一、非UTF-8頁面處理.
1.背景
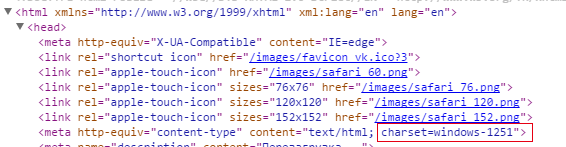
windows-1251編碼
比如俄語網站:https://vk.com/cciinniikk
可恥地發現是這種編碼

所有這裡主要說的是 Windows-1251(cp1251)編碼與utf-8編碼的問題,其他的如 gbk就先不考慮在內了~
2.解決方案
1.
使用js原生編碼轉換
但是我現在還沒找到辦法哈..
如果是utf-8轉window-1251還可以http://stackoverflow.com/questions/2696481/encoding-conversation-utf-8-to-1251-in-javascript
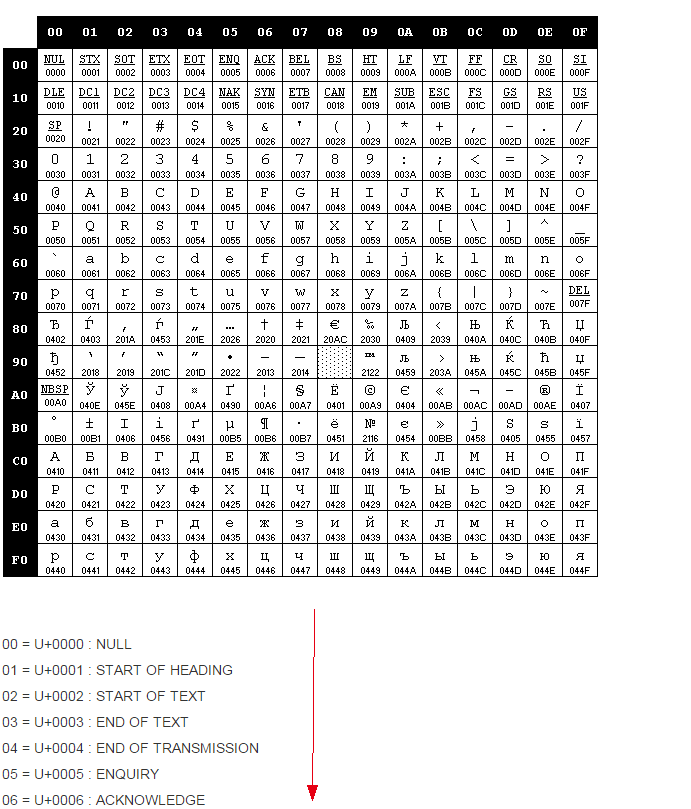
var DMap = {0: 0, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6, 7: 7, 8: 8, 9: 9, 10: 10, 11: 11, 12: 12, 13: 13, 14: 14, 15: 15, 16: 16, 17: 17, 18: 18, 19: 19, 20: 20, 21: 21, 22: 22, 23: 23, 24: 24, 25: 25, 26: 26, 27: 27, 28: 28, 29: 29, 30: 30, 31: 31, 32: 32, 33: 33, 34: 34, 35: 35, 36: 36, 37: 37, 38: 38, 39: 39, 40: 40, 41: 41, 42: 42, 43: 43, 44: 44, 45: 45, 46: 46, 47: 47, 48: 48, 49: 49, 50: 50, 51: 51, 52: 52, 53: 53, 54: 54, 55: 55, 56: 56, 57: 57, 58: 58, 59: 59, 60: 60, 61: 61, 62: 62, 63: 63, 64: 64, 65: 65, 66: 66, 67: 67, 68: 68, 69: 69, 70: 70, 71: 71, 72: 72, 73: 73, 74: 74, 75: 75, 76: 76, 77: 77, 78: 78, 79: 79, 80: 80, 81: 81, 82: 82, 83: 83, 84: 84, 85: 85, 86: 86, 87: 87, 88: 88, 89: 89, 90: 90, 91: 91, 92: 92, 93: 93, 94: 94, 95: 95, 96: 96, 97: 97, 98: 98, 99: 99, 100: 100, 101: 101, 102: 102, 103: 103, 104: 104, 105: 105, 106: 106, 107: 107, 108: 108, 109: 109, 110: 110, 111: 111, 112: 112, 113: 113, 114: 114, 115: 115, 116: 116, 117: 117, 118: 118, 119: 119, 120: 120, 121: 121, 122: 122, 123: 123, 124: 124, 125: 125, 126: 126, 127: 127, 1027: 129, 8225: 135, 1046: 198, 8222: 132, 1047: 199, 1168: 165, 1048: 200, 1113: 154, 1049: 201, 1045: 197, 1050: 202, 1028: 170, 160: 160, 1040: 192, 1051: 203, 164: 164, 166: 166, 167: 167, 169: 169, 171: 171, 172: 172, 173: 173, 174: 174, 1053: 205, 176: 176, 177: 177, 1114: 156, 181: 181, 182: 182, 183: 183, 8221: 148, 187: 187, 1029: 189, 1056: 208, 1057: 209, 1058: 210, 8364: 136, 1112: 188, 1115: 158, 1059: 211, 1060: 212, 1030: 178, 1061: 213, 1062: 214, 1063: 215, 1116: 157, 1064: 216, 1065: 217, 1031: 175, 1066: 218, 1067: 219, 1068: 220, 1069: 221, 1070: 222, 1032: 163, 8226: 149, 1071: 223, 1072: 224, 8482: 153, 1073: 225, 8240: 137, 1118: 162, 1074: 226, 1110: 179, 8230: 133, 1075: 227, 1033: 138, 1076: 228, 1077: 229, 8211: 150, 1078: 230, 1119: 159, 1079: 231, 1042: 194, 1080: 232, 1034: 140, 1025: 168, 1081: 233, 1082: 234, 8212: 151, 1083: 235, 1169: 180, 1084: 236, 1052: 204, 1085: 237, 1035: 142, 1086: 238, 1087: 239, 1088: 240, 1089: 241, 1090: 242, 1036: 141, 1041: 193, 1091: 243, 1092: 244, 8224: 134, 1093: 245, 8470: 185, 1094: 246, 1054: 206, 1095: 247, 1096: 248, 8249: 139, 1097: 249, 1098: 250, 1044: 196, 1099: 251, 1111: 191, 1055: 207, 1100: 252, 1038: 161, 8220: 147, 1101: 253, 8250: 155, 1102: 254, 8216: 145, 1103: 255, 1043: 195, 1105: 184, 1039: 143, 1026: 128, 1106: 144, 8218: 130, 1107: 131, 8217: 146, 1108: 186, 1109: 190}
function UnicodeToWin1251(s) {
var L = []
for (var i=0; i<s.length; i++) {
var ord = s.charCodeAt(i)
if (!(ord in DMap))
throw "Character "+s.charAt(i)+" isn't supported by win1251!"
L.push(String.fromCharCode(DMap[ord]))
}
return L.join('')
}
嗯,這是個好辦法,Dmap儲存的其實就是window-1251編碼和unicode的映射關系

