網頁制作poluoluo文章簡介:一、通用頭字段 1. Connection 這個字段只在HTTP1.1協議中存在。它決定了客戶端和服務器進行了一次會話後,服務器是否立即關閉網絡連接。在客戶端最直接的表現是使用read方法(readLine方法也是一樣)讀完客戶端請求的Web資源後,是否立即返回-1(readLine返回null)。
一、通用頭字段
1. Connection
這個字段只在HTTP1.1協議中存在。它決定了客戶端和服務器進行了一次會話後,服務器是否立即關閉網絡連接。在客戶端最直接的表現是使用read方法(readLine方法也是一樣)讀完客戶端請求的Web資源後,是否立即返回-1(readLine返回null)。Connection有兩個值:Close和Keep-Alive.當使用Connection:Close時,和HTTP1.0協議是一樣的,當read方法讀完數據時立即返回;而使用Connection:Keep-Alive時,read方法在讀完數據後還要被阻塞一段時間。直接讀取數據超時時間過後,還繼續往下執行。在上一篇文章中討論的readHttpResponse(……)方法實現的第011行可以驗證Connection的作用。下面讓我們來使用HTTP模擬器來做一個實驗。
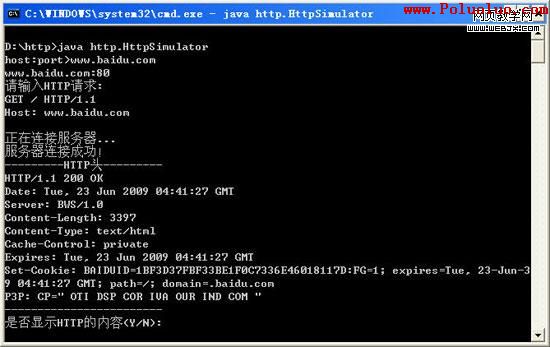
(1)在HTTP模擬器中輸入如下的域名:
www.baidu.com
(2)HTTP模擬器中輸入如下的HTTP請求信息:
GET / HTTP/1.1 Host: www.baidu.com
(3)按兩下回車(輸入一個空行)後,發送請求消息,並得到如圖1如示的HTTP響應消息頭:

(4)輸入y或Y後(在顯示http響應頭後,要立刻輸入Y或y),顯示響應消息的內容。在顯示完內容後,大約過了10秒鐘才進入"host:port>"提示符(因為在sendHttpRequest()的實現代碼中的004行設置了讀取數據超時)。
(5)在"host:port>"提示符下直接按回車,輸入最近一次使用的域名www.baidu.com和80端口。再次輸入如下的HTTP請求:
GET / HTTP/1.1 Host: www.baidu.com Connection: close
輸入完以上的HTTP請求後,重新執行第3、4步操作。最後在顯示HTTP響應消息內容後,直接直入了"host:port>"提示符。除了這種方法,將請求的第一行改為GET / HTTP/1.0.這樣也可以無需等待直接結束。
通過設置Connection,可以在下載Web資源(如多線程下載工具、Web浏覽器等)後,立即斷開網絡連接,這樣可以有效地降低客戶機的資源消耗。
2. Date
這個Date頭字段描述了請求消息和響應消息被創建的時間。這個字段值是一個HTTP-date類型,它的格式必須是GMT(格林尼治)時間,GMT時間是就是北京時間減8小時。下面是Date字段的一個例子:
Date: Tue, 15 Nov 2007 08:12:31 GMT
3. Content-Length
指定消息實體的字節數。在請求消息中POST方法必須使用Content-Length來指定請求消息的實體內容的字節數。在響應消息中這個字段值指定了當前HTTP響應所返回的Web資源的字節數。
網頁制作poluoluo文章簡介:一、通用頭字段 1. Connection 這個字段只在HTTP1.1協議中存在。它決定了客戶端和服務器進行了一次會話後,服務器是否立即關閉網絡連接。在客戶端最直接的表現是使用read方法(readLine方法也是一樣)讀完客戶端請求的Web資源後,是否立即返回-1(readLine返回null)。
網頁制作poluoluo文章簡介:一、通用頭字段 1. Connection 這個字段只在HTTP1.1協議中存在。它決定了客戶端和服務器進行了一次會話後,服務器是否立即關閉網絡連接。在客戶端最直接的表現是使用read方法(readLine方法也是一樣)讀完客戶端請求的Web資源後,是否立即返回-1(readLine返回null)。
三、HTTP響應消息頭字段
1. Accept-Ranges
這個字段說明Web服務器是否支持Range(是否支持斷點續傳功能),如果支持,則返回Accept-Ranges: bytes,如果不支持,則返回Accept-Ranges: none.
