JavaScript生成帶有縮進的表格代碼
編輯:關於JavaScript
最近做了個用戶管理系統,其中有項目需求,要求用js生成帶有縮進的表格,真是把我難住了,通過查閱相關資料,才實現此功能,下面小編把實現代碼做個筆記,也方便以後查找,同時也希望能與我同樣需求的朋友可以做個參考,如有更好的方法,留言給我,謝謝!
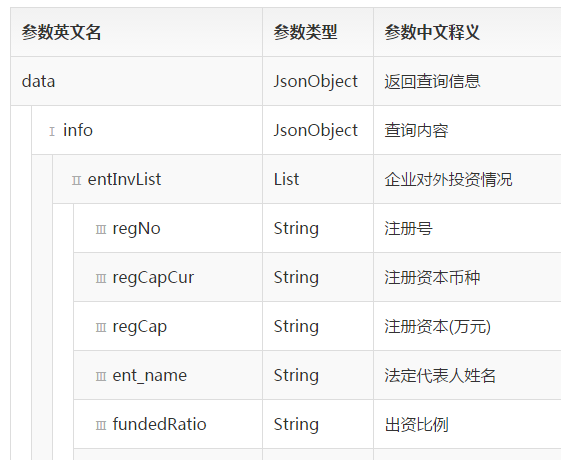
js做如下表格:

json
[{"id":302,"serviceId":15,"name":"data","type":"JsonObject","paramDesc":"返回查詢信息","value":"","comment":"","parentId":-1,"childrenParam":[{"id":305,"serviceId":15,"name":"info","type":"JsonObject","paramDesc":"查詢內容","value":"","comment":"","parentId":302,"childrenParam":[{"id":312,"serviceId":15,"name":"entInvList","type":"List","paramDesc":"企業對外投資情況","value":"","comment":"","parentId":305,"childrenParam":[{"id":343,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注冊號","value":"","comment":"","parentId":312,"childrenParam":null},{"id":342,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"注冊資本幣種","value":"","comment":"","parentId":312,"childrenParam":null},{"id":341,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注冊資本(萬元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":340,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"法定代表人姓名","value":"","comment":"","parentId":312,"childrenParam":null},{"id":339,"serviceId":15,"name":"fundedRatio","type":"String","paramDesc":"出資比例","value":"","comment":"","parentId":312,"childrenParam":null},{"id":338,"serviceId":15,"name":"esDate","type":"String","paramDesc":"開業日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":337,"serviceId":15,"name":"error","type":"String","paramDesc":"認繳出資額(萬元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":336,"serviceId":15,"name":"entType","type":"String","paramDesc":"企業(機構)類型","value":"","comment":"","parentId":312,"childrenParam":null},{"id":345,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊銷日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":344,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登記機關","value":"","comment":"","parentId":312,"childrenParam":null},{"id":334,"serviceId":15,"name":"currency","type":"String","paramDesc":"認繳出資幣種","value":"","comment":"","parentId":312,"childrenParam":null},{"id":335,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"企業狀態","value":"","comment":"","parentId":312,"childrenParam":null},{"id":333,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注銷日期","value":"","comment":"","parentId":312,"childrenParam":null}]},{"id":346,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"企業名稱","value":"","comment":"","parentId":305,"childrenParam":null},{"id":311,"serviceId":15,"name":"basic","type":"JsonObject","paramDesc":"企業基本信息","value":"","comment":"","parentId":305,"childrenParam":[{"id":326,"serviceId":15,"name":"opScope","type":"String","paramDesc":"經營(業務)范圍","value":"","comment":"","parentId":311,"childrenParam":null},{"id":327,"serviceId":15,"name":"opTo","type":"String","paramDesc":"經營期限至 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":324,"serviceId":15,"name":"industryPhy","type":"String","paramDesc":"國民經濟行業代碼","value":"","comment":"","parentId":311,"childrenParam":null},{"id":325,"serviceId":15,"name":"opFrom","type":"String","paramDesc":"經營期限自 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":322,"serviceId":15,"name":"frName","type":"String","paramDesc":"定代表人姓名 企業為法定代表人姓名,個體戶為負責人姓","value":"","comment":"","parentId":311,"childrenParam":null},{"id":323,"serviceId":15,"name":"industryCo","type":"String","paramDesc":"行業門類代碼","value":"","comment":"","parentId":311,"childrenParam":null},{"id":320,"serviceId":15,"name":"entType","type":"String","paramDesc":"企業(機構)類型 