bootstrap-datetimepicker實現只顯示到日期的方法
編輯:關於JavaScript
本文實例講述了bootstrap-datetimepicker實現只顯示到日期的方法。分享給大家供大家參考,具體如下:
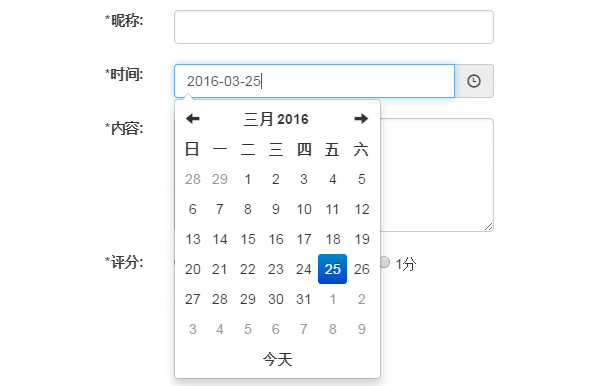
bootstrap-datetimepicker 一般都是設置到時分秒,有時候並不需要,怎麼處理呢?
minView: "month", //選擇日期後,不會再跳轉去選擇時分秒

1.引入
<link href="Public/css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="{sh::PUB}js/jquery-1.10.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="{sh::PUB}css/bootstrap-datetimepicker.min.css">
<script src="{sh::PUB}js/bootstrap-datetimepicker.min.js" type="text/javascript" /></script>
<script src="{sh::PUB}js/bootstrap-datetimepicker.zh-CN.js" type="text/javascript" /></script>
2.配置
// 日歷
$('.form_datetime').datetimepicker({
minView: "month", //選擇日期後,不會再跳轉去選擇時分秒
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: 1,
autoclose: 1,
});
3.html
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">*時間:</label>
</div>
<div class="right col-xs-6 text-left">
<div class="input-group">
<input type="text" class="form-control form_datetime" id="addtime" name="addtime" value="{sh:$info.addtime|default=$time|date='Y-m-d',###}" placeholder="">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-time" aria-hidden="true"></span></span>
</div>
</div>
</div>
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript時間與日期操作技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