ReactNative頁面跳轉實例代碼
編輯:關於JavaScript
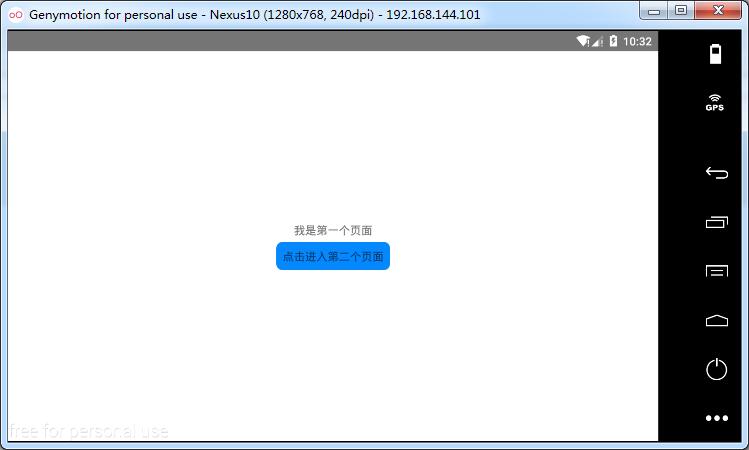
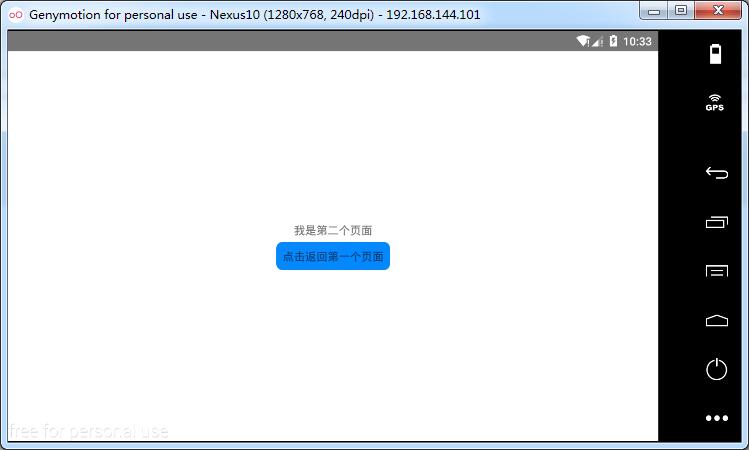
效果圖如下所示:


進入工作目錄,運行
react-native init NavigatorProject
創建項目NavigatorProject
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableHighlight,
Image,
Navigator
} from 'react-native';
class navigatorProject extends Component{
render(){
let defaultName = 'firstPageName';
let defaultComponent = FirstPageComponent;
return(
<Navigator
initialRoute = {{name: defaultName, component: defaultComponent}} //初始化導航器Navigator,指定默認的頁面
configureScene = {
(route) => {
return Navigator.SceneConfigs.FloatFromRight; //配置場景動畫,頁面之間跳轉時候的動畫
}
}
renderScene = {
(route, navigator) =>{
let Component = route.component;
return <Component{...route.params} navigator = {navigator} /> //渲染場景
}
}
/>
);
}
}
//第一個頁面
class FirstPageComponent extends Component{
clickJump(){
const{navigator} = this.props;
if(navigator){
navigator.push({ //navigator.push 傳入name和你想要跳的組件頁面
name: "SecondPageComponent",
component: SecondPageComponent
});
}
}
render(){
return(
<View style = {styles.container}>
<Text>我是第一個頁面</Text>
<TouchableHighlight
underlayColor = "rgb(180,135,250)"
activeOpacity = {0.5}
style = {{
borderRadius: 8,
padding: 8,
marginTop: 8,
backgroundColor: "#F30"
}}
onPress = {this.clickJump.bind(this)}>
<Text>點擊進入第二個頁面</Text>
</TouchableHighlight>
</View>
);
}
}
//第二個頁面
class SecondPageComponent extends Component{
clickJump(){
const{navigator} = this.props;
if(navigator){
navigator.pop(); //navigator.pop 使用當前頁面出棧, 顯示上一個棧內頁面.
}
}
render(){
return(
<View style = {styles.container}>
<Text>我是第二個頁面</Text>
<TouchableHighlight
underlayColor = "rgb(180, 135, 250)"
activeOpacity = {0.5}
style = {{
borderRadius: 8,
padding: 8,
marginTop: 5,
backgroundColor: "#F30"
}}
onPress = {this.clickJump.bind(this)}>
<Text>點擊返回第一個頁面</Text>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#FFFFFF',
},
});
AppRegistry.registerComponent('navigatorProject', () => navigatorProject);
以上所述是小編給大家介紹的ReactNative頁面跳轉實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