浏覽器解析js生成的html出現樣式問題的解決方法
編輯:關於JavaScript

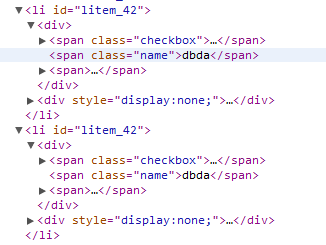
我反反復復地檢查了chrome console的html結構,都是一樣一樣的,在IE和FF下我也認真比較過的,還是沒有區別。見下圖

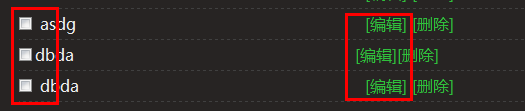
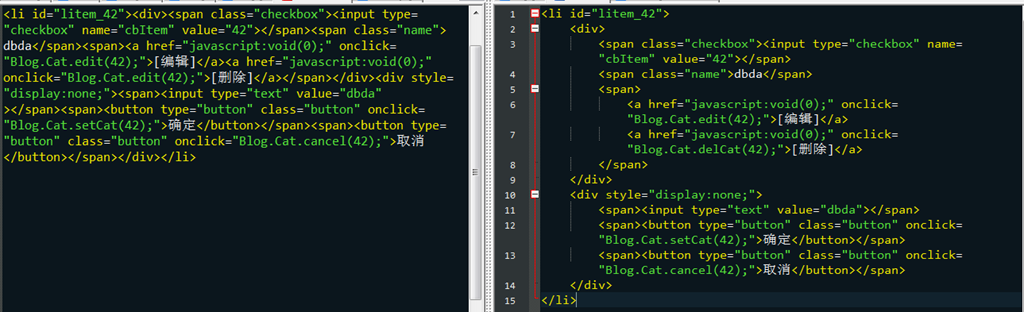
同樣的html結構,同樣的style,竟然展現的樣式差異很大,一時沒了想法,像個無頭蒼蠅。索性我就把console下的html復制到notepad++進行對比,看出了一點端倪,見下圖。左側為js生成的html,右側為頁面(.aspx)中的html

引起樣式差異的原因可能就是左側缺少換行,我就在每行字符的末尾加了換行符”\n”,這樣樣式的問題就解決拉
復制代碼 代碼如下:
var html =
[
"<li id=\"litem_{0}\">\n".format(catId),
"<div>\n",
"<span class=\"checkbox\"><input type=\"checkbox\" name=\"cbItem\" value=\"{0}\" /></span>\n".format(catId),
"<span class=\"name\">{0}</span>\n".format(catName),
"<span><a href=\"javascript:void(0);\" onclick=\"Blog.Cat.edit({0});\">[編輯]</a><a href=\"javascript:void(0);\" onclick=\"Blog.Cat.delCat({0});\">[刪除]</a></span>\n".format(catId),
"</div>",
"<div style=\"display:none;\">\n",
"<span><input type=\"text\" value=\"{0}\"/></span>\n".format(catName),
"<span><button type=\"button\" class=\"button\" onclick=\"Blog.Cat.setCat({0});\">確定</button></span>\n".format(catId),
"<span><button type=\"button\" class=\"button\" onclick=\"Blog.Cat.cancel({0});\">取消</button></span>\n".format(catId),
"</div>\n",
"</li>\n"
].join("");
經過長時間的思考,解決一個問題,好開心!
作者:清流魚
小編推薦
熱門推薦