有限責任公司等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":321,"serviceId":15,"name":"esDate","type":"String","paramDesc":"開業日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":332,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊銷日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":330,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注冊號","value":"","comment":"","parentId":311,"childrenParam":null},{"id":331,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登記機關","value":"","comment":"","parentId":311,"childrenParam":null},{"id":328,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注冊資本 單位:萬元","value":"","comment":"","parentId":311,"childrenParam":null},{"id":329,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"幣種 人民幣、美元等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":313,"serviceId":15,"name":"OPSCOANDFORM","type":"String","paramDesc":"經營(業務)范圍及方式","value":"","comment":"","parentId":311,"childrenParam":null},{"id":315,"serviceId":15,"name":"ancheYear","type":"String","paramDesc":"最後年檢年度 YYYY ","value":"","comment":"","parentId":311,"childrenParam":null},{"id":314,"serviceId":15,"name":"abuItem","type":"String","paramDesc":"許可經營項目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":317,"serviceId":15,"name":"cbuItem","type":"String","paramDesc":"一般經營項目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":316,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注銷日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":319,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"經營狀態 在營、吊銷、注銷、其他","value":"","comment":"","parentId":311,"childrenParam":null},{"id":318,"serviceId":15,"name":"dom","type":"String","paramDesc":"住址","value":"","comment":"","parentId":311,"childrenParam":null}]}]},{"id":304,"serviceId":15,"name":"result","type":"String","paramDesc":"核查結果","value":"match| not_match| not_found","comment":"","parentId":302,"childrenParam":null},{"id":303,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回狀態","value":"","comment":"","parentId":302,"childrenParam":null}]},{"id":306,"serviceId":15,"name":"api_status","type":"JsonObject","paramDesc":"返回狀態碼","value":"","comment":"","parentId":-1,"childrenParam":[{"id":307,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回狀態","value":"","comment":"","parentId":306,"childrenParam":null},{"id":309,"serviceId":15,"name":"description","type":"String","paramDesc":"返回狀態描述","value":"","comment":"","parentId":306,"childrenParam":null},{"id":308,"serviceId":15,"name":"code","type":"String","paramDesc":"狀態碼","value":"","comment":"","parentId":306,"childrenParam":null},{"id":310,"serviceId":15,"name":"serial_no","type":"String","paramDesc":"流水號","value":"","comment":"","parentId":306,"childrenParam":null}]}]
js
// api頁面 輸出參數說明
var APItoHTML_outParamFn = function(json,returnExample){
var html=''
var mustArr = ['必填','選填']
var paramHtml = ''
var data = $.parseJSON(json);
console.log(data)
// name:參數英文名
// type:參數類型
// paramDesc:參數中文釋義
// value:參數賦值說明
// comment:參數其它說明
// childrenParam:子參數列表
console.log('-------------------------------------------------------------')
var flagI = 0
var bbb = []
var c=[]
dataFormatFn2(data,flagI)
// 統計子類數量
// 每個節點增加len屬性,統計所以子節點和子節點的子節點的總和
function dataFormatFn2(data){
for (var i = 0; i < data.length; i++) {
bbb[i]=0
bbb[i]=dataFormatFn(data[i],0,bbb[i],c )
};
// data轉html
paramHtml = jsontohtml(data,0);
}
function dataFormatFn(data,flagI,b,c){
data.len = (data.childrenParam && data.childrenParam.length)||1
// debugger
// console.log(data)
c = c||[]
if(data.childrenParam){
