JavaScript通過元素的ID和name設置樣式
編輯:關於JavaScript
1、說明
(1)根據所提供的元素的id值,返回對該元素的引用或節點
document.getElementById("tr_th")
(2)根據參數中的標記,返回對一組元素的引用或節點
document.getElementsByTagName("td")
2、實現源碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript通過ID和name設置樣式</title>
<style type="text/css">
#tr_th,tr td{
border: 1px #CCCCCC solid;
}
</style>
<script type="text/javascript">
/**
* JavaScript通過ID和name設置樣式
*/
function setFontColor()
{
//獲取table中的表頭ID
var tabId = document.getElementById("tr_th");
//設置表頭文字顏色
tabId.style.color = "yellow";
//獲取table中的td
var tabName = document.getElementsByTagName("td");
//計算出td的個數
var len = tabName.length;
//遍歷table中的td,並設置td中的內容顏色
for(var i=0;i<len;i++)
{
tabName[i].style.color = "blue";
}
}
</script>
</head>
<body>
<table cellpadding="1" cellspacing="0" style="border:1px #CCCCCC solid; width:50%; text-align:center;">
<tr id="tr_th">
<th>工號</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
<tr>
<td>2012010101</td>
<td>張三三</td>
<td>23</td>
<td>男</td>
</tr>
<tr>
<td>2012010102</td>
<td>柳絲絲</td>
<td>20</td>
<td>女</td>
</tr>
</table>
<input type="button" value="設置顏色" onclick="setFontColor()"/>
</body>
</html>
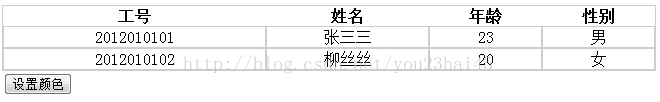
3、實現結果
(1)初始化時

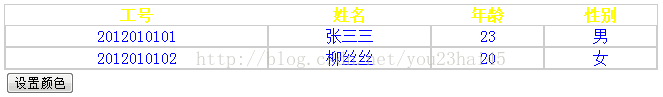
(2)單擊“設置顏色”按鈕

小編推薦
熱門推薦
JavaScript位置與大小(1)之正確理解和運用與尺寸大小相關的DOM屬性
BootStrap 圖標icon符號圖標glyphicons不正常顯示的快速解決辦法
JavaScript判斷表單提交時哪個radio按鈕被選中的方法
正則表達式的高級技巧8個常用的概念
js不完美解決click和dblclick事件沖突問題
JS與jQuery遍歷Table所有單元格內容的方法
JavaScript 操作table,可以新增行和列並且隔一行換背景色代碼分享
關於BootStrap modal 在IOS9中不能彈出的解決方法(IOS 9 bootstrap modal ios 9 noticework)
點擊A元素觸發B元素的事件在IE8下會識別成A元素