javascript的一些知識點:
1.常用的五大浏覽器:chrome,firefox,Safari,ie,opera
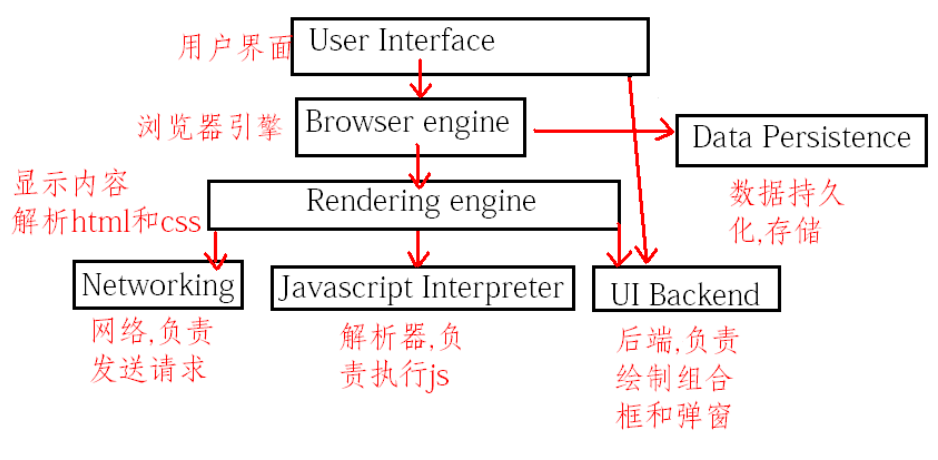
2.浏覽器是如何工作的簡化版:
3.Js由ECMAjavascript;DOM;BOM組成;
4.js是弱類型語言(即需要游覽器解析了才知道是什麼類型的);

5.js是腳本語言(邊解析邊執行);
6.script也分行內樣式,嵌套樣式和外聯樣式。
外聯樣式一般寫在body的最後,因為放在前面會先加載js代碼然後再干其他的,影響用戶體驗。
7.同步和異步
同步:一行一行依次執行。
異步:可以同時執行幾段內容
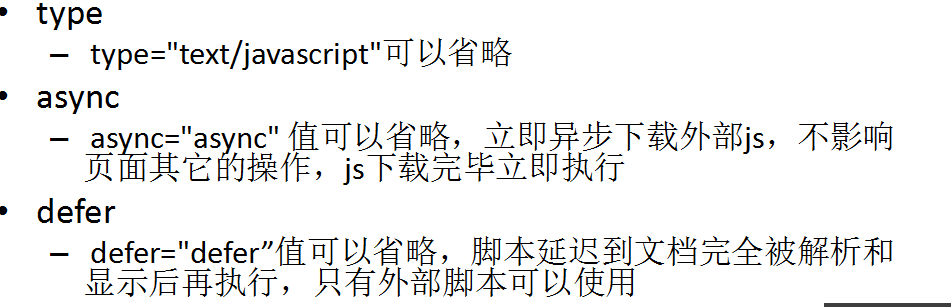
如:<script type="text/javascript"></script>
text是屬性,後面的是屬性值,這裡改成以下屬性和屬性值執行過程會有改變:

《循環》
if(表達式 boolean類型){
}
if(表達式){
}else if(表達式){
}else if(表達式){
}...else
switch(n){
case ""具體值":
代碼塊;
break;
case ""具體值":
代碼塊;
break;
case ""具體值":
代碼塊;
break;
default:
代碼塊;
}
var i="1";
while(條件){
聲明條件;
i++;
}
do {
執行語句;
}while(條件);
for(var i=0;i<"某個數";i++){
聲明條件;
}
《一些練習》
1.冒泡排序:三遍
var arr=[12,11,5,7,9,23];
for(var i=0;i<arr.length-1;i++){
for(var j=0;j<arr.length-1-i;j++){
if(arr[j]>arr[j+1]){
var temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
console.log(arr);
2.判斷一個數字是不是素數(質數)
for(var i=2;i<=100;i++){
for(var j=2;j<=i;j++){
if(i==j){
console.log(i);
}
if(i%j==0){
break;
}
}
}
3.提示用戶輸入班級人數,並輸入每個人的成績,求和及平均成績,最高分和最低分
var user=parseInt(prompt("請輸入班級人數"));
var sum=0;
var max=Number.MIN_VALUE;
var min=Number.MAX_VALUE;
var arr=[];
for(var i=0;i<user;i++){
arr[arr.length]=parseInt(prompt("請輸入第"+(i+1)+"同學的成績"));
sum+=arr[i];
if(max<arr[i]){
max=arr[i];
}
if(min>arr[i]){
min=arr[i];
}
}
console.log(sum);
console.log(sum/arr.length);
console.log(max);
console.log(min);
console.log(arr);
4.實現乘法口訣表(注:頁面中加表格的)
document.write("<table border='1'>");
for(var i=1;i<=9;i++){
document.write("<tr>");
for(var j=1;j<=i;j++){
document.write("<td>");
document.write(i+"*"+j+"="+i*j);
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
5.三角形
for(var i=1;i<=4;i++){
for(var j=1;j<=i;j++){
document.write("好");
}
document.write("<br />")
}
這些裡面設計到大小值判斷,求和,創建一個新數組並且賦值;數組中2個元素的對調,數據基本類型的轉換parseInt;
如何用<table>
<tr>
<td></td>
</tr>
</table>
添加到循環中等問題,都很有代表性。
以上這篇關於javascript的一些知識以及循環詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。