所以本打算只要反著來就行
但一反,才發現 charCodeAt 方法只對 unicode有效,其他編碼是如何挖掘出其碼段? 因為用的是nodejs 所以考慮使用相應模塊
2.
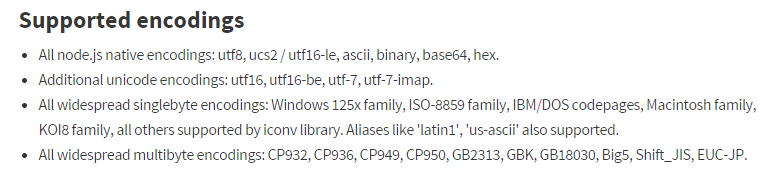
安裝使用nodejs模塊iconv-lite 使用說明見https://www.npmjs.com/package/iconv-lite
按照使用方法,應該是類似這種方法使用
var iconv = require('iconv-lite');
var Buffer = require('buffer').Buffer;
// Convert from an encoded windows-1251 to utf-8
//這個str1應該是http.get 或request等請求返回的數據
//請求的時候要帶參數,不然就會出錯
//除了基本的參數之外 要注意記得使用 encoding: 'binary'這個參數
//比如
str1 = 'ценности ни в ';
//把獲取到的數據 轉換成Buffer,記得格式使用 binary
//binary在各編碼直接穿梭無阻~
var buf = new Buffer(str1,'binary');
var str2 = iconv.decode(buf, 'win1251');
//str2就被轉換出來了,默認是轉成 Unicode格式,估計這也是iconv-lite的初衷吧
console.log(str2);

