初識jsonp
jsonp 全稱是JSON with Padding,是為了解決跨域請求資源而產生的解決方案。很多時候我們需要在客戶端獲取服務器數據進行操作,一般我們會使用ajax+webservice做此事,但是如果我們希望獲取的數據和當前頁面並不是一個域,著名的同源策略(不同域的客戶端腳本在沒明確授權的情況下,不能讀寫對方的資源)會因為安全原因決絕請求,也就是我們不能向其它域直接發送請求以獲取資源。
在localhot域上有一個books.php,裡面包含腳本對test.com域的books.php發送get請求,希望獲取其book列表資源,這就是一個跨域請求資源
復制代碼 代碼如下:
$.ajax({
type:'get',
url:'http://test.com/books.php'
});
頁面會報一個這樣的錯誤:XMLHttpRequest cannot load http://test.com/books.php. Origin http://localhost is not allowed by Access-Control-Allow-Origin.jsonp是為了解決這個問題出現的。
jsonp原理
雖然有同源策略的限制,但是並不是HTML上所有資源都必須是同一個域的,我們常見的頁面為了節省流量或加載速度采用Google或微軟的 jQuery CDN,在頁面上我們可以這樣寫就可以引用jQuery了
復制代碼 代碼如下:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
iframe、img、style、script等元素的src屬性可以直接向不同域請求資源,jsonp正式利用script標簽跨域請求資源的
簡單實現
localhost的books.php希望獲得域test.com的books列表,在域test.com內book列表存儲在books.xml中
test.com/books.xml
復制代碼 代碼如下:
<?xml version="1.0"?>
<books>
<book name="JavaScript: The Defiitive Guide" publisher="O'Reilly Media, Inc.">
<author>David Flanagan</author>
</book>
<book name="PHP anf MySQL Web Development" publisher="Perason Education">
<author>Luke Welling</author>
<author>Laura Thomson</author>
</book>
<book name="HTTP: The Defiitive Guide" publisher="O'Reilly Media, Inc.">
<author>David Courley</author>
<author>Brian Totty</author>
</book>
</books>
明顯JavaScript不能直接獲取books.xml,在test.com中需要有一個機制將xml轉化為json(這也就是為什麼叫jsonp,其實和ajax一樣,返回的數據不一定是json格式,只是json很好用),並動態拼接一條javascript調用語句返回,這個例子中直接使用php頁面拼接
test.com/bookservice.php
復制代碼 代碼如下:
<?php
$path=$_SERVER["DOCUMENT_ROOT"].'/books.xml';
$json=json_encode(simplexml_load_file($path));
$callbackFn=$_GET['callback'];
echo "$callbackFn($json);";
?>
這樣首先把xml文件內容轉換成一個json對象
復制代碼 代碼如下:
{"book":[
{"@attributes":{"name":"JavaScript: The Defiitive Guide","publisher":"O'Reilly Media, Inc."},"author":"David Flanagan"},
{"@attributes":{"name":"PHP anf MySQL Web Development","publisher":"Perason Education"},"author":["Luke Welling","Laura Thomson"]},
{"@attributes":{"name":"HTTP: The Defiitive Guide","publisher":"O'Reilly Media, Inc."},"author":["David Courley","Brian Totty"]}
]}
然後拼接為一條javascript語句交給localhost去處理,當然test.com並不知道應該拼接的方法名叫什麼,需要localhost在發送請求的時候在url中傳入一個叫callback(這個也隨便,兩邊同步就行)的參數指明。看看localhost怎麼發送請求吧
localhost/books.php
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Books</title>
<?php include('/components/headerinclude.php');?></head>
<style type="text/css">
.book-title
{
font-size: 15px;
font-weight:bold;
margin-top:6px;
}
.book-info
{
color:#ccc;
font-style:italic;
border-bottom:dashed 1px #ccc;
}
</style>
</head>
<body>
<div style="margin:20px;">
<div style="font-size:16px;font-weight:bold;">Books</div>
<div id="books">
</div>
</div>
</body>
</html>
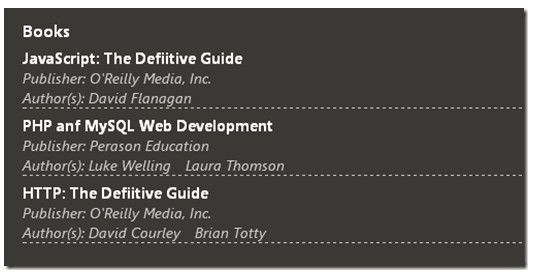
我們希望在id為books的div中展示所有book,先添加一個用以顯示book的javascript函數,也就是獲取到數據後的回調函數,結合上面拼接的json格式可以這麼寫
復制代碼 代碼如下:
function displayBooks(books){
var books=books.book;
var booksContainer=document.getElementById('books');
for(var i=0;i<books.length;i++){
var tmp=Array();
tmp.push('<div class="book-title">'+books[i]['@attributes'].name+'</div>');
tmp.push('<div class="book-info">');
tmp.push('<div>Publisher: '+books[i]['@attributes'].publisher+'</div>');
tmp.push('<div>Author(s): ');
if(typeof books[i].author=='string'){
tmp.push(books[i].author);
}else{
var authors=books[i].author;
for(var j=0;j<authors.length;j++){
tmp.push(authors[j]+' ');
}
}
tmp.push('</div>'); //end of author
tmp.push('</div>'); //end of book info
booksContainer.innerHTML+=tmp.join('');
}
}
然後是關鍵的jsonp請求的方法了
復制代碼 代碼如下:
function getBooks(){
var script=document.createElement('script');
script.setAttribute('type','text/javascript');
script.setAttribute('src','http://test.com/bookservice.php?callback=displayBooks');
document.body.appendChild(script);
}
getBooks();
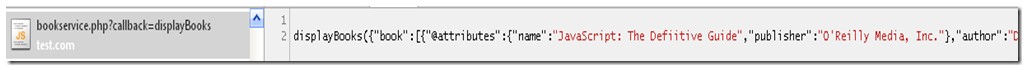
在getbooks()方法中動態創建了一個script標簽,設置其src為test.com提供的獲取數據的service接口並傳入回調函數,這樣我們可以看看頁面的反應,在Chrome控制台下可以看到這條請求
我們就可以在localhost下獲取test.com的books了
jquery實現
在jquery中也有對jsonp的封裝,不過jquery把其放到了ajax中,不明白為什麼,畢竟這東西和ajax不太一樣。寫一個jQuery版的
復制代碼 代碼如下:
function getBooks(){
$.ajax({
type:'get',
url:'http://test.com/bookservice.php',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'displayBooks'
});
}
看起來完全一樣,不過方便了很多,不用自己創建script標簽神馬的了,指明dataType為jsonp,回調函數不放在url內了,而是使用兩個參數分別指明。
安全性問題
當然使用jsonp會在一定程度上造成安全性問題,如果請求的站點不是新人站點,那麼可能會在返回的方法調用中包含一些惡意代碼。所以盡量向信任的站點發送請求。另外xss也經常會利用jsonp向站點注入惡意代碼。