/Content/image/Logo/2.jpg" data-caption="#htmlCaption2" /> <img src="/Content/image/Logo/3.jpg" data-caption="#htmlCaption3" /> <img src="/Content/image/Logo/4.jpg" data-caption="#htmlCaption4" /> <img src="/Content/image/Logo/5.jpg" data-caption="#htmlCaption5" /> <img src="/Content/image/Logo/6.jpg" data-caption="#htmlCaption6" /> <img src="/Content/image/Logo/7.jpg" data-caption="#htmlCaption7" /> </div> <!-- Captions for Orbit --> <span class="orbit-caption" id="htmlCaption1"><strong>1</strong></span> <span class="orbit-caption" id="htmlCaption2"><strong>2</strong></span> <span class="orbit-caption" id="htmlCaption3"><strong>3</strong></span> <span class="orbit-caption" id="htmlCaption4"><strong>4</strong></span> <span class="orbit-caption" id="htmlCaption5"><strong>5</strong></span> <span class="orbit-caption" id="htmlCaption6"><strong>6</strong></span> <span class="orbit-caption" id="htmlCaption7"><strong>7</strong></span> </div>
這都是固定結構,div裡面的id="featured"用於初始化組件
最後js初始化
<script type="text/javascript">
$(function () {
$('#featured').orbit();
});
</script>
以上簡單代碼就完成了上述實例圖片3的效果。是不是很easy!
1、初始化常用屬性介紹
上述通過簡單的代碼就可以完成我們組件的初始化,其實初始化方法 $('#featured').orbit(); 並不是固定,它可以傳入多個參數,實現不同的輪播效果。由於該組件文檔並不是非常齊全,這些屬性都是通過查看源碼找到的,以下博主就根據自己的一些嘗試和理解介紹一些常用的初始化屬性。
advanceSpeed屬性用於設置圖片的切換時間,默認值是4000,單位是毫秒。
timer屬性用於控制是否啟動開始暫停功能,就是我們右上角的那個小圖標,原來就是通過它來控制的。默認true(開啟)。
animation屬性用於控制圖片切換的動畫效果,可用的選項有fade(淡入), horizontal-slide(垂直滑動), vertical-slide(水平滑動), horizontal-push, vertical-push總共5種。
captions屬性表示是否啟用圖片標題。
captionAnimation屬性用於控制標題的切換動畫。
directionalNav屬性控制是否啟用上一頁、下一頁按鈕功能。
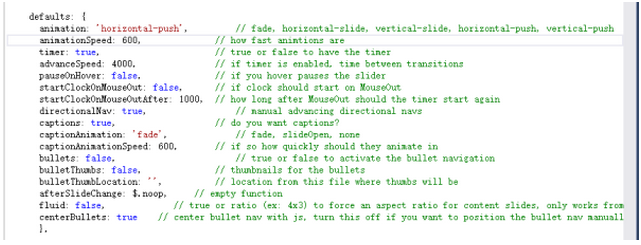
其他更多初始化屬性可以自行查看源碼:

最終的用法如下:
$('#featured').orbit({
//advanceSpeed: 4000,//圖片切換時間
//timer:false, //是否啟動開始暫停功能
//animation: 'fade', //動畫效果:有fade(淡入), horizontal-slide(垂直滑動), vertical-slide(水平滑動), horizontal-push, vertical-push
//captions: false, //是否啟用標題
//captionAnimation: 'slideOpen', //標題動畫
//directionalNav: false,//是否啟用上一頁、下一頁功能
});
2、組件常用方法和事件解析
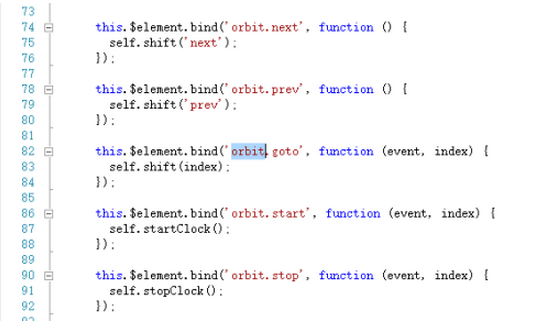
除了初始化的屬性之外,組件還提供了多個事件供我們調用。查看組件源碼可以看到如下幾句:

這個表示給當前標簽綁定了上述一些事件。我們如何使用它們呢。比如上文博主使用的定位圖片的功能,我們可以這麼寫。
$("#featured").trigger('orbit.goto', 3);//定位到第四張圖片。注意這裡的索引是從0開始。
$('#featured').trigger('orbit.stop');//停止圖片輪詢
$('#featured').trigger('orbit.start');//啟用圖片輪詢
當然,還有他們的像orbit.next、orbit.prev這些事件應該也很好理解,就表示切換到下一張和上一張圖片。
以上所述是小編給大家介紹的Bootstrap實現帶暫停功能的輪播組件(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!