眾所周知,騰訊是那樣一個神奇的公司,他們的產品在商業上獲得巨大成功,但文檔真的很難令人恭維,諾大一個公眾號開發平台,我竟然找不到真正的,關於web開發的官方文檔,有的就是個別示例,剩下的...呵呵,有一個叫開發者交流互助的東東。

看完上面這個圖後,有沒有這樣的感覺,一幫群眾拼命的想知道發生了什麼,但就是沒有官方聲明!o(∩_∩)o 哈哈
說了這麼多,趕緊入正題,本期要講的就是我痛苦中掙扎徘徊後寫的jQuery.wechat,一個提供了統一API的、基於jQuery.promise的jQuery.plugin。希望能多少幫助到大家。
首先,安裝那是相當的簡單
代碼如下:bower install --save jquery-wechat
如果不用bower的,自己從Github上下載、解壓,那也是一樣一樣滴!
加載,那也是水一樣的自然
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="bower_components/jquery-wechat/dist/jquery-wechat.min.js"></script>
你如果用了amd,cmd之類的延遲加載技術,想必你也是個行家,不用我再教你怎麼配置了吧?
使用——簡單、輕松、統一、爽!
啟用jQuery.wechat功能
$.wechat.enable(); //So easy!
因為整個插件是基於jQuery.promise的,所以你也可以給它一個鏈:
復制代碼 代碼如下:
$.wechat.enable().done(function(){
alert('已經啟用成功');
}).fail(function(){
alert('啟用失敗');
});
考慮到目前單頁技術(SPA)的廣泛應用,工具類的設計必須考慮啟用/停用機制,否則可能引起未知錯誤。
隱藏/顯示菜單
$.wechat.hideMenu(); //隱藏菜單
$.wechat.showMenu(); //顯示菜單
啟用jQuery.wechat之後,就可以隨意調用如hideMenu之類的方法了,無需將其他方法寫入enable的done回調之中。jQuery.wechat的實現原理是,如果jQuery.wechat還沒有啟用成功,所有操作會進入排隊,一旦啟用成功後,則順序執行;如果啟用失敗,則永遠不會執行。
隱藏/顯示底部工具欄
$.wechat.hideToolbar(); //隱藏底部工具欄
$.wechat.showToolbar(); //顯示底部工具欄
打開掃描二維碼界面
$.wechat.scanQRcode();
打開圖片預覽工具
復制代碼 代碼如下:$.wechat.preview({
current: 'http://xxx/img/pic001.jpg', //進入預覽模式後,直接顯示這張圖片
urls: [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
] //所有要在預覽模式下顯示的圖片
});
獲取網絡狀態
復制代碼 代碼如下:$.wechat.getNetworkType().done(function(response) {
$('#network').text(response.split(':')[1]);
});
response格式如下:
復制代碼 代碼如下:network_type:wifi wifi網絡
network_type:edge 非wifi,包含3G/2G
network_type:fail 網絡斷開連接
network_type:wwan (2g或者3g)
修改分享格式
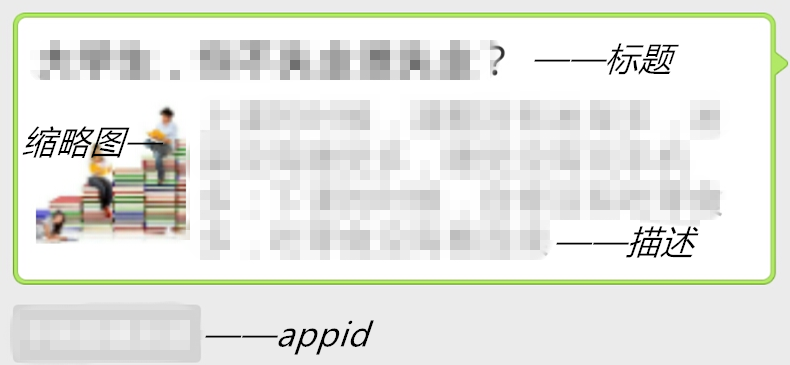
每次看到別人的app分享出來的消息都帶著精美的縮略圖、適當的標題和描述,更有甚者消息下面還跟了一行小字指出該消息是由誰發送出來的;再看看你自己分享出去的消息,一個藍色的默認空白圖片,配著不搭調的標題,會不會奇怪是什麼邏輯把他們塞進去的?
還好,咱們現在就來解決這個問題:
復制代碼 代碼如下:$.wechat.setShareOption({
appid: 'xxxx', //小標appid
img_width: '60',
img_height: '60',
img_url: window.location.toString() + 'img/demo.jpg', //縮略圖
title: 'DEMO', //標題
desc: 'The description is set from $.wechat.setShareOption', //描述
link: function() {
return window.location.toString(); //消息分享出去後,用戶點擊消息打開的鏈接地址
},
callback: function(response) {
alert(response); //分享後的回調函數,常見的有成功和取消
}
});
具體參考如下截圖:

該分享格式變更會影響發送給朋友、分享到朋友圈、分享到微博、發送郵件四項功能。當設置後,再點擊右上角菜單鍵打開菜單後,選擇前述四項中的任意一項,就能看到更改後的效果
關閉當前頁
$.wechat.closeWindow();
停用jQuery.wechat機制
復制代碼 代碼如下:$.wechat.destroy();