HTML5 canvas 9繪制圖片實例詳解
編輯:關於JavaScript
繪制圖片
Var image=new Image();
image.src=” http://img4.duitang.com/uploads/item/201406/25/20140625182321_4MTau.thumb.700_0.jpeg”;
image.onload=function(){}
Context.drawImage(image,x,y);
Context.drawImage(image,x,y,w,h);
Context.drawIamge(image,sx,sy,sw,sh,dx,dy,dw,dh);
圖片平鋪

Var pat= context.createPattern(image,”repeat”);
Context.fillStyle=pat;
Context.fillRect(0,0,400,300);
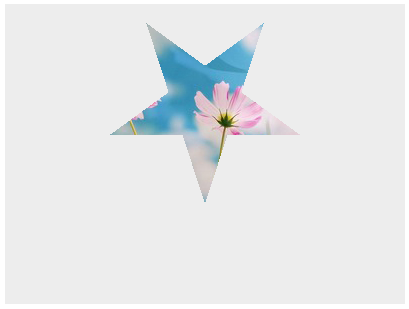
圖片裁剪

先繪制好路徑
Context.clip();
<html>
<head>
<meta charset="UTF-8">
<title>繪制圖片</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var oCanvas = document.getElementById("canvas");
var context = oCanvas.getContext("2d");
context.fillStyle = "#ededed";
context.fillRect(0, 0, 500, 500);
//繪制圖片
var img = new Image(); //創建
img.src = "img/01.jpg"; //圖片地址
img.onload = function() { //檢測所有圖像信息載入頁面裡
context.drawImage(img, 0, 0); // img對象;0,0:img坐標起點
};
</script>
</body>
</html>
小編推薦
熱門推薦