JavaScript模塊化編程的重要性
JavaScript的原型是java,它也是一種面向對象編程語言,屬於一種弱類型語言,它具有更大的靈活性。以往在編寫javascript代碼時,都是直接編寫一個個.js文件,然後用script標簽在html頁面中引用,這樣就會帶來幾方面的問題:
1、出現大量的全局變量
js在每個地方都可以定義一個全局變量,編寫不符合規范將導致大量全局變量的出現,最終程序將難以維護。
2、js加載順序要按照代碼的依賴順序
最簡單的,例如a.js依賴於b.js文件,那麼在html中引入腳本時,b.js必須要在a.js前面引入,否則將會報錯。如果一個項目分工編寫了幾十個js文件,如果不按照一定的規范,將會出現大量的全局變量(也可能有重復的存在);其依賴關系也將難以維護
3、html一次性加載過多js腳本頁面出現假死
初始化時一次性加載過多js腳本,很有可能會導致頁面出現假死狀態
使用RequireJS實現js模塊化編程
- RequireJS的目標是鼓勵代碼的模塊化,它使用了不同於傳統script標簽的腳本加載步驟。可以用它來加速、優化代碼,但其主要目的還是為了代碼的模塊化。它鼓勵在使用腳本時以module ID替代URL地址。 —— [ RequireJS官網 ]
關於RequireJS的使用不過多闡述,詳細請自行搜索或者在官網學習。這裡記錄下自己使用RequireJS模塊化編程的一些心得。
應用場景是你的項目中使用了第三方開源庫,但是呢,很多非GIS專業的IT選手對一些基本的概念可能會看不懂,這時候能可能就需要對第三方庫進行更上一層的包裝,這樣接口就會更加容易理解一些,並且也可以做到分工協作,每個人都按照RequireJS的規范編寫代碼,只需要編寫好自己的模塊,預留好接口就可以了。下面是我封裝的一個小例子,封裝的還不是很徹底,目前僅處於學習js模塊化階段,後面無論大小都按照這種規范來寫,相信一定會受益匪淺。
這裡我采用的leaflet,一個輕量級開源地圖庫。需求是編寫一個繪制圖形類,實現點、線、面的繪制。直接給出代碼了:
define(['leaflet'], function(){
/**
* 繪制多段線
* @param options
* @returns {*}
* @private
*/
var _drawLine = function(latlngs, options){
return L.polyline(latlngs, options);
};
/**
* 繪制多邊形
* @param options
* @private
*/
var _drawPolygon = function(latlngs, options){
var polygon;
if(latlngs.length < 3){
console.log("點數少於3,無法繪制多邊形!");
} else {
var firstPt = latlngs[0];
var lastPt = latlngs[latlngs.length - 1];
if(firstPt.equals(lastPt)){
latlngs.pop();//移除與起點相同的終點
}
polygon = L.polygon(latlngs, options);
return polygon;
}
};
/**
* 繪制矩形
* @param bounds
* @param options
* @returns {*}
* @private
*/
var _drawRect = function(bounds, options){
return L.rectangle(bounds, options);
};
/**
* 繪制圓形
* @param center
* @param radius
* @param options
* @returns {*}
* @private
*/
var _drawCircle = function(center, radius, options){
return L.circle(center, radius);
};
/**
*封裝,暴露公共方法
*/
return {
drawLine : _drawLine,
drawPolygon : _drawPolygon,
drawRect : _drawRect,
drawCircle : _drawCircle
}
})
調用時代碼:
require(['drawHelper'], function(drawHelper){
function drawLine(){
var latlngs = new Array();
for(var i = 20; i < 30; i++){
for(var j = 100; j < 110; j++){
latlngs.push(new L.latLng(i, j));
}
}
var polylineOpt = {
color : 'blue',
weight : '2',
opacity : 0.8,
smoothFactor : 2.0
};
var polyline = drawHelper.drawLine(latlngs, polylineOpt);
polyline.addTo(mainmap);
};
function drawPolygon(){
var latlngs = new Array();
latlngs.push(L.latLng(31, 110), L.latLng(31, 111), L.latLng(32, 111), L.latLng(32, 110), L.latLng(32, 109));
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'red',
fillOpacity : 0.6
};
var polygon = drawHelper.drawPolygon(latlngs, Opt);
polygon.addTo(mainmap);
}
function drawRect(){
var bounds = [[33, 110], [36, 113]];
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'yellow',
fillOpacity : 0.6
};
drawHelper.drawRect(bounds, Opt).addTo(mainmap);
}
function drawCircle(){
var center = L.latLng(32, 116);
var Opt = {
stroke : true,
color : 'red',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'green',
fillOpacity : 0.6
};
drawHelper.drawCircle(center, 200000, Opt).addTo(mainmap);
}
drawLine();
drawPolygon();
drawRect();
drawCircle();
})
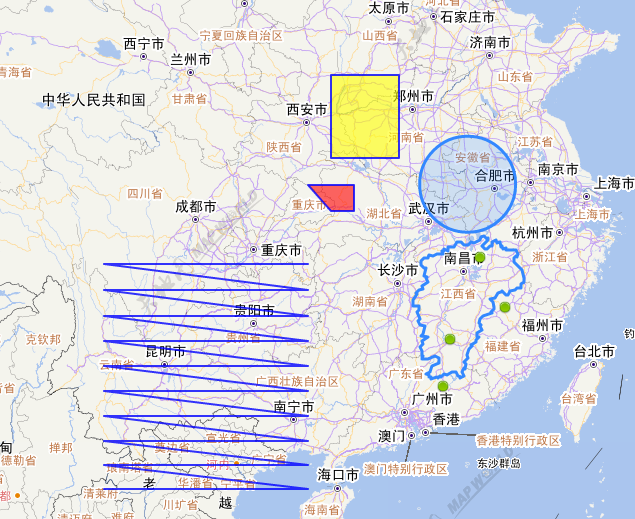
實現效果如下。這裡我封裝的還不徹底,但是已經夠用了。像基礎的地圖操作,圖層控制都可以寫一個mapcontrol進行統一的管理

以上就是關於JavaScript模塊化編程的論述,希望對大家的學習有所幫助。