網頁制作poluoluo文章簡介:新 API 尋求讓 JavaScript 操作本地文件.
日前,Mozilla 的 Arun Ranganathan 向 W3C 提交了一個草案,旨在推出一個 JavaScript API,讓 JavaScript 腳本直接操作本地文件,Firefox 的最新浏覽器版本中已經對該 API 提供了大量的支持,不過出於安全考慮,該API 將只對本地文件提供有限的訪問。
該 API 引入了一個 FileReader 對象,可以異步加載本地文件系統中的文件,並允許開發者為諸如加載失敗,進度,加載完成等事件分配回調函數,它提供的方法可以從本地文件中讀取文本或二進制數據,並通過一個 abort 方法隨時打斷操作。
FileReader 對象使客戶端的文件訪問成為現實,用戶不必再象以前那樣首先將文件上傳到服務器才能處理,事實上,IE 和 Firefox 已經擁有一些非標准的方法訪問本地文件,但這些方法並非標准 JavaScript 行為。
FileReader 對象並不需要特別的權限,但出於顯然的安全考慮,直接使用文件路徑進行訪問是不允許的,必須結合常規的 HTML file 對象,用戶點擊浏覽之後,選擇本地文件,JavaScript 再通過 DOM 引用該文件並進行操作,這個機制使得該 API 相對安全一些,因為任何本地文件的獲取都需要用戶的人工參與。
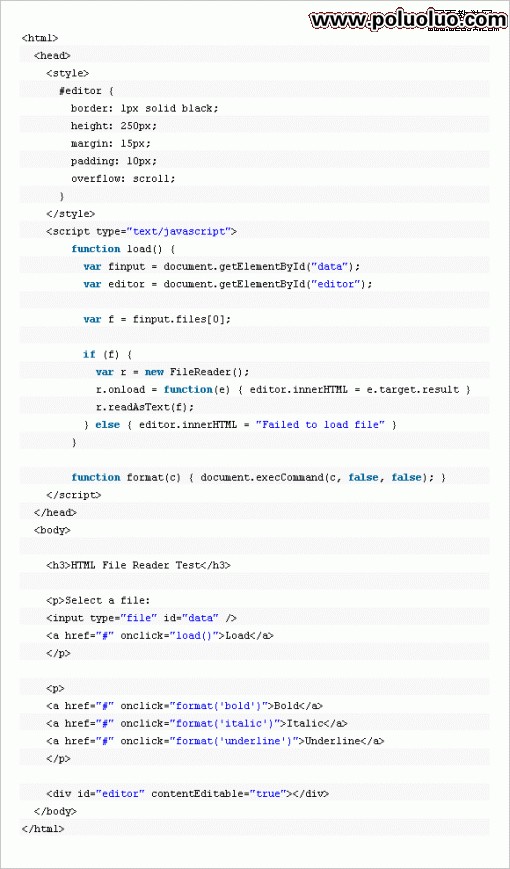
以下例子使用該 API 打開一個本地文件並將文件內容顯示在一個 div 容器中,我們甚至可以在 div 上加上 contentEditable 屬性,用戶可以直接編輯文件的內容,不過,該 API 並沒有提供將文件內容寫回本地文件的方法,因此你編輯的內容無法保存。

隨著 JavaScript 引擎的效率在各大浏覽器的顯著提高,JavaScript 可以做越來越多的事,本地文件 API 的引入將讓很多有趣的功能成為現實。盡管該 API 並非多麼重大的技術革命,但它將拓展 Web 應用的視野,讓 Web 平台實現越來越多的功能。
本文來源:http://arstechnica.com/open-source/news/2009/11/w3c-publishes-draft-of-new-file-api-spec.ars
相關文章
- JavaScript中removeChild 方法開發示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
- jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】