for (var i = 0; i < data.childrenParam.length; i++) {
b++
data.len += dataFormatFn(data.childrenParam[i], flagI+1,b ,c[i])
};
return data.len
}else{
return (data.childrenParam && data.childrenParam.length) ||0
}
}
console.log(bbb)
console.log(data)
var flagI = 0
// 移動到 dataformataFn2 後執行
// paramHtml = jsontohtml(data,flagI);
function jsontohtml(data,flagI,len){
var paramHtml='';
var nbspArr =['','<b> Ⅰ</b>','<b> Ⅱ</b>','<b> Ⅲ</b>','<b> Ⅵ</b>','<b> Ⅴ</b>','<b> Ⅵ</b>','<b> Ⅶ</b>','<b> Ⅷ</b>','<b> Ⅸ</b>','<b> Ⅹ</b>']
for(var i=0;i<data.length;i++){
var str2 = ''
var span = 1
if( i==0 && flagI>0 && len>1){
span = (10-flagI)
str2 = '<td class="" rowspan="'+ (len) +'"></td>'
}else{
span = (10-flagI)
}
paramHtml += '<tr class="">\
'+ str2 +'\
<td class="" colspan="'+ span +'"><nobr>'+ nbspArr[flagI] + data[i].name +'</nobr></td>\
<td>'+ data[i].type +' </td>\
<td>'+ data[i].paramDesc +' </td>\
<td>'+ data[i].value +' </td>\
<td>'+ data[i].comment +' </td>\
</tr>'
if(data[i].childrenParam){
paramHtml += jsontohtml(data[i].childrenParam,flagI+1,data[i].len)
}else{
flagI
}
}
return paramHtml
}
console.log('-------------------------------------------------------------')
html = '<dt class="col-sm-2 text-right">輸出參數</dt>\
<dd class="col-sm-10">\
<div class="table-responsive">\
<table class="table table-bordered table-striped">\
<thead>\
<tr>\
<th colspan="10"><nobr>參數英文名</nobr></th>\
<th><nobr>參數類型</nobr></th>\
<th><nobr>參數中文釋義</nobr></th>\
<th><nobr>參數賦值說明</nobr></th>\
<th><nobr>其它說明</nobr></th>\
</tr>\
</thead>\
<tbody>\
'+ paramHtml +'\
</tbody>\
</table>\
</div>\
</dd>'
$('#outParam dl').html(html);
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js生成有縮進的表格</title>
</head>
<body>
<div id="outParam">
<dl ></dl>
</div>
</body>
</html>
完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js生成有縮進的表格</title>
<link rel="stylesheet" type="text/css" media="screen" href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div id="outParam">
<dl ></dl>
</div>
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
var json='[{"id":302,"serviceId":15,"name":"data","type":"JsonObject","paramDesc":"返回查詢信息","value":"","comment":"","parentId":-1,"childrenParam":[{"id":305,"serviceId":15,"name":"info","type":"JsonObject","paramDesc":"查詢內容","value":"","comment":"","parentId":302,"childrenParam":[{"id":312,"serviceId":15,"name":"entInvList","type":"List","paramDesc":"企業對外投資情況","value":"","comment":"","parentId":305,"childrenParam":[{"id":343,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注冊號","value":"","comment":"","parentId":312,"childrenParam":null},{"id":342,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"注冊資本幣種","value":"","comment":"","parentId":312,"childrenParam":null},{"id":341,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注冊資本(萬元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":340,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"法定代表人姓名","value":"","comment":"","parentId":312,"childrenParam":null},{"id":339,"serviceId":15,"name":"fundedRatio","type":"String","paramDesc":"出資比例","value":"","comment":"","parentId":312,"childrenParam":null},{"id":338,"serviceId":15,"name":"esDate","type":"String","paramDesc":"開業日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":337,"serviceId":15,"name":"error","type":"String","paramDesc":"認繳出資額(萬元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":336,"serviceId":15,"name":"entType","type":"String","paramDesc":"企業(機構)類型","value":"","comment":"","parentId":312,"childrenParam":null},{"id":345,