3.
安裝使用nodejs模塊iconv 使用說明見https://github.com/bnoordhuis/node-iconv
(其實本質應該是安裝個node-gyp就行了 之前沒仔細看官方說明)
一般簡單使用後,還是亂碼 形如:пїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ
http://stackoverflow.com/questions/8693400/nodejs-convertinf-from-windows-1251-to-utf-8
解決辦法為轉成二進制讀取數據 encoding:binary (默認的encoding是utf-8)
request({
uri: website_url,
method: 'GET',
encoding: 'binary'
}, function (error, response, body) {
body = new Buffer(body, 'binary');
conv = new iconv.Iconv('WINDOWS-1251', 'utf8');
body = conv.convert(body).toString();
}
});
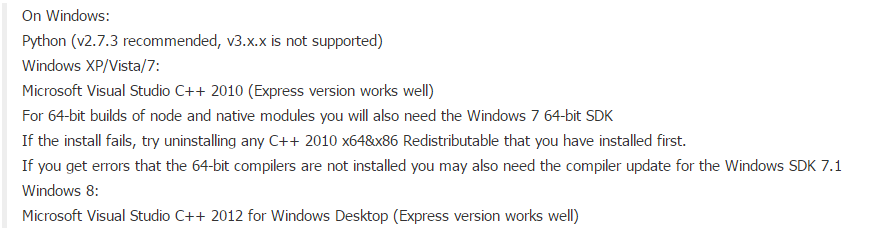
-->另外要說的是,iconv的使用時需要一些環境依賴的,見官方說明:https://github.com/TooTallNate/node-gyp

所以:
第一需要python對應版本(如2.7)的支持 ;
第二需要編譯工具的支持(windows下出錯最多)
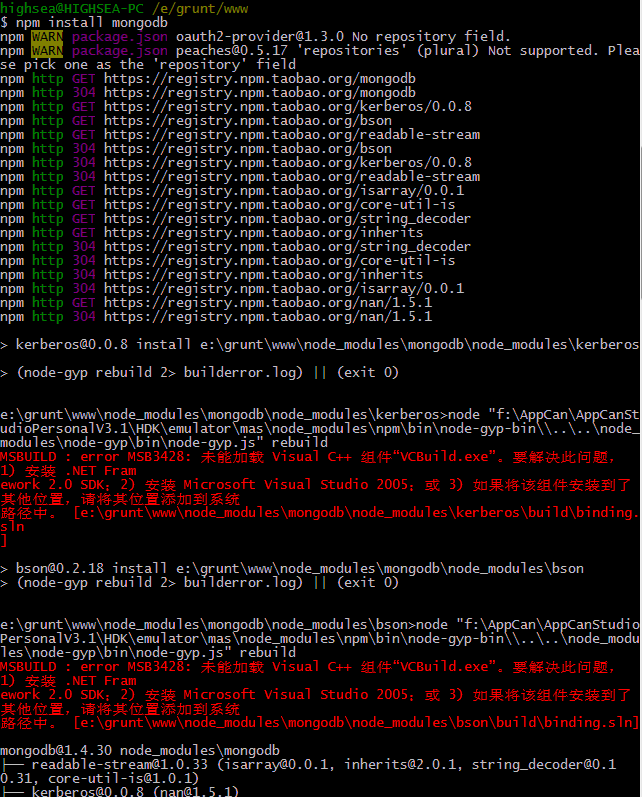
出錯類似這種

node,如無特定版本或更高版本,默認使用vs2005編譯工具(所以出錯提示的解決辦法一般為按照vs2005和framwork sdk2.0)
問題解決方案:
1.安裝visual stutio 2010
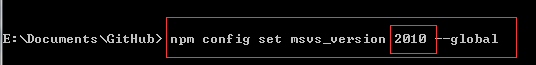
2.指定vs編譯工具版本(如果是vs2012就是2012)
(有些時候會自動指定,所有也不一定需要這個命令 npm config set msvs_version 2010 --global)

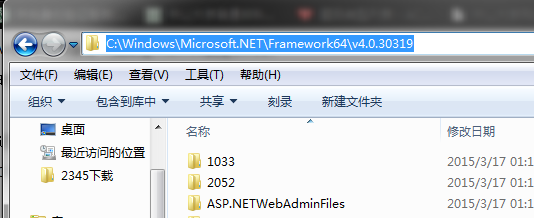
3.如若還是提示找不到 framwork sdk,可將其安裝路徑添加到系統環境變量path中
(2010對應sdk4.0版本,類似的 2008 sdj3.5 2012 sdk4.5?)
另外要記得的是,環境變量只會讀取第一個!
比如你之前已經有了 SDK2.0的路徑設到了系統環境變量中,那麼你現在再增加設置一個SDK4.0的路徑的時候,起作用的只有第一個
所以:
要麼把之前那個刪了
要麼把想添加的路徑放到那個前面

二、gzip頁面處理
有時候我們發現浏覽器訪問頁面是正常的,但是模擬請求回來就亂碼了,可以查看一下浏覽器請求的Response信息,如果有Content-Encoding:gzip,極有可能是因為頁面被gzip壓縮了,這時請求時需要添加如下參數
gzip:true
以上所述就是本文的全部內容了,希望大家能夠喜歡。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】