Bootstrap為我們提供了各式各樣漂亮的按鈕,我們無需自己給按鈕寫樣式,直接使用它給我們提供的類樣式,使用在我們的按鈕上,非常的簡單方便。
為尊重原創這裡貼一下參考的教程:http://www.runoob.com/bootstrap/bootstrap-buttons.html。在我的很多筆記中,您可能會看到我貼的www.runoob.com相關的網址,在這裡先聲明這不是廣告,我只是覺得每個人的勞動成果都應該被尊重。這個網站收集了很多的信息,供我學習,我非常的感激,借鑒於這些很好的教程,我做出自己的總結,歸納知識點,方便自己記憶。假如您在做項目或者學習中,正好需要這方面的知識,然後這篇文章剛好可以幫到您,那我將會非常開心。
活學活用,自己利用bootstrap的樣式來做一個表格,裡邊放一些知識點:
類樣式
描述
.btn
圓角灰色按鈕,為了讓按鈕不那麼尖銳,我們的按鈕都應該使用這個樣式來獲得圓角,然後再覆蓋上其他的特性。
.btn-default
默認/標准按鈕,白色的按下灰色。
.btn-primary
原始按鈕樣式(未被操作),這個跟active相對應,他是一個按鈕沒被操作的樣式,而active是按鈕被點擊時顯示的相應的樣式。
.btn-success
表示成功的動作
.btn-info
該樣式可用於要彈出信息的按鈕
.btn-warning
表示需要謹慎操作的按鈕
.btn-danger
表示一個危險動作的按鈕操作
.btn-link
讓按鈕看起來像個鏈接 (仍然保留按鈕行為)
.btn-lg
大按鈕
.btn-sm
小按鈕
.btn-xs
超小按鈕
.btn-block
塊級按鈕(拉伸至父元素100%的寬度)
.active
按鈕被點擊,按鈕在激活時將呈現為被按壓的外觀(深色的背景、深色的邊框、陰影)。
.disabled
禁用按鈕,顏色會變淡 50%,並失去漸變。
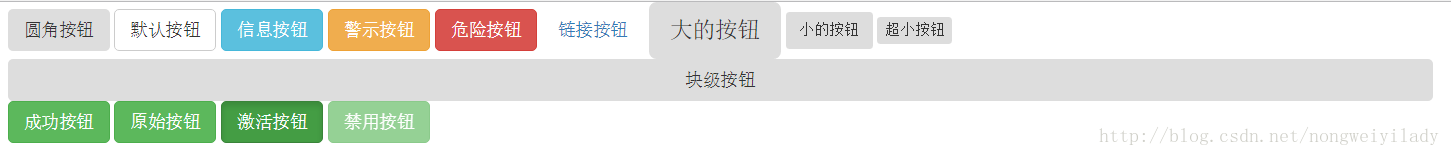
按鈕的各個效果如下:

很明顯,圓角按鈕~成功按鈕都是比較容易理解的,我們主要講一下原始按鈕,激活按鈕和禁用按鈕。
原始按鈕(btn-primary):指的是一個按鈕(原始按鈕,激活按鈕和禁用按鈕都使用了成功按鈕的樣式),還沒有被操作的樣式,這裡的表現跟其左邊的成功按鈕樣式是一致的,都是沒有被按下的樣子;
激活按鈕(.active):按鈕被點擊,被按壓時的樣式,這個可以說跟原始按鈕是 相對應的。
禁用按鈕(.disabled):看到效果很明顯,相比於成功按鈕,顏色變淡,失去漸變,有一層 蒙蒙的效果,當我們的鼠標懸停在上邊的時候,會出現紅色的禁用圓圈,這個樣式非常利於用戶體驗。
附上代碼:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootsrap按鈕</title> <link rel="stylesheet" href="../libs/bootstrap.css"> </head> <body> <div class="container"> <button class="btn">圓角按鈕</button> <button class="btn btn-default">默認按鈕</button> <button class="btn btn-info">信息按鈕</button> <button class="btn btn-warning">警示按鈕</button> <button class="btn btn-danger">危險按鈕</button> <button class="btn btn-link">鏈接按鈕</button> <button class="btn btn-lg">大的按鈕</button> <button class="btn btn-sm">小的按鈕</button> <button class="btn btn-xs">超小按鈕</button> <button class="btn btn-block">塊級按鈕</button> <button class="btn btn-success">成功按鈕</button> <button class="btn btn-success btn-primary">原始按鈕</button> <button class="btn btn-success active">激活按鈕</button> <button class="btn btn-success disabled" role="button">禁用按鈕</button> </div> </body> </html>
以上所述是小編給大家介紹的詳解Bootstrap各式各樣的按鈕,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!