JavaScript中變量提升 Hoisting
編輯:關於JavaScript
[翻譯]JavaScript Scoping and Hoisting
希望得到大家諒解。
一。案發現場
我們先看一段很簡單的代碼:
復制代碼 代碼如下:
var v='Hello World';
alert(v);
這個沒有疑問吧,彈出“Hello World”。OK,我們繼續。
我們在看一段Code:
復制代碼 代碼如下:
var v='Hello World';
(function(){
alert(v);
})()
經過運行之後,我們發現,還是和我們預期的一樣,彈出了“Hello World”。
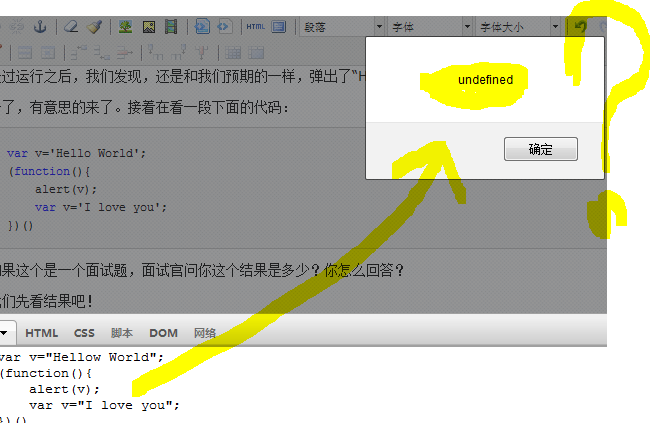
好了,有意思的來了。接著在看一段下面的代碼:
復制代碼 代碼如下:
var v='Hello World';
(function(){
alert(v);
var v='I love you';
})()
如果這個是一個面試題,面試官問你這個結果是多少?你怎麼回答?
我們先看結果吧!

好吧,我就不故弄玄虛了。其實,這裡面隱藏了一個陷阱-----JavaScript中的變量提升(Hoisting);
二。深度剖析
現在我來解釋下提升是什麼意思?顧名思義,就是把下面的東西提到上面。在JS中,就是把定義在後面的東東(變量或函數)提升到前面中定義。
在解釋提升之前,我們先來看一下js中的作用域(scoping)問題。
對於JavaScript新手來說scoping是最令人困惑的部分之一。事實上,不僅僅是新手,我遇到或很多有經驗的JavaScript程序員也不能完全理解scoping。JavaScript的scoping如此復雜的原因是它看上去非常像C系語言的成員。請看下面的C程序:
復制代碼 代碼如下:
#include <stdio.h>
int main() {
int x = 1;
printf("%d, ", x); // 1
if (1) {
int x = 2;
printf("%d, ", x); // 2
}
printf("%d\n", x); // 1
}
這段程序的輸出是1,2,1。這是因為在C系語言有塊級作用域(block-level scope),當進入到一個塊時,就像if語句,在這個塊級作用域中會聲明新的變量,這些變量不會影響到外部作用域。但是JavaScript卻不是這樣。在Firebug中試試下面的代碼:
復制代碼 代碼如下:
var x = 1;
console.log(x); // 1
if (true) {
var x = 2;
console.log(x); //2
}
console.log(x);// 2
在這段代碼中,Firebug顯示1,2,2。這是因為JavaScript是函數級作用域(function-level scope)。這和C系語言是完全不同的。塊,就像if語句,並不會創建一個新的作用域。只有函數才會創建新的作用域。
對於大部分熟悉C,C++,C#或是Java的程序員來說,這是意料之外並且不被待見的。幸運的是,因為JavaScript函數的靈活性,對於這個問題我們有一個解決方案。如果你必須在函數中創建一個臨時的作用域,請像下面這樣做:
復制代碼 代碼如下:
function foo() {
var x = 1;
if (x) {
(function () {
var x = 2;
// some other code
}());
}
// x is still 1.
}
這種方面確實非常靈活,它使用在任何需要創建一個臨時作用域的地方,不僅僅是某個塊中。但是,我強烈建議你花點時間好好理解下JavaScript scoping。它實在是非常強力,而且它也是我最喜歡的語言特性之一。如果你很好的理解了scoping,理解hoisting將會更加容易。
2.1變量提升
變量提升,很簡單,就是把變量提升提到函數的top的地方。我麼需要說明的是,變量提升 只是提升變量的聲明,並不會把賦值也提升上來。
比如:
我們定義三個變量:
復制代碼 代碼如下:
(function(){
var a='One';
var b='Two';
var c='Three';
})()
實際上它是這樣子的:
復制代碼 代碼如下:
(function(){
var a,b,c;
a='One';
b='Two';
c='Three';
})()
這個時候就把變量提升了呀。
好,我們現在回到第一段code裡面。為什麼會報錯呢?其實,根據我麼根據上面變量提升原件以及js的作用域(塊級作用域)的分析,得知 上面代碼真正變成如下:
復制代碼 代碼如下:
var v='Hello World';
(function(){
var v;
alert(v);
v='I love you';
})()
所以,才會提示說“undefined”。
從這裡,我們也學習到,我們在寫js code 的時候,我麼需要把變量放在塊級作用域的頂端,比如我在上面所舉的例子:var a,b,c;。防止出現意外。
2.2 函數提升
函數提升是把整個函數都提到前面去。
在我們寫js code 的時候,我們有2中寫法,一種是函數表達式,另外一種是函數聲明方式。我們需要重點注意的是,只有函數聲明形式才能被提升。
函數聲明方式提升【成功】
復制代碼 代碼如下:
function myTest(){
foo();
function foo(){
alert("我來自 foo");
}
}
myTest();
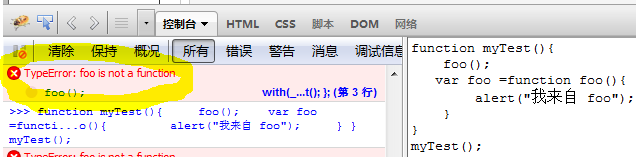
函數表達式方式提升【失敗】
復制代碼 代碼如下:
function myTest(){
foo();
var foo =function foo(){
alert("我來自 foo");
}
}
myTest();
結果如下:

應該到這裡基本都可以弄懂了。~
呵呵。。
再次謝謝Beta Rabbit
作者:Lanny☆蘭東才
小編推薦
熱門推薦