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊銷日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":344,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登記機關","value":"","comment":"","parentId":312,"childrenParam":null},{"id":334,"serviceId":15,"name":"currency","type":"String","paramDesc":"認繳出資幣種","value":"","comment":"","parentId":312,"childrenParam":null},{"id":335,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"企業狀態","value":"","comment":"","parentId":312,"childrenParam":null},{"id":333,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注銷日期","value":"","comment":"","parentId":312,"childrenParam":null}]},{"id":346,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"企業名稱","value":"","comment":"","parentId":305,"childrenParam":null},{"id":311,"serviceId":15,"name":"basic","type":"JsonObject","paramDesc":"企業基本信息","value":"","comment":"","parentId":305,"childrenParam":[{"id":326,"serviceId":15,"name":"opScope","type":"String","paramDesc":"經營(業務)范圍","value":"","comment":"","parentId":311,"childrenParam":null},{"id":327,"serviceId":15,"name":"opTo","type":"String","paramDesc":"經營期限至 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":324,"serviceId":15,"name":"industryPhy","type":"String","paramDesc":"國民經濟行業代碼","value":"","comment":"","parentId":311,"childrenParam":null},{"id":325,"serviceId":15,"name":"opFrom","type":"String","paramDesc":"經營期限自 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":322,"serviceId":15,"name":"frName","type":"String","paramDesc":"定代表人姓名 企業為法定代表人姓名,個體戶為負責人姓","value":"","comment":"","parentId":311,"childrenParam":null},{"id":323,"serviceId":15,"name":"industryCo","type":"String","paramDesc":"行業門類代碼","value":"","comment":"","parentId":311,"childrenParam":null},{"id":320,"serviceId":15,"name":"entType","type":"String","paramDesc":"企業(機構)類型 有限責任公司等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":321,"serviceId":15,"name":"esDate","type":"String","paramDesc":"開業日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":332,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊銷日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":330,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注冊號","value":"","comment":"","parentId":311,"childrenParam":null},{"id":331,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登記機關","value":"","comment":"","parentId":311,"childrenParam":null},{"id":328,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注冊資本 單位:萬元","value":"","comment":"","parentId":311,"childrenParam":null},{"id":329,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"幣種 人民幣、美元等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":313,"serviceId":15,"name":"OPSCOANDFORM","type":"String","paramDesc":"經營(業務)范圍及方式","value":"","comment":"","parentId":311,"childrenParam":null},{"id":315,"serviceId":15,"name":"ancheYear","type":"String","paramDesc":"最後年檢年度 YYYY ","value":"","comment":"","parentId":311,"childrenParam":null},{"id":314,"serviceId":15,"name":"abuItem","type":"String","paramDesc":"許可經營項目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":317,"serviceId":15,"name":"cbuItem","type":"String","paramDesc":"一般經營項目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":316,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注銷日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":319,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"經營狀態 