在各種Web開發過程中,對話框和提示框的處理是很常見的一種界面處理技術,用得好,可以給用戶很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、查看詳細等界面使用彈出對話框層的方式進行顯示數據,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說明在Bootstrap開發中用到的這些技術要點。
1、Bootstrap對話框的使用
常規的Bootstrap有幾種尺寸的對話框,包括默認狀態的小對話框,中等寬度的對話框,和全尺寸的對話框幾種,Bootstrap的對話框界面非常友好, 當我們使用ESC鍵或者鼠標單擊其他空白處,則會自動隱藏對話框的。
它們的定義只是class不同,如下面是默認的小對話框界面代碼:
<!--------------------------添加/修改信息的彈出層---------------------------->
<div id="add" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-primary">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title">
<i class="icon-pencil"></i>
<span id="lblAddTitle" style="font-weight:bold">添加信息</span>
</h4>
</div>
<form class="form-horizontal form-bordered form-row-strippe" id="ffAdd" action="" data-toggle="validator" enctype="multipart/form-data">
<div class="modal-body">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="control-label col-md-2">父ID</label>
<div class="col-md-10">
<select id="PID" name="PID" type="text" class="form-control select2" placeholder="父ID..." ></select>
</div>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label class="control-label col-md-2">名稱</label>
<div class="col-md-10">
<input id="Name" name="Name" type="text" class="form-control" placeholder="名稱..." />
</div>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label class="control-label col-md-2">備注</label>
<div class="col-md-10">
<textarea id="Note" name="Note" class="form-control" placeholder="備注..."></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer bg-info">
<input type="hidden" id="ID" name="ID" />
<button type="submit" class="btn blue">確定</button>
<button type="button" class="btn green" data-dismiss="modal">取消</button>
</div>
</form>
</div>
</div>
</div>
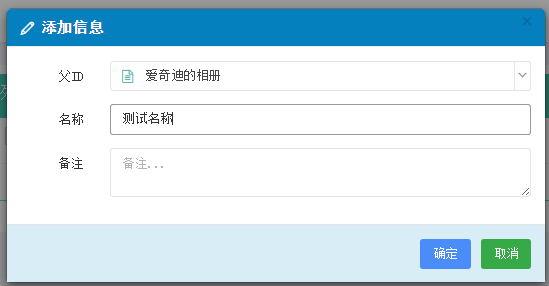
大概的界面如下所示:

注意上面代碼裡面的對話框樣式代碼,如下:
<div class="modal-dialog">
如果是其他兩個尺寸的數據庫,也只需要修改這裡即可,如下所示兩種代碼分別是:
<div class="modal-dialog modal-lg">
以及
<div class="modal-dialog modal-full">
我們可以根據界面元素的布局,來決定采用哪個尺寸的對話框層定義,不過他們這幾個對話框的調用方式是一致的。
打開對話框界面如下所示:
//顯示可以選擇客戶
$("#btnSelectCustomer").show();
關閉對話框界面如下所示:
$("#add").modal("hide");
一般情況下,我們彈出的對話框就是一個表單,可以執行類似保存數據的提交操作的,因此需要對表單的數據進行驗證,如果有錯誤,我們可能需要在界面上提醒,因此在頁面初始化的時候,需要初始化表單的驗證規則,下面是我們常規的表單初始化操作。
//綁定相關事件
function BindEvent() {
//判斷表單的信息是否通過驗證
$("#ffAdd").validate({
meta: "validate",
errorElement: 'span',
errorClass: 'help-block help-block-error',
focusInvalid: false,
highlight: function (element) {
$(element).closest('.form-group').addClass('has-error');
},
success: function (label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement: function (error, element) {
element.parent('div').append(error);
},
submitHandler: function (form) {
$("#add").modal("hide");
//構造參數發送給後台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上傳處理
$('#file-Portrait').fileinput('upload');
//保存成功 1.關閉彈出層,2.刷新表格數據
showTips("保存成功");
Refresh();
}
else {
showError("保存失敗:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授權使用該功能,請聯系管理員進行處理。");
});
}
});
}
但是一般這些代碼都會重復很多,因此我們可以封裝函數的方式,重用部分代碼,從而使用更簡潔的處理代碼,但同樣能達到目的。
//綁定相關事件
function BindEvent() {
//添加、編輯記錄的窗體處理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//構造參數發送給後台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//保存成功 1.關閉彈出層,2.刷新表格數據
showTips("保存成功");
Refresh();
}
else {
showError("保存失敗:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授權使用該功能,請聯系管理員進行處理。");
});
});
}
2、刪除確認的對話框處理
1)bootbox插件的使用
除了上面的常規對話框,我們還經常碰到一種簡潔的確認對話框,雖然也可以使用上面的代碼來構建一個確認對話框,不過一般情況下不需要這麼麻煩的,可以使用插件bootbox的確認對話框來進行處理。
Bootbox.js是一個小的JavaScript庫,它幫助您在使用bootstrap框架的時候快速的創建一個對話框,也可以幫您創建,管理或刪除任何所需的DOM元素或js事件處理程序。
bootbox.js使用三方法設計模仿他們的本地JavaScript一些方法。他們確切的方法簽名是靈活的每個可以采取各種參數定制標簽和指定缺省值,但它們通常被稱為一樣:
bootbox.alert(message, callback)
bootbox.prompt(message, callback)
bootbox.confirm(message, callback)
唯一需要的參數是alert是 message; callback是必需的 confirm 和 prompt 調用以確定用戶的響應。甚至當調用警報回調是確定當用戶 駁回對話框由於我們的包裝方法不能不要塊 像他們的母語是有用的:他們是異步而非同步。
這三種方法調用四分之一個公共方法,你也可以使用你自己的自定義對話框創建 :
bootbox.dialog(options)
更多api幫助文檔請參見:http://bootboxjs.com/documentation.html
Alert
bootbox.alert("Hello world!", function() {
Example.show("Hello world callback");
});
Confirm
bootbox.confirm("Are you sure?", function(result) {
Example.show("Confirm result: "+result);
});
或者代碼:
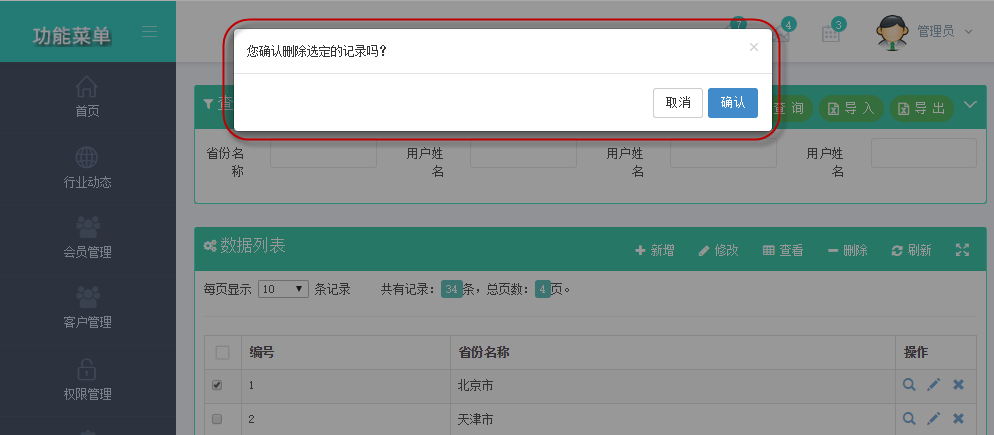
bootbox.confirm("您確認刪除選定的記錄嗎?", function (result) {
if (result) {
//最後去掉最後的逗號,
ids = ids.substring(0, ids.length - 1);
//然後發送異步請求的信息到後台刪除數據
var postData = { Ids: ids };
$.get("/Province/DeletebyIds", postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
showTips("刪除選定的記錄成功");
Refresh();//刷新頁面數據
}
else {
showTips(data.ErrorMessage);
}
});
}
});

