jQuery EasyUI Tab 選項卡問題小結
編輯:關於JavaScript
需要解決的問題:

比如說 我先把行政區域的頁面打開之後,我又把產品類型管理的頁面打開,之後我再產品類型管理裡添加了一條數據,當我點擊橫著的行政區域選項卡時,我需要使用到產品類型管理崗添加的數據,但是在行政區域裡不存在那條數據。我就想讓這條數據顯示出來,所以我就想當我點擊橫著的選項卡的時候,我就想讓刷新一下頁面。這時那條數據就會顯示出來。
主要是我完全不知道我點擊橫著的選項卡觸發的事件。代碼如下:
html
選項卡
<div data-options="region:'center',collapsible:false"> <div id="mainTabs" class="easyui-tabs" data-options="fit:true,narrow:true"> <div title="首頁" style="overflow:hidden;" data-options="iconCls:'fa fa-home'"> <div id="myclock" style="margin: 0 auto;width: 400px;" class="clock"></div> </div> </div> </div>
js
添加橫著的選項卡
function addTab(title, url) {
if ($('#mainTabs').tabs('exists', title)) {
$('#mainTabs').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+ url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs('add', {
title: title,
content: content,
closable: true ,
cache:true,
});
}
}
點擊左邊選項卡
function clickTree(node) {
if ($(this).tree('isLeaf', node.target)) {
addTab(node.text, node.attributes.url);
} else {
$(this).tree('toggle', node.target);
}
}
問題算是解決了吧!
思路:主要就是點擊橫著的選項卡的時候,重新加載數據一樣。
function addTab(title, url) {
if ($('#mainTabs').tabs('exists', title)) {
$('#mainTabs').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+ url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs('add', {
title: title,
content: content,
closable: true ,
cache:true,
});
}
}
function clickTree(node) {
if ($(this).tree('isLeaf', node.target)) {
addTab(node.text, node.attributes.url);
/* 獲取橫向的選項卡 */
var content = '<iframe scrolling="auto" frameborder="0" src="'+ node.attributes.url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs({
onSelect: function (title) {
var currTab = $('#mainTabs').tabs('getTab', title, node.attributes.url);
var iframe = $(currTab.panel('options').content);
var src =iframe.attr('src');
$('#mainTabs').tabs('update',{
options: {
title: title,
href: src
}
});
}
});
} else {
$(this).tree('toggle', node.target);
}
}
效果截圖:
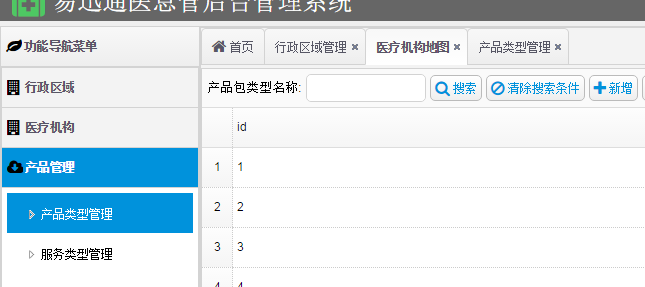
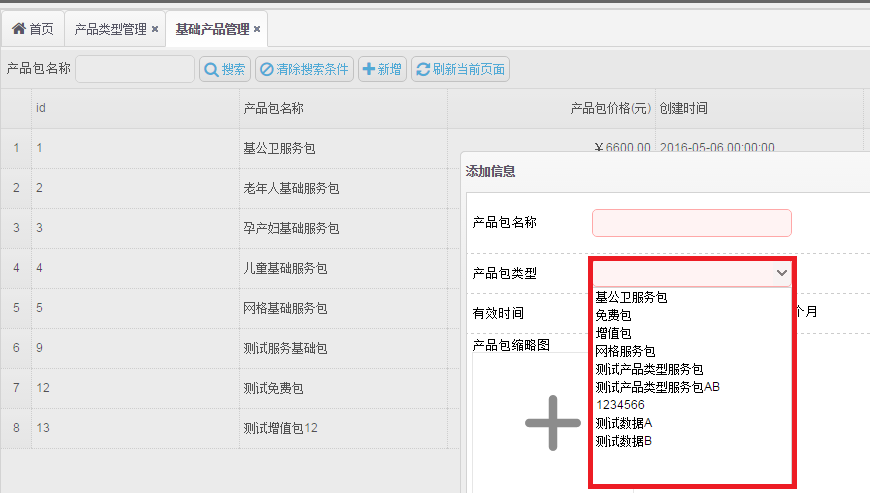
先打開產品類型和基礎產品頁面

