jQuery滑塊及圖像畫廊技術的在網站首頁或組合頁中的使用日漸普及,設計者們常會在界面設計中使用該技術,通過有趣的方式展示視覺內容,達到增強網頁展示效果的目的。
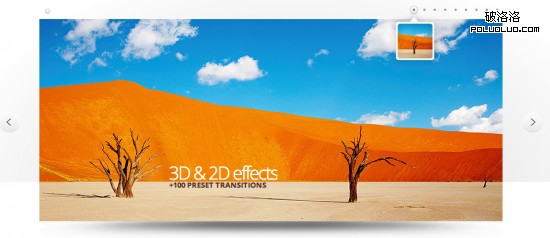
1) Cute Slider 3D 2D
Cute Slider盡可能利用浏覽器最好的功能來實現3D和2D效果的Sliders。在基於webkit的浏覽器使用CSS3 Transform 3D。在其它支持HTML5的浏覽器,它使用canvas特性。在老的浏覽器中變成2D模式。

2) Unleash jQuery Accordion Slider

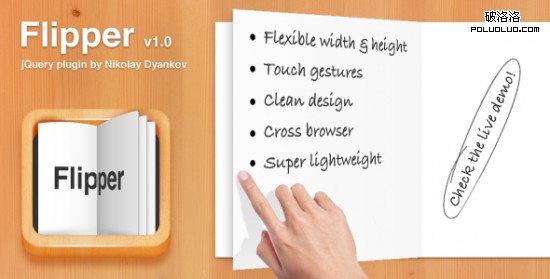
3) Flipper
Flipper是一個jQuery插件,可以用於將任何內容轉換成一個漂亮的書籍控件!

4) Cute Slider 3D 2D HTML5 Image Slider

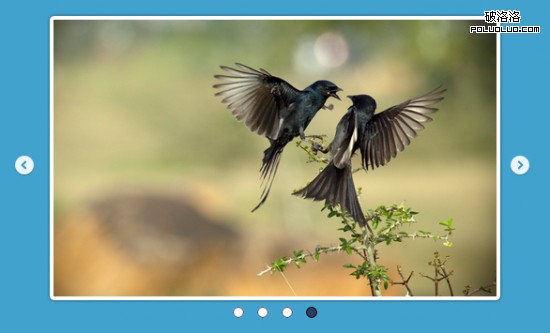
5) Elastic Image Slideshow
該幻燈片將自動調整圍繞它周圍的容器,可以使用縮略圖預覽程序或自動播放幻燈片“選項來浏覽幻燈片。

6) Flexslider

7) jQuery Slider Evolution
Slider Evolution一個jQuery插件,可以讓您輕松地創建強大的JavaScript滑塊,擁有非常漂亮的過渡效果。改善您網站用戶體驗,增加一個獨特的,有吸引力的slider!

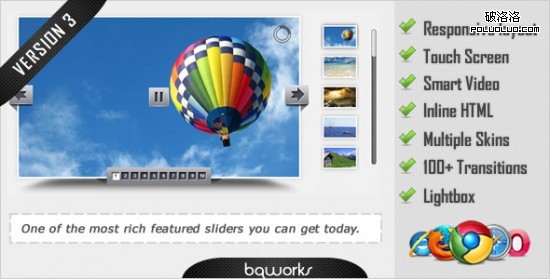
8) Advanced Slider jQuery XML Slider
Advanced Slider可能是當前最好的jQuery sliders 。 Advanced Slider完全全是響應式,可用於移動設備,SEO友好,可選使用html或xml標記。

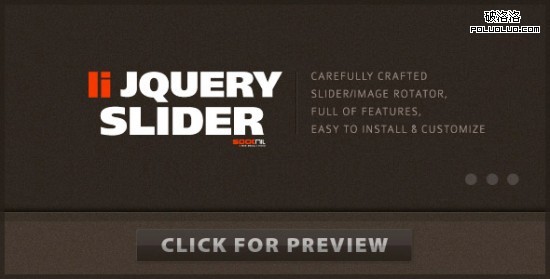
9) Li jQuery Slider Image Rotator
li jQuery Image Slider / Banner Image Rotator 精心打造的滑塊/圖像旋轉,功能全,非常容易安裝和定制。當你需要一個全功能的滑蓋圖像旋轉,或者你需要一個簡單的廣告橫幅。可以考慮li jQuery Image slider

10) jQuery onebyone Slider Plugin
OneByOne Slider是一個輕量級,響應式,分層的jQuery插件。 可用它來展示一個接著一個的圖片或文本內容。CSS3 動畫采用Animate.css實現。