你在使用bootstrap字體圖標的時候,是否遇到引用本地Bootstrap文件無法顯示字體圖標,而使用CDN服務器上bootstrap卻能正常顯示的問題。
在不能正常顯示的時候,比如我要在一個按鈕中使用一個√的字體圖標,我的代碼是這樣子的:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap字體圖標</title>
<link rel="stylesheet" href="../libs/bootstrap.css">
</head>
<body>
<div class="container">
<button class="btn"> <span class="glyphicon glyphicon-ok"></span></button>
</div>
</body>
</html>
但是他的顯示卻是這個樣子的:

網上查找了很多解決辦法,說法不一。下面來看看我是如何解決的。
發現不能顯示之後我使用了goole cdn上的地址引入bootstrap文件,發現可以正常顯示。所以問題應該出現在引入文件這裡。
ctrl+左鍵進入glyphyicon,發現實現的代碼是這樣的:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
在idea中就會發現@font-face這部分報紅,提示can not resolve file glyphicons-halflings-regular.eot和glyphicons-halflings-regular.eot,意思是找不到文件。
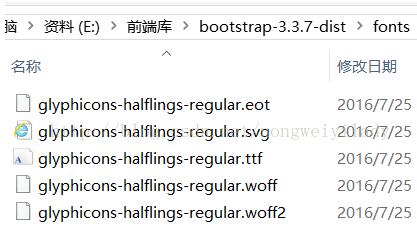
所以glyphyicon這個樣式,是關聯著這些文件的,進入到下載的整個的壓縮包,進入這個文件bootstrap-3.3.7-dist\fonts,就會發現如下文件:

所以glyphyicon這個樣式,必須要關聯到glyphicons-halflings-regular.eot等文件才能正常使用。
而在我的引用bootstrap文件中,我是這樣引用的,可能你也正在犯跟我一樣的錯誤:
<link rel="stylesheet" href="../libs/bootstrap.css">
在webstrom中看到我的libs目錄是這樣的:

是的,在使用bootstrap的大多樣式的時候,單單是bootstrap.css這個文件就夠了,不必引入全部的,這樣可以讓我們的項目沒那麼臃腫。但是在我們使用字體圖標的時候,是需要關聯到字體圖標相關的文件才得以實現的,所以當我引入整個bootstrap-3.3.7(您也可以部分引入,只要將你想要的功能的相關文件全部引入且目錄無誤即可),然後再在我的html中這樣引入:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
這樣就能夠正常顯示字體圖標:

總結:分析了那麼多,意思就是字體圖標這個樣式的實現,需要關聯到glyphyicon相關文件,你在引入bootstrap.css文件時,你要確保在與bootstrap.css的相對路徑下,能夠讓他找到這些關聯文件,而CDN服務器上的正式如此,如此才能讓圖標正常顯示。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)