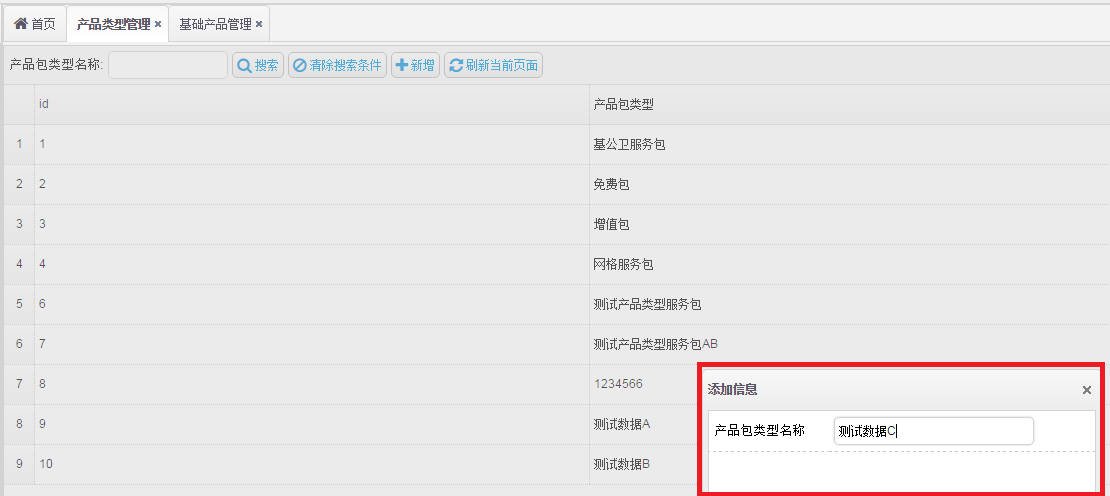
到 產品類型 添加數據

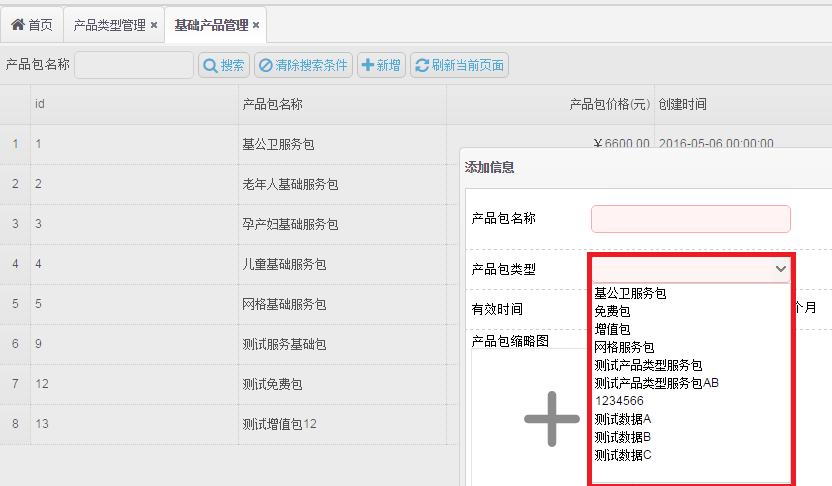
到基礎產品 添加數據

我想要的效果達到了!
主要代碼:
var content = '<iframe scrolling="auto" frameborder="0" src="'+ node.attributes.url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs({
onSelect: function (title) {
var currTab = $('#mainTabs').tabs('getTab', title, node.attributes.url);
var iframe = $(currTab.panel('options').content);
var src =iframe.attr('src');
$('#mainTabs').tabs('update',{
options: {
title: title,
href: src
}
});
}
});
以上所述是小編給大家介紹的jQuery EasyUI Tab 選項卡問題小結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家的支持!
小編推薦
熱門推薦