JavaScipt布局網頁的11個網頁特效實例
編輯:關於JavaScript
交付信息結構是一個交互式用戶界面所需要完成的首要任務。更直觀的布局結構設計,能使用戶更好的理解內容。
不管你想要介紹的是什麼樣的內容,你都可以以更加互動和更加適應的方式去呈現現它。本文裡面,破洛洛為你收集整理了11種高超的JavaScipt技術,讓你更好的控制內容的顯示方式,以便用於下一次的布局設計。
“頁面滑動門”, “隱藏的內容”, “圖片和內容滑動門”, “動畫幻燈片”, “傳送帶”, “Tab內容選項卡” ,結合各種拖拽、滑動、燈箱等特效,這就是下面將為你呈現的。
1. jQuery pageSlide

jQuery pageSlide 是一個jQuery插件,它可以控制一個隱藏頁面的顯示和關閉。具體來說,就是當前頁占一個完整頁面,隱藏頁是看不到的,你設置一個控制的地方,點擊該控制時觸發事件,隱藏的頁面就彈出來。再次點擊隱藏頁面以外的空間,它就又關閉。
這適合在有限的空間裡,在主頁裡放重要內容,而隱藏頁放一些並不一定要顯示,而是有需要的用戶才去展開顯示的內容。當然,我是這麼簡單舉個例,你愛怎麼用又是另外一回事兒。
要查看DEMO,你可以進入這個插件的主頁,點擊“Click for a pageSlide demo.”這個鏈接。
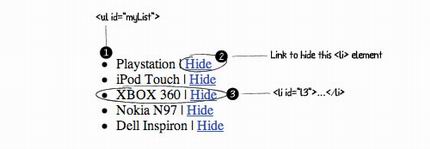
2. Create a simple ul list with a nice slide-out effect for <li> elements

這個教程使用 MooTools slideOut() ,實現一個簡單的UL列表,且為每個LI元素添加一個漂亮的點擊隱藏特效。
3. Portfolio Layout Idea Using jQuery

非常漂亮的一個特效布局。由 Benjamin Sterling 創建的這個 portfolio layout 使用了jQuery的 easing plugin. 適合那些想用來展示個人作品集的用戶。
它在頁面兩邊顯示帶縮略的作品列表,當你點擊每個條目時,會在中間部分以退場然後進場的特效呈現出該作品的全部內容。
查看DEMO
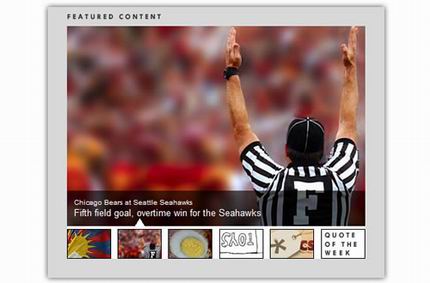
4. Creating a Slick Auto-Playing Featured Content Slider

Niall Doherty的 Coda Slider 為許許多多的設計師帶來了靈感. Chris Coyier 創建的這個Slick Auto-Playing Featured Content Slider 使用 Coda Slider插件 ,實現我們常說的”圖片焦點特效”。多用於門戶站。
查看DEMO
5. Easy Image or Content Slider

這個之前有過介紹,非常平滑,可設置項非常豐富的滑動門特效。詳情看這裡。
6. mooSlide

mooSlide 是一個可以用來取代“lightbox” 模塊的特效腳本,它擁有許多有趣的功能選項,比如它可以從上或從下面彈出,它支持載入其它頁面的內容等。
查看DEMO
7. jQuery.SerialScroll

jQuery.SerialScroll 可以讓任何元素實現漂亮的動畫移動效果。它使用 jQuery.ScrollTo 來實現移動特效。具體還是看DEMO吧,我也描述的不是很清楚。
查看DEMO
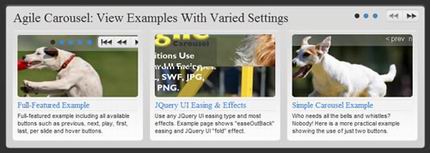
8. Agile Carousel

Agile Carousel 之前也介紹過。看這裡。
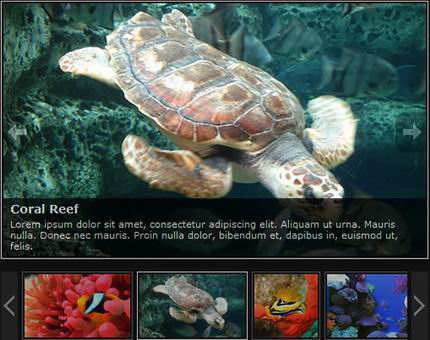
9. Animated JavaScript Slideshow

這個輕量級的JavaScript動畫幻燈片腳本 包含一系列很酷的功能來樣式化你的內容: 描述支持,鏈接支持,沒有命名限制,肖像圖片支持,縮略圖狀態等等。
查看DEMO
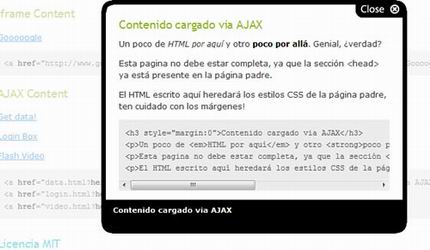
10. Sexy Lightbox 2

Sexy Lightbox 2是一個精美的Lightbox克隆,不過它更小巧. 支持顯示圖片和HTML元素,並且完全兼容HTML, 也就是說它可以顯示條目,頁面,視頻和所有其它你想要顯示的東西。超大圖片還可以自適應浏覽器。需要Mootools框架。
查看DEMO
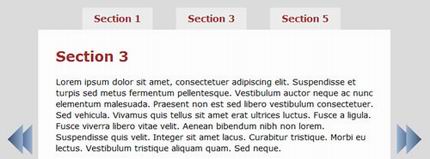
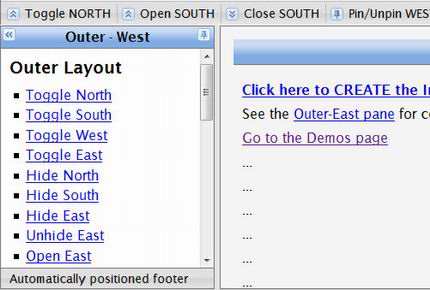
11. UI.Layout

這個布局腳本的靈感來自於 extJS border-layout. 它可以創建任何你想要的UI外觀-從簡單的標題到側邊欄,到一個應用程序的工具欄,菜單,幫助面板,狀態欄,提並表單等等。
英文譯文: 10 Smart Javascript Techniques For Manipulating Content /Noupe
小編推薦
熱門推薦