Javascript實例教程(8) 檢驗表單有效性
編輯:關於JavaScript
結果你可以發現如果你忘記輸入某一特定類型的數據到表單中去,它就會警告你並且取消提交給服務器。直到你鍵入了正確的信息,它才將表單發送給服務器。
下面我們來好好研究一下在Javascript中是如何進行表單的有效性檢驗的。其中在表單有效性檢驗中最重要的代碼是在表單標簽處的一個時間處理器,這個時間處理器(onSubmit)必須返回真值的時候才提交表單。以下是詳細的表單代碼:
<FORM
NAME = "theform"
ACTION = "mailto:"
METHOD = "POST"
ENCTYPE = "multipart/form-data"
>
當Submit(提交)按鈕被按下的時候,這個時間處理器就被觸發,它接著執行函數formCheck(),這個函數是用於檢查表單中是否沒有錯誤了。
formCheck()函數的代碼如下:
function formCheck()
{
if (document.theform.user_name.value == "")
{
alert("Please put in a name.");
return false;
}
if (document.theform.email.value.indexOf("@") == -1 ||
document.theform.email.value == "")
{
alert("Please include a proper email address.");
return false;
}
}
首先,formCheck()函數判斷是否用戶名字輸入為空。如果為空,它也會警告用戶並返回false值,這個表單也不會發送給服務器。接著formCheck()函數是判斷是否Email地址輸入包含一個@符號或者是空的。如果沒有包含@符號或者是空的的任何一種情況,它就會警告用戶並返回false值,這樣這個表單就不會發送給服務器了。以上的任何一種錯誤都不會將表單發送給服務器的,直到正確填寫完整個表單之後才將表單發送給服務器。
以上程序的原理實質是獲得表單中各元素的值“value”,然後加上是否等於“==”某些設定的內容,或者說本身固有的內容(比如EMAIL的@)。
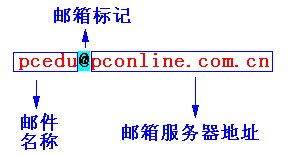
按此你可以加以擴充它的功能,比如完善Email的檢驗功能,加上判斷“@”後的郵件服務器的地址和一點“.”。如下圖:

也可以增加對發信內容進行校驗。增加的代碼是獲得發信內容文本框的值:
document.theform.發信內容的文本框名.value == ""
點擊此處去測試效果頁,並獲得源代碼。
小編推薦
熱門推薦