Bootstrap選項卡動態切換效果
編輯:關於JavaScript
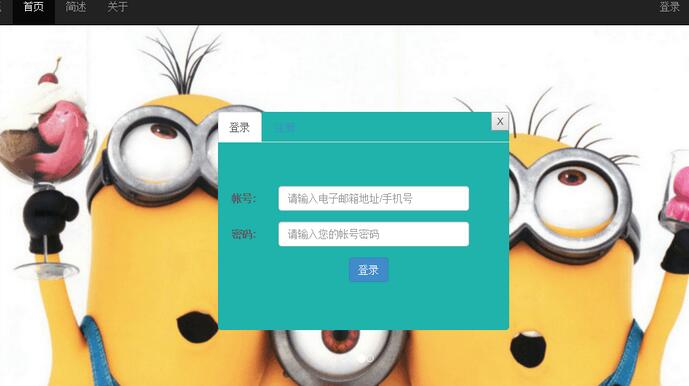
最近在寫一個系統的首頁,就是平常的一個頂部導航欄,上面有登錄和注冊兩個按鈕,點擊按鈕彈出相應的登錄或注冊框,為了方便交互,把登錄和注冊在一個選項卡裡放著,每次用戶不用回到頂部去點擊,只需要在當前框點擊就可切換,先看一下樣子吧,如圖所示:

用Bootstrap平時在寫靜態頁面時,只需要把.active類給自己想要第一個展現的框就可以,而動態的時候並不能簡單的在js代碼中給自己想要第一個展現的框直接設置.active,這樣當切換時第一個設置為active的一直在界面中存在,所以我們需要寫js代碼,給每個Tab-pane添加點擊事件,每點擊一個Tab-pane都要給其余Tab-pane取除active,給當前點擊的這個Tab-pane加上active。話不多說,代碼如下:
部分html代碼:
這是頂部導航欄的Html代碼:
<!-- 頂部導航 -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation" id="menu-nav">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">XXXXX</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首頁</a></li>
<li><a href="#">簡述</a></li>
<li><a href="#" data-toggle="modal" data-target="#about-modal">關於</a></li>
</ul>
<ul class="nav navbar-nav" style="margin-left:700px;">
<li><a href="#" onClick="showLogin()">登錄</a></li>
<li><a href="#" onClick="showRegister()">注冊</a></li>
</ul>
</div>
</div>
</div>
這是選項卡的html代碼:
<!--選項卡登錄和注冊-->
<div id="login-register">
<ul class="nav nav-tabs" role="tablist" id="feature-tab">
<li id="li-login" onClick="setLoginActive()"><a href="#tab-login" role="tab" data-toggle="tab">登錄</a></li>
<li id="li-register" onClick="setRegisterActive()"><a href="#tab-register" role="tab" data-toggle="tab">注冊</a></li>
<button onClick="closeTab()" id="btn-close">X</button>
</ul>
<div class="tab-content">
<br>
<div class="tab-pane" id="tab-login">
<div class="row feature">
<br><br>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">帳號:</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="inputEmail3"
placeholder="請輸入電子郵箱地址/手機號">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">密碼:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="inputPassword3"
placeholder="請輸入您的帳號密碼">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-6 col-sm-6">
<button type="submit" class="btn btn-primary">登錄</button>
</div>
</div>
</form>
</div>
</div>
<div class="tab-pane" id="tab-register">
<div class="row feature">
<br>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">帳號:</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="inputEmail3"
placeholder="請輸入電子郵箱地址/手機號">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">密碼:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="inputPassword3"
placeholder="請輸入您的帳號密碼">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">密碼:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="inputPassword3"
placeholder="請再輸一次密碼,確認是否正確">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-6 col-sm-6">
<button type="submit" class="btn btn-primary">注冊</button>
</div>
</div>
</form>
</div>
</div>
</div>
接下來是重要的js代碼:
function showLogin() //點擊頂部導航欄登錄按鈕,讓選項卡先出現登錄
{
var login_id = document.getElementById("login-register");
if (login_id.style.display == 'block')
login_id.style.display = "none";
setLoginActive(); //選項卡出現登錄頁面
login_id.style.display = 'block';
}
function showRegister() //點擊頂部導航欄注冊按鈕,讓選項卡先出現注冊
{
var register_id = document.getElementById("login-register");
if (register_id.style.display == 'block')
register_id.style.display = "none";
setRegisterActive(); 選項卡出現注冊頁面
register_id.style.display = 'block';
}
function setLoginActive() //在選項卡內部自由切換
{
var div_lo = document.getElementById("tab-login");
var li_lo = document.getElementById("li-login");
var div_re = document.getElementById("tab-register");
var li_re = document.getElementById("li-register");
div_re.className = ""; //移除注冊框的active,同時移除了該div的所有類
li_re.className = "";
div_re.className = "tab-pane"; //不能去掉該類,如果去掉則不能切換
div_lo.className = "active";
li_lo.className = "active";
}
function setRegisterActive()
{
var div_lo = document.getElementById("tab-login");
var li_lo = document.getElementById("li-login");
var div_re = document.getElementById("tab-register");
var li_re = document.getElementById("li-register");
div_lo.className = "";
li_lo.className = "";
div_lo.className = "tab-pane";
div_re.className = "active";
li_re.className = "active";
}
function closeTab() //關閉選項卡
{
var tab = document.getElementById("login-register");
tab.style.display = "none";
}
總結:此篇主要說明在用bootstrap框架時,active如何動態應用,並不能像靜態頁面一樣設置一次就可以,而要用相應的js代碼來做處理。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