時隔 3 個月,jQuery 團隊終於發布了 3.0 Alpha 版本。有兩個版本 jQuery compat 3.0 和 jQuery 3.0。
jQuery compat 3.0 對應之前的 1.x, 兼容更多的浏覽器,對於IE支持到 8.0 版本
jQuery 3.0 對應之前的 2.x,關注更新的浏覽器,對於IE支持到 9.0 版本
此外, 3.0還增加了對 Yandex 浏覽器的支持,一款來自俄羅斯的浏覽器。
下面看下jQuery3.0中的buildFragment。
在 jQuery3.0中,buildFragment 是一個私有函數,用來構建一個包含子節點 fragment 對象。這個 fragment 在 DOM1 中就已經有了,所有浏覽器都支持。當頻繁操作(添加、插入) DOM 時使用該方法可以提高性能,John resig 做過一個測試及一篇博客。
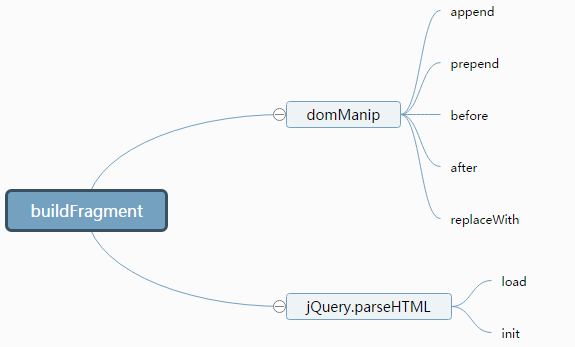
jQuery3.0 中 buildFragment 只在 domManip 和 jQuery.parseHTML 中使用,domManip 則被 DOM 操作如 append、prepend、before、after 等方法的所依賴。
如下圖

buildFragment 函數有 5 個參數,源碼如下
function buildFragment( elems, context, scripts, selection, ignored ) {
var elem, tmp, tag, wrap, contains, j,
fragment = context.createDocumentFragment(),
nodes = [],
i = 0,
l = elems.length;
for ( ; i < l; i++ ) {
elem = elems[ i ];
if ( elem || elem === 0 ) {
// Add nodes directly
if ( jQuery.type( elem ) === "object" ) {
// Support: Android <=4.0 only, PhantomJS 1 only
// push.apply(_, arraylike) throws on ancient WebKit
jQuery.merge( nodes, elem.nodeType ? [ elem ] : elem );
// Convert non-html into a text node
} else if ( !rhtml.test( elem ) ) {
nodes.push( context.createTextNode( elem ) );
// Convert html into DOM nodes
} else {
tmp = tmp || fragment.appendChild( context.createElement( "div" ) );
// Deserialize a standard representation
tag = ( rtagName.exec( elem ) || [ "", "" ] )[ 1 ].toLowerCase();
wrap = wrapMap[ tag ] || wrapMap._default;
tmp.innerHTML = wrap[ 1 ] + jQuery.htmlPrefilter( elem ) + wrap[ 2 ];
// Descend through wrappers to the right content
j = wrap[ 0 ];
while ( j-- ) {
tmp = tmp.lastChild;
}
// Support: Android <=4.0 only, PhantomJS 1 only
// push.apply(_, arraylike) throws on ancient WebKit
jQuery.merge( nodes, tmp.childNodes );
// Remember the top-level container
tmp = fragment.firstChild;
// Ensure the created nodes are orphaned (#12392)
tmp.textContent = "";
}
}
}
// Remove wrapper from fragment
fragment.textContent = "";
i = 0;
while ( ( elem = nodes[ i++ ] ) ) {
// Skip elements already in the context collection (trac-4087)
if ( selection && jQuery.inArray( elem, selection ) > -1 ) {
if ( ignored ) {
ignored.push( elem );
}
continue;
}
contains = jQuery.contains( elem.ownerDocument, elem );
// Append to fragment
tmp = getAll( fragment.appendChild( elem ), "script" );
// Preserve script evaluation history
if ( contains ) {
setGlobalEval( tmp );
}
// Capture executables
if ( scripts ) {
j = 0;
while ( ( elem = tmp[ j++ ] ) ) {
if ( rscriptType.test( elem.type || "" ) ) {
scripts.push( elem );
}
}
}
}
return fragment;
}
該方法主要執行步驟
通過第二個參數 content 創建 fragment
通過第一個參數 elems 構建 nodes ,將 elems 內元素轉成 DOM 元素存放於數組 nodes 中
將 nodes 裡元素循環放入添加到文檔碎片 fragment 上
返回 fragment
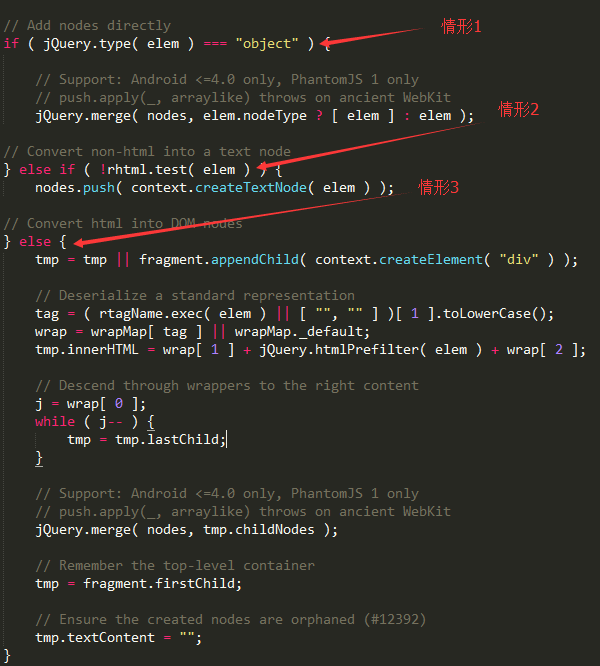
重點在第 2 步,構建 nodes,有 3 種情形
elem 是 DOM 元素(根據nodeType判斷),直接放入 nodes 數組中
elem 是字符串且不是 HTML tag,創建文本節點對象(textNode),放入 nodes 數組中
elem 是字符串且是 HTML tag,將其轉成 DOM 元素,放入 nodes 數組中
如圖示