Prompt
bootbox.prompt("What is your name?", function(result) {
if (result === null) {
Example.show("Prompt dismissed");
} else {
Example.show("Hi <b>"+result+"</b>");
}
});
Custom Dialog
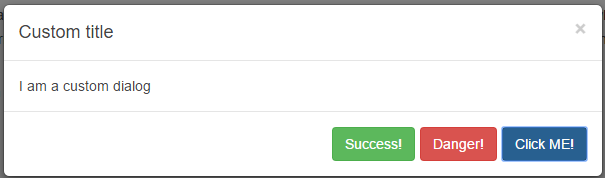
使用代碼和界面效果如下所示:
bootbox.dialog(…)
[ 2)
2)
2)sweetalert插件的使用
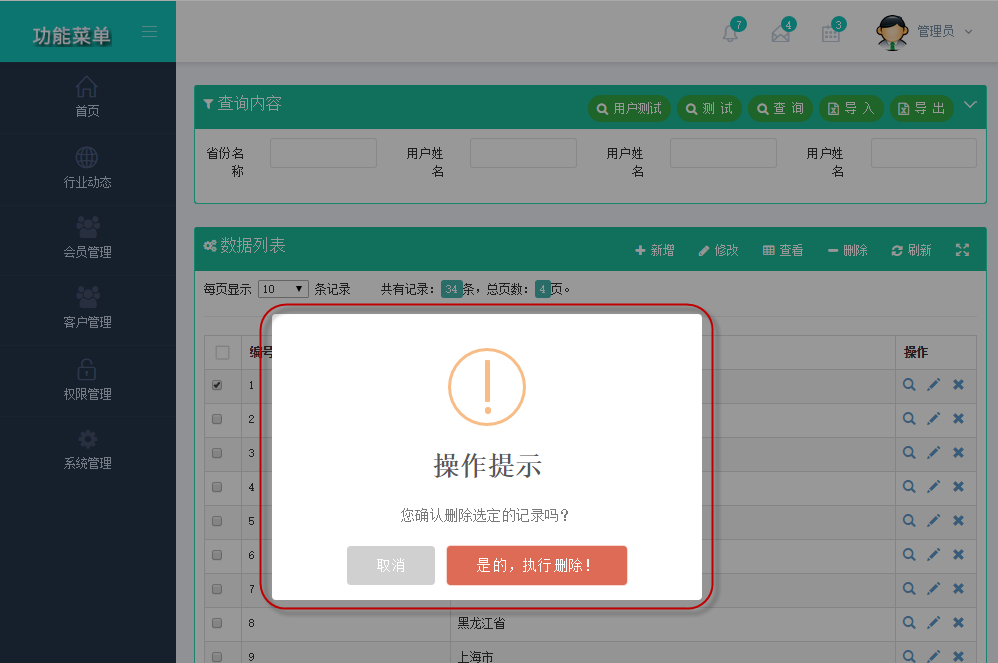
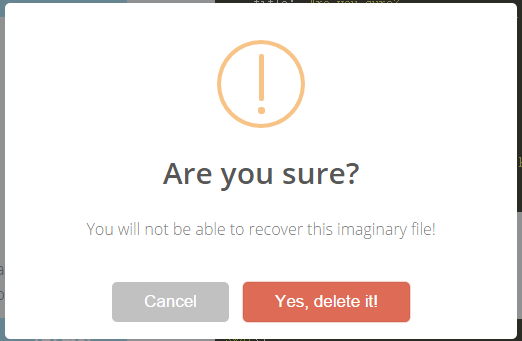
雖然上面的效果非常符合Bootstrap的風格,不過界面略顯單調。上面的效果不是我很喜歡這種風格,我遇到一個看起來更加美觀的效果,如下所示。

這個效果是引入插件sweetalert(http://t4t5.github.io/sweetalert/)實現的。
swal({
title: "操作提示",
text: newtips,
type: "warning", showCancelButton: true,
confirmButtonColor: "#DD6B55",
cancelButtonText: "取消",
confirmButtonText: "是的,執行刪除!",
closeOnConfirm: true
}, function () {
delFunction();
});
上面的界面效果類似的實現代碼如下所示:


一般它的彈出框代碼可以做的很簡單,如下所示。

3、信息提示框的處理
上面兩種處理,都是利用彈出對話框進行實現的,而且對界面有阻塞的,一般情況下,我們做信息提示效果,希望它不要影響我們進一步的操作,或者至少提供一個很短的自動消失效果。
那麼這裡我們就來介紹下jNotify插件和toastr插件了。
1)jNotify提示框的使用
jNotify提示框,一款優秀的jQuery結果提示框插件。我們在提交表單後,通過Ajax響應後台返回結果,並在前台顯示返回信息,jNotify能非常優雅的顯示操作結果信息。jNotify是一款基於jQuery的信息提示插件,它支持操作成功、操作失敗和操作提醒三種信息提示方式。jNotify浏覽器兼容性非常好,支持更改提示內容,支持定位提示框的位置,可配置插件參數。
jSuccess(message,{option});
jError("操作失敗,請重試!!");
jNotify("注意:請完善你的<strong>個人資料!</strong>");
jNotify的參數詳細配置:
autoHide : true, // 是否自動隱藏提示條 clickOverlay : false, // 是否單擊遮罩層才關閉提示條 MinWidth : 200, // 最小寬度 TimeShown : 1500, // 顯示時間:毫秒 ShowTimeEffect : 200, // 顯示到頁面上所需時間:毫秒 HideTimeEffect : 200, // 從頁面上消失所需時間:毫秒 LongTrip : 15, // 當提示條顯示和隱藏時的位移 HorizontalPosition : "right", // 水平位置:left, center, right VerticalPosition : "bottom", // 垂直位置:top, center, bottom ShowOverlay : true, // 是否顯示遮罩層 ColorOverlay : "#000", // 設置遮罩層的顏色 OpacityOverlay : 0.3, // 設置遮罩層的透明度 onClosed:fn //關閉提示框後執行函數,可以再次調用其他jNotify。如上面的三個依次調用。
下面是我在腳本類裡面封裝的餓公用方法,用來實現提示效果的顯示的。
//顯示錯誤或提示信息(需要引用jNotify相關文件)
function showError(tips, TimeShown, autoHide) {
jError(
tips,
{
autoHide: autoHide || true, // added in v2.0
TimeShown: TimeShown || 1500,
HorizontalPosition: 'center',
VerticalPosition: 'top',
ShowOverlay: true,
ColorOverlay: '#000',
onCompleted: function () { // added in v2.0
//alert('jNofity is completed !');
}
}
);
}
//顯示提示信息
function showTips(tips, TimeShown, autoHide) {
jSuccess(
tips,
{
autoHide: autoHide || true, // added in v2.0
TimeShown: TimeShown || 1500,
HorizontalPosition: 'center',
VerticalPosition: 'top',
ShowOverlay: true,
ColorOverlay: '#000',
onCompleted: function () { // added in v2.0
//alert('jNofity is completed !');
}
}
);
}
這樣我們在使用Ajax的POST方法的時候,我們可以根據不同的需要進行提示。
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上傳處理
$('#file-Portrait').fileinput('upload');
//保存成功 1.關閉彈出層,2.刷新表格數據
showTips("保存成功");
Refresh();
}
else {
showError("保存失敗:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授權使用該功能,請聯系管理員進行處理。");
});

2)toastr插件的使用
toastr是一個Javascript庫用於創建Gnome/Growl風格,非阻塞的頁面消息提醒。,toastr可設定四種通知模式:成功,出錯,警告,提示,而提示窗口的位置,動畫效果都可以通過能數來設置,在官方站可以通過勾選參數來生成JS,非常的方便使用。
插件地址是:http://codeseven.github.io/toastr/
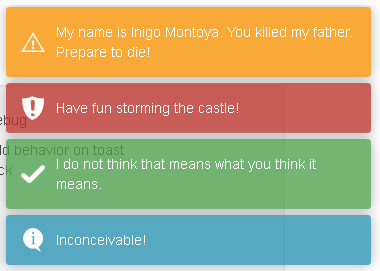
它可以分別創建如下幾種效果:警告、危險、成功、提示的對話框信息,效果如下所示。

它的使用JS代碼如下所示。
//顯示一個警告,沒有標題
toastr.warning('My name is Inigo Montoya. You killed my father, prepare to die!')
//顯示一個成功,標題
toastr.success('Have fun storming the castle!', 'Miracle Max Says')
//顯示錯誤標題
toastr.error('I do not think that word means what you think it means.', 'Inconceivable!')
//清除當前的列表
toastr.clear()
這個插件的參數定義說明如下所示。
//參數設置,若用默認值可以省略以下面代
toastr.options = {
"closeButton": false, //是否顯示關閉按鈕
"debug": false, //是否使用debug模式
"positionClass": "toast-top-full-width",//彈出窗的位置
"showDuration": "300",//顯示的動畫時間
"hideDuration": "1000",//消失的動畫時間
"timeOut": "5000", //展現時間
"extendedTimeOut": "1000",//加長展示時間
"showEasing": "swing",//顯示時的動畫緩沖方式
"hideEasing": "linear",//消失時的動畫緩沖方式
"showMethod": "fadeIn",//顯示時的動畫方式
"hideMethod": "fadeOut" //消失時的動畫方式
};
//成功提示綁定
$("#success").click(function(){
toastr.success("祝賀你成功了");
})
以上就是我在項目裡面,對對話框及提示框的處理和優化的經驗總結,希望對大家學習改進Web界面有幫助。如果大家想了解更多資訊敬請關注網站!
- 上一頁:基於BootStrap Metronic開發框架經驗小結【七】數據的導入、導出及附件的查看處理
- 下一頁:基於BootStrap Metronic開發框架經驗小結【五】Bootstrap File Input文件上傳插件的用法詳解