移動端日期插件Mobiscroll.js使用詳解
編輯:關於JavaScript
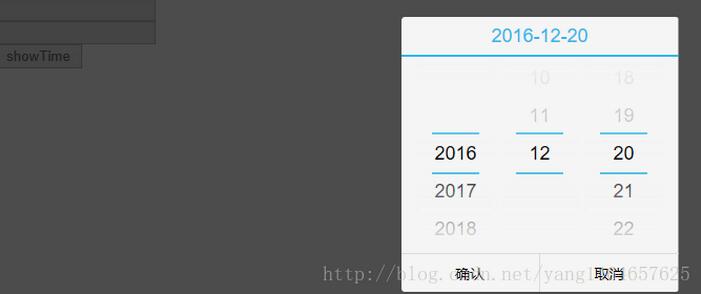
mobiscroll js日期插件的基礎入門案例,移動端開發過程中可能會用到。
<html>
<head>
<meta charset="UTF-8">
<title>mobiscroll</title>
<link type="text/css" rel="stylesheet" href="../js/mobiscroll.custom-2.6.2.min.css" />
</head>
<body>
<!--mobiscroll會將表單控件的value屬性與插件的輸入值綁定-->
<input id="date" name="date" /><br />
<input id="time" name="time" /><br />
<input type="button" value="showTime" onclick="showTime()">
<!--一般將js腳本文件放在body元素的底部就是為了加快網頁的加載,因為網頁的加載和腳本的加載是分開的-->
<script src="../js/jquery-3.1.0.js"></script>
<script src="../js/mobiscroll.custom-2.6.2.min.js"></script>
<script>
//初始化日期控件
/** 日期控件 start */
var now = new Date();
var currYear = now.getFullYear();
var currMonth = now.getMonth() + 1;
var currDay = now.getDate();
//mobiScroll插件選項
var opt1 = {
preset : 'date', //日期,可選:date\datetime\time\tree_list\image_text\select
theme : 'android-ics light', //皮膚樣式,可選:default\android\android-ics light\android-ics\ios\jqm\sense-ui\wp light\wp
display : 'modal', //顯示方式 ,可選:modal\inline\bubble\top\bottom
mode : 'scroller', //日期選擇模式,可選:scroller\clickpick\mixed
lang : 'zh',
dateFormat : 'yyyy-mm-dd', // 面板日期格式
setText : '確認', //確認按鈕名稱
cancelText : '取消', //取消按鈕名籍我
dateOrder : 'yyyymmdd', //面板中日期排列格式
dayText : '日',
monthText : '月',
yearText : '年', //面板中年月日文字
showNow : false,
nowText : "今",
endYear: currYear +100, //結束年份
minDate: new Date(currYear, currMonth - 1, currDay+1),
onSelect:function(textVale,inst){ //選中時觸發事件
console.log("我被選中了.....");
},
onClose:function(textVale,inst){ //插件效果退出時執行 inst:表示點擊的狀態反饋:set/cancel
console.log("textVale--"+textVale);
console.log(this.id);//this表示調用該插件的對象
}
};
//時間面板顯示日期
\$("#date").mobiscroll().date(opt1);
//面板顯示時間
\$("#time").mobiscroll().time(opt1);
function showTime(){
alert($('#date').val());
}
</script>
</body>
</html>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JS瀑布流實現方法實例分析
- 下一頁:JavaScript閉包和范圍實例詳解
小編推薦
熱門推薦