DIV+CSS布局入門:一列布局
編輯:CSS詳解
DIV+CSS布局入門開課了!今天是學習的第一天,先學些簡單的布局實例吧,不過要有CSS基礎哦!
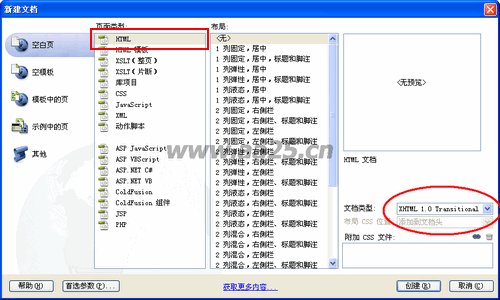
首頁使用dreamweaver新建一個頁面:

(dreamweaver軟件下載:http://www.xin126.cn/soft_show.asp?id=14 )
第一個實例:使用DIV+CSS制作一個一列的固定寬度區域
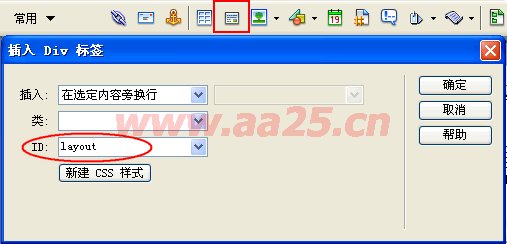
在頁面中插入一個div標簽,我們可以點擊工具欄的“插入DIV標簽”按鈕,在打開的對話框中ID項給這個div命一下名,我們給它起個名叫layout(名稱根據自己需要命名)。

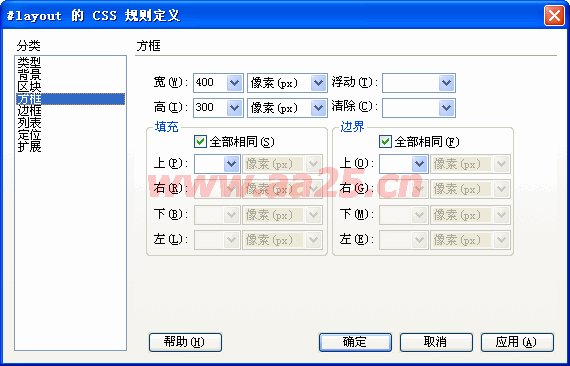
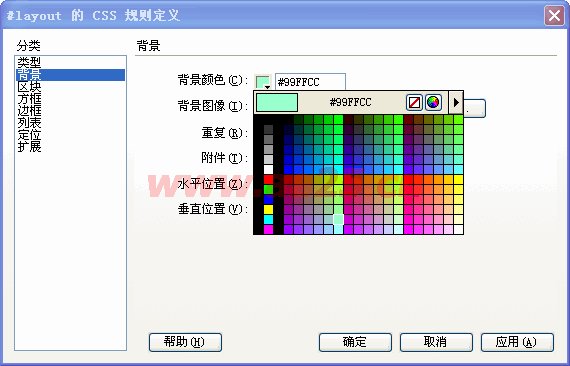
插入div後,在右側的css樣式面板中,定義id為layout的樣式,確定後在打開的css編輯對話框的方框選項中設計寬度500,高度300。為了看清楚起見,我們把這個div設置個背景色,這樣就能預覽出大小和位置了。


代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> #layout { height: 300px; width: 400px; background: #99FFcc; } </style> </head> <body> <div id="layout">此處顯示 id "layout" 的內容</div> 歡迎訪問中國<a href=http://www.xin126.cn target=_blank>網頁設計</a>--DIV+CSS布局教程 <hr size="1" noshade="noshade" style="border:1px #cccccc dotted"/> </body> </html>
DIV+CSS布局實例二:讓剛才制作的一列固定寬度並居中
只需要在css樣式表中加上margin: auto; 這個屬性:
#layout { height: 300px; width: 400px; background: #99FFcc; }
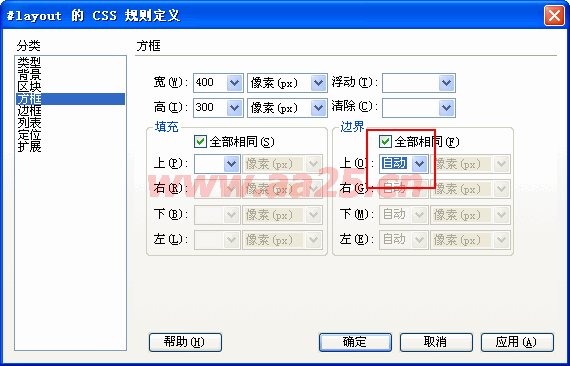
也可以使用可視化操作,讓#layout的邊界全部相同 自動,如圖所示

代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> #layout { height: 300px; width: 400px; background: #99FFcc; margin:auto; } </style> </head> <body> <div id="layout">此處顯示 id "layout" 的內容</div> </body> </html>
- 上一頁:Jquery選擇器練習
- 下一頁:DIV+CSS布局:制作上中下結構頁面
小編推薦
熱門推薦