在營、吊銷、注銷、其他","value":"","comment":"","parentId":311,"childrenParam":null},{"id":318,"serviceId":15,"name":"dom","type":"String","paramDesc":"住址","value":"","comment":"","parentId":311,"childrenParam":null}]}]},{"id":304,"serviceId":15,"name":"result","type":"String","paramDesc":"核查結果","value":"match| not_match| not_found","comment":"","parentId":302,"childrenParam":null},{"id":303,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回狀態","value":"","comment":"","parentId":302,"childrenParam":null}]},{"id":306,"serviceId":15,"name":"api_status","type":"JsonObject","paramDesc":"返回狀態碼","value":"","comment":"","parentId":-1,"childrenParam":[{"id":307,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回狀態","value":"","comment":"","parentId":306,"childrenParam":null},{"id":309,"serviceId":15,"name":"description","type":"String","paramDesc":"返回狀態描述","value":"","comment":"","parentId":306,"childrenParam":null},{"id":308,"serviceId":15,"name":"code","type":"String","paramDesc":"狀態碼","value":"","comment":"","parentId":306,"childrenParam":null},{"id":310,"serviceId":15,"name":"serial_no","type":"String","paramDesc":"流水號","value":"","comment":"","parentId":306,"childrenParam":null}]}]';
// api頁面 輸出參數說明
var APItoHTML_outParamFn = function(json){
var html=''
var mustArr = ['必填','選填']
var paramHtml = ''
var data = $.parseJSON(json);
console.log(data)
// name:參數英文名
// type:參數類型
// paramDesc:參數中文釋義
// value:參數賦值說明
// comment:參數其它說明
// childrenParam:子參數列表
console.log('-------------------------------------------------------------')
var flagI = 0
var bbb = []
var c=[]
dataFormatFn2(data,flagI)
// 統計子類數量
// 每個節點增加len屬性,統計所以子節點和子節點的子節點的總和
function dataFormatFn2(data){
for (var i = 0; i < data.length; i++) {
bbb[i]=0
bbb[i]=dataFormatFn(data[i],0,bbb[i],c )
};
// data轉html
paramHtml = jsontohtml(data,0);
}
function dataFormatFn(data,flagI,b,c){
data.len = (data.childrenParam && data.childrenParam.length)||1
// debugger
// console.log(data)
c = c||[]
if(data.childrenParam){
for (var i = 0; i < data.childrenParam.length; i++) {
b++
data.len += dataFormatFn(data.childrenParam[i], flagI+1,b ,c[i])
};
return data.len
}else{
return (data.childrenParam && data.childrenParam.length) ||0
}
}
console.log(bbb)
console.log(data)
var flagI = 0
// 移動到 dataformataFn2 後執行
// paramHtml = jsontohtml(data,flagI);
function jsontohtml(data,flagI,len){
var paramHtml='';
var nbspArr =['','<b> Ⅰ</b>','<b> Ⅱ</b>','<b> Ⅲ</b>','<b> Ⅵ</b>','<b> Ⅴ</b>','<b> Ⅵ</b>','<b> Ⅶ</b>','<b> Ⅷ</b>','<b> Ⅸ</b>','<b> Ⅹ</b>']
for(var i=0;i<data.length;i++){
var str2 = ''
var span = 1
if( i==0 && flagI>0 && len>1){
span = (10-flagI)
str2 = '<td class="" rowspan="'+ (len) +'"></td>'
}else{
span = (10-flagI)
}
paramHtml += '<tr class="">\
'+ str2 +'\
<td class="" colspan="'+ span +'"><nobr>'+ nbspArr[flagI] + data[i].name +'</nobr></td>\
<td>'+ data[i].type +' </td>\
<td>'+ data[i].paramDesc +' </td>\
<td>'+ data[i].value +' </td>\
<td>'+ data[i].comment +' </td>\
</tr>'
if(data[i].childrenParam){
paramHtml += jsontohtml(data[i].childrenParam,flagI+1,data[i].len)
}else{
flagI
}
}
return paramHtml
}
console.log('-------------------------------------------------------------')
html = '<dt class="col-sm-2 text-right">輸出參數</dt>\
<dd class="col-sm-10">\
<div class="table-responsive">\
<table class="table table-bordered table-striped">\
<thead>\
<tr>\
<th colspan="10"><nobr>參數英文名</nobr></th>\
<th><nobr>參數類型</nobr></th>\
<th><nobr>參數中文釋義</nobr></th>\
<th><nobr>參數賦值說明</nobr></th>\
<th><nobr>其它說明</nobr></th>\
</tr>\
</thead>\
<tbody>\
'+ paramHtml +'\
</tbody>\
</table>\
</div>\
</dd>'
$('#outParam dl').html(html);
}
APItoHTML_outParamFn(json)
</script>
</body>
</html>
小編推薦
熱門推薦