後面的兩個參數需要注意下
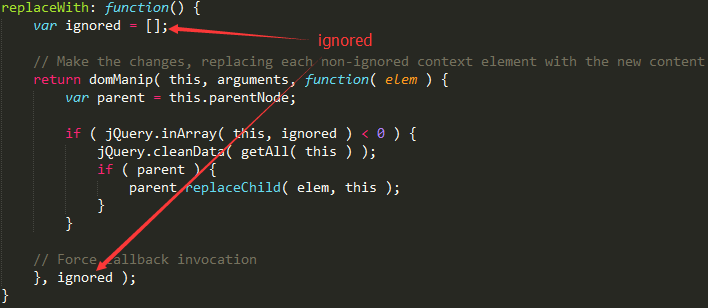
1. 最後兩個參數 selection 和 ignored 只在 replaceWith 方法裡使用。需要了解的是 replaceWith 只做節點替換,不會替換先前元素的所有數據(Data),比如綁定事件,$.data 都不會被新元素擁有。

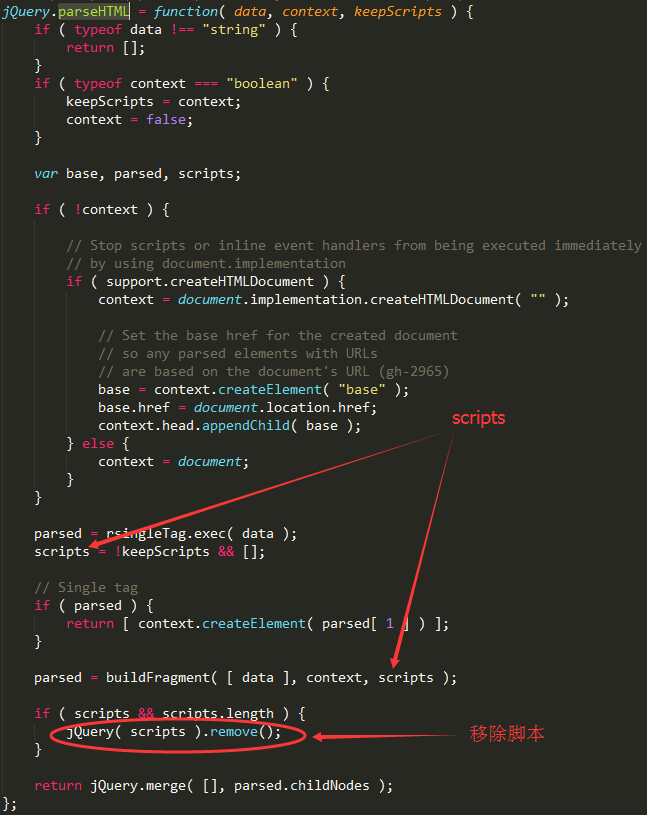
2. scripts 參數只在 jQuery.parseHTML 方法裡使用(domManip裡傳false),當 jQuery.parseHTML 的第三個參數 keepScripts 為 false 時將刪除節點裡所有的 script tag

以上所述是小編給大家介紹的jQuery3.0中的buildFragment私有函數詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家的支持!