自適應設計(Responsive Layouts)是時下網頁設計領域最熱門的話題之一,自適應設計的目標是要讓產品界面能夠響應用戶的行為,根據不同終端設備自動調整尺寸,帶給用戶良好的使用體驗。下面是收集的15款優秀的自適應 jQuery 插件,希望這些插件能夠幫助到您。
01. Slides
Slides 是一款優秀的幻燈片插件,能夠幫助開發者制作出優雅的幻燈片效果。

02. FlexSlider
另一款優秀的幻自適應幻燈片插件,支持所有主流的浏覽器,提供水平和垂直兩種方向並帶有豐富的動畫效果。

03. Fit Text
FitText 是一款文本大小自動調整插件 ,使用這款插件能夠讓你的Web項目在屏幕寬度不同的設備上自動調整字體大小。

04. Responsly
一款輕量的響應式組件,目前提供了幻燈片和手風琴功能,可以很容易集成到網站項目中。

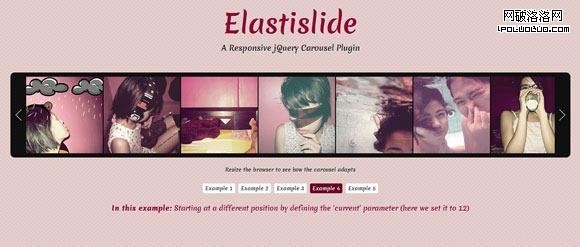
05. Elastislide
Elastislide 是一款非常優秀的響應式 jQuery 幻燈片插件,集成了 Touchwipe 插件以支持觸屏設備。

06. Photo Swipe
Photo Swipe 是一款用於移動設備的相冊插件,能夠幫助你的移動應用增加吸引力。

07. Responsive Image Gallery
這款相冊插件能夠自適應屏幕尺寸,同時支持按鍵方式的導航功能。

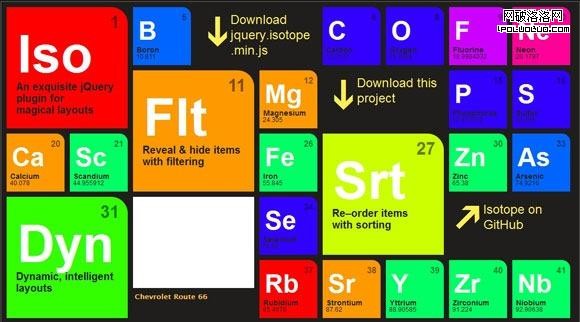
08. Isotope
Isotype 這款優秀的 jQuery 插件,用於創建動態的,智能的布局,這款插件能夠對一組頁面項目進行過濾、排序等很多操作。

09. Adaptive Images
Adaptive Images 插件能夠檢測訪問者屏幕尺寸,自適應屏幕寬度,能夠非常方便的嵌入到你的項目中。

10. Jquery Responsive Thumbnail Gallery Plugin
這款 jQuery 插件帶有縮略圖功能,能夠根據容器的尺寸自適應。

11. Scrolldeck
一款非常棒的自適應幻燈片插件,使用 Scrollorama 插件和鍵盤事件監聽來實現幻燈片的切換。

12. Responsive Slides
ResponsiveSlides.js 是一款輕量的幻燈片插件支持所有的主流浏覽器,包括IE6在內的所有IE版本。

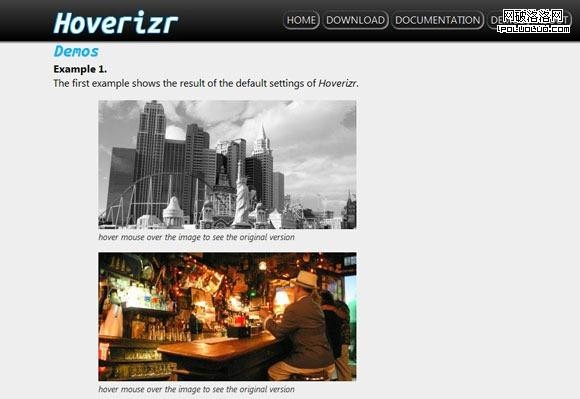
13. Hoverizr
Hoverizr 是另一款輕量的 jQuery 自適應插件,支持灰階變換(Gray Scale)。

14. Fancy Box
Fancy Box 是一款非常優秀的彈窗插件,能夠為圖片、HTML內容和其它多媒體內容提供優雅的彈出縮放效果。

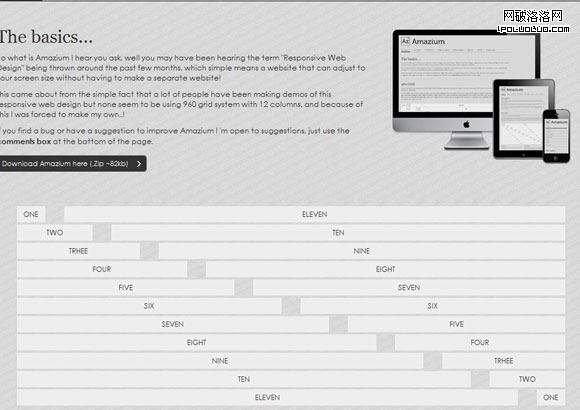
15. Amazium
Amazium 是一個基於 960 網格系統的自適應 CSS 框架,能夠幫助你構建自適應的網頁布局。