2. Content-Range
指定了返回的Web資源的字節范圍。這個字段值的格式是:
開始字節位置—結束字節位置/Web資源的總字節數
下面是一個使用Content-Range的例子:
Content-Range:1000-3000/5000
測試
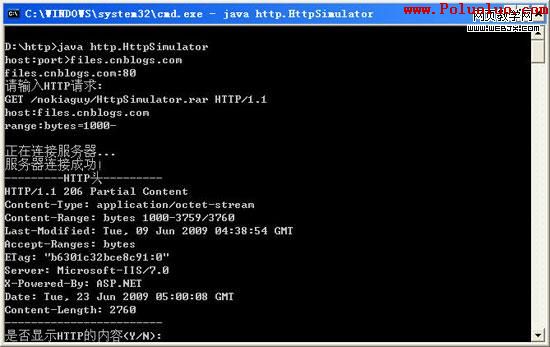
在HTTP模擬器中連接服務器files.cnblogs.com,並輸入如下的HTTP請求消息:
GET /nokiaguy/HttpSimulator.rar HTTP/1.1 Host: files.cnblogs.com Range: bytes=1000-
返回的響應消息頭如圖2所示:

從上圖可以看出,服務器files.cnblogs.com支持斷點繼傳功能。而且還可以驗證Content-Length的值是當前會話傳過來的字節數,並不是Web資源的總的字節數。而Content-Range字段值中"/"後面的數才是Web資源總的字節數。
3. Location
這個字段指定了上哪個新地址獲得新的Web資源。當Web資源更換URL後,而一些老用戶不能及時得知這個新的URL;因此,在老用戶訪問原來的URL時,使用Location將這個新的URL返回給客戶端。這個地址轉換對用戶來說是完全透明。
二、HTTP請求消息頭字段
1. Host
Host字段用於指定客戶端所訪問的資源所在的主機名和端口號。如果端口號等於連接服務器時所使用的端口號,則端口號可以省略。下面是一個使用Host字段的一個例子:
Host: www.sina.com.cn
這個字段是必須的,如果HTTP請求不包含這個字段,服務器將返回400(Bad Request)響應狀態。
2. Accept
Accept字段頭確定客戶端可以接收的媒體類型。一般的格式是"*/*"或"類型/"子類型".這個子段頭可以傳遞多個媒體類型,中間用","隔開。如下面是一個Accept的例子:
Accept::image/gif,image/jpg
如果請求頭使用上述的Accept字段值,則服務器端在動態生成網頁的IMG頭時將首先包含gif格式的圖像,如果gif圖象不存在,則包含jpg格式的圖象。
3. User-Agent
這個字段頭用於指定客戶端是用什麼訪問的服務器,如果是IE6浏覽器,並且本機安裝了。net 2.0,則User-Agent會有如下的值:
User-Agent: Mozilla/4.0 ( compatible; MSIE 6.0; Windows NT 5.2; SV1; Maxthon; .NET CLR 1.1.4322; .NET CLR 2.0.50727; InfoPath.1; InfoPath.2)
服務器可以通過這個字段檢查客戶機的浏覽器版本,並根據不同的版本來確定向客戶端發送的數據。
4. Range
Range字段頭通過服務器只傳輸一部分Web資源。這個字段頭可以用來實現斷點續傳功能。有很多下載工具就是通過這個字段頭進行斷點續傳的。Range字段可以通過三種格式設置要傳輸的字節范圍:
(1)Range: bytes=1000-2000
傳輸范圍從1000到2000字節。
(2)Range: bytes=1000-
傳輸Web資源中第1000個字節以後的所有內容。
(3)Range bytes=1000
傳輸最後1000個字節。