簡單三步實現報表頁面集成天氣
編輯:關於JavaScript
條條框框的報表頁面枯燥乏味?不妨給頁面加點“新意”!
前陣子,在看天氣預報的時候,發現免費天氣預報的調用代碼,瞬間想到可以給我開發的報表“潤潤色”。
一共三個步驟,教你手到擒來
第一步
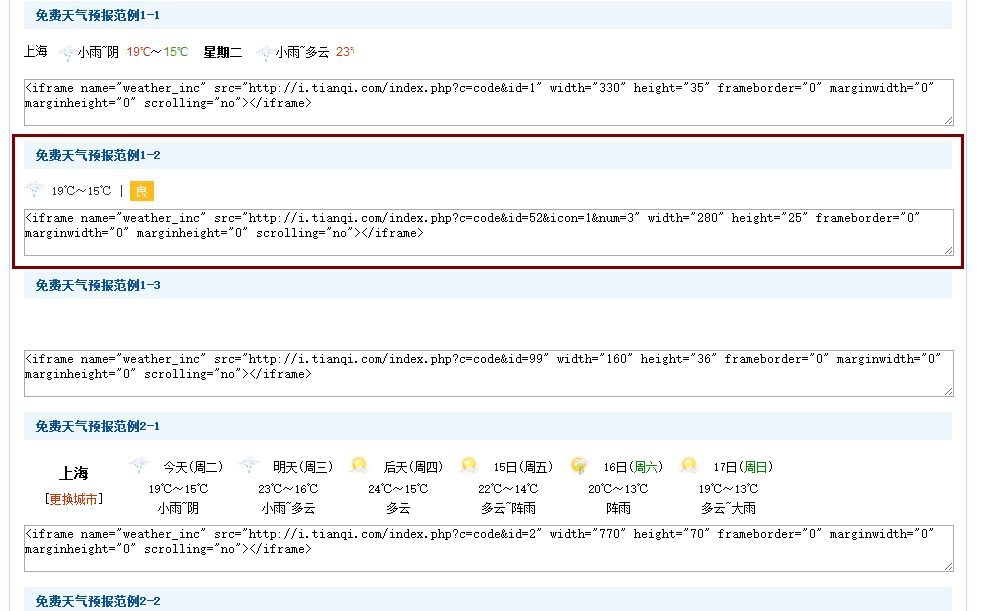
先去天氣資源提供者(自行百度)挑選適合自己頁面的預報
第二步
copy框中iframe標簽。
JS代碼:
document.writeln("<iframe name=\"weather_inc\" src=\"http:\/\/i.tianqi.com\/index.php?c=code&id=1\" width=\"330\" height=\"35\" frameborder=\"0\" marginwidth=\"0\" marginheight=\"0\" scrolling=\"no\"><\/iframe>");
此代碼為可以根據ip自動判斷地理位置展示,也可以根據實際需要,適當調整寬度,高度。
在代碼中加入 allowtransparency="true"還可以獲得背景透明效果。

第三步
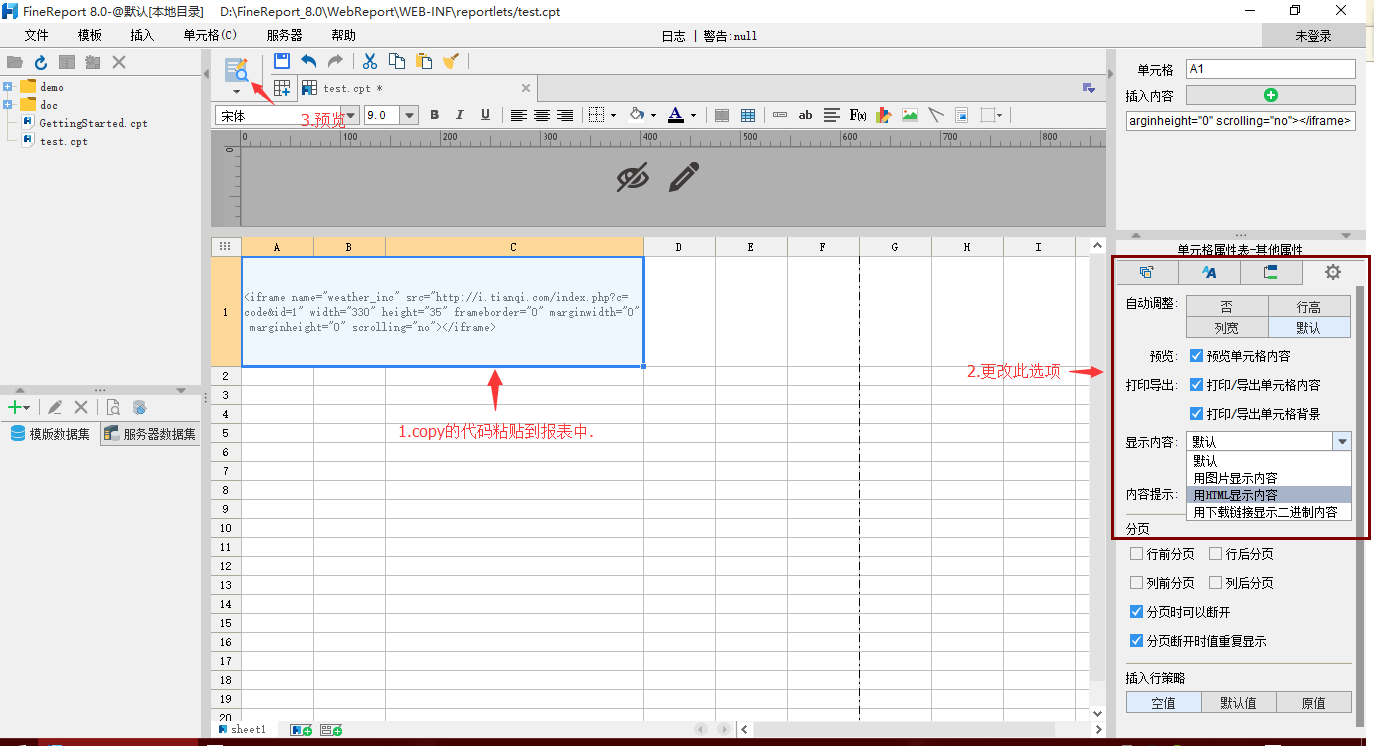
報表設計器FineReport中調用

大功告成,下面來張效果圖!

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
小編推薦
熱門推薦