寫作緣由:
平時再用js寫函數的時候,一般都是以慣例 function fn () {} 的方式來聲明一個函數,在閱讀一些優秀插件的時候又不免見到 var fn = function () {} 這種函數的創建,究竟他們用起來有什麼區別呢,今天就本著打破砂鍋問到底的精神,好好來說說這個讓人神魂顛倒的--函數聲明。
函數聲明
函數聲明示例代碼
復制代碼 代碼如下:
function fn () {
console.log('fn 函數執行..');
// code..
}
這樣我們就聲明了一個名稱為fn的函數,這裡出個思考,你認為在這個函數的上面來調用他的話會執行嗎?還是會報錯?
fn(); // 在之前調用我們聲明的fn函數
復制代碼 代碼如下:
function fn () {
console.log('fn 函數執行..');
// code..
}
控制台輸出結果:

是的,此時fn函數是可以被調用到的,這裡來總結下原因。
總結:
1:此時fn函數是變量的結果,默認存儲在全局上下文的變量中(可用 window.函數名 來驗證)
2:此方式為函數聲明,在進入全局上下文階段創建,代碼執行階段,它們已經可用。ps:javaScript在每次進入方法時都會先初始化上下文環境(由全局 → 局部)
3:它可以影響變量對象(僅影響存儲在上下文中的變量)
函數表達式
函數表達式示例代碼
復制代碼 代碼如下:
var fn = function () {
console.log('fn 函數【表達式】聲明執行..')
// code..
}
這樣我們就聲明了一個匿名函數,並且把它的引用指向了變量fn?
再次在該表達式聲明的函數上下方各調用一次,來看控制台的輸出結果。
復制代碼 代碼如下:
// 為了清晰的看到控制台的輸出,我們在各自調用前後做個標記,增加可讀性。
console.log('之前調用開始..');
fn();
console.log('之前調用結束..');
var fn = function () {
console.log('fn 函數【表達式】聲明執行..')
// code..
}
console.log('之後調用開始..');
fn();
console.log('之後調用開始..');
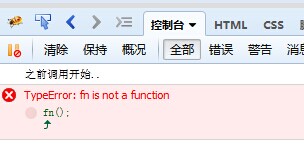
控制台打印結果:

可以看到代碼在執行到第一次調用fn()函數的時候,提示:fn is not a function (fn 不是一個方法),遇到錯誤而終止運行。
這說明在第一次調用fn()的同時,var fn 變量沒有做為全局對象的一個屬性而存在,且 fn 引用的匿名函數上下文也沒有被初始化,所以在他之前調用失敗。
復制代碼 代碼如下:
// 現在先把之前的調用邏輯給注釋掉,再看下控制台的輸出
// console.log('之前調用開始..');
// fn();
// console.log('之前調用結束..');
var fn = function () {
console.log('fn 函數【表達式】聲明執行..')
// code..
}
console.log('之後調用開始..');
fn(); // 在表達式之後調用
console.log('之後調用開始..');
控制台打印結果:

可以看出,在該表達式函數之後來調用是可以的,來總結下那是為什麼呢?
總結:
1:首先變量本身不做為一個函數存在,而是一個匿名函數的引用(值類型的不屬於引用)
2:在代碼執行階段,初始化全局上下文時,它沒有被做為全局的一個屬性而存在,所以不會造成變量對象的污染
3:該類型的聲明一般在插件的開發比較常見,也可做為閉包中回調函數的調用
所以 function fn () {} 並不等於 var fn = function () {} ,他們有本質上的區別。