要求把一段html腳本中的疾病名添加到疾病庫的鏈接,只添加一次,要避開超鏈接或圖片鏈接。
最初是用的 str.replace('糖尿病', '<a href=...>糖尿病</a>');
結果找了半天,愣是沒找到替換後的效果,原來是有個圖片的title中包含糖尿病,被它捷足先登了。
因此要把<a>鏈接、<img>標簽避開,但<p><div>等標簽不用避開
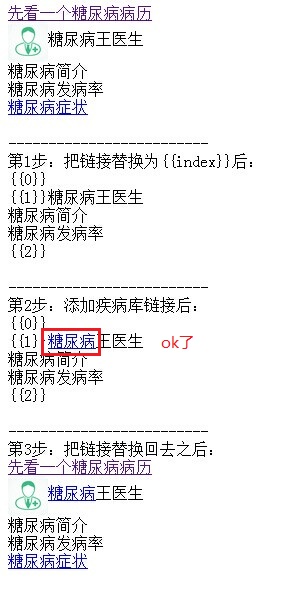
上圖:

復制代碼 代碼如下:
s = "<a href='http://www.yx129.com/bingli/1_310.html'>先看一個糖尿病病歷</a> <br/>" +
"<IMG style='vertical-align:middle' width=40 src='http://yx129.com/api/minisite/images/skin/green/doctor_thumb_100.png'/>糖尿病王醫生<br/>" +
"糖尿病簡介<br/>糖尿病發病率<br/><a href='baidu.com'>糖尿病症狀<br/>" +
"</a> ";
document.write(s);
a_reg = /<a(.*?)<\/a>/i; //a鏈接的正則
img_reg = /<img(.*?)>/i; //圖片鏈接的正則,防止圖片的title,alt什麼的屬性包括疾病名而誤替換
var ix = 0;
var arr_ele = [];
//先把<a><img>2類標簽全部替換為{{index}},然後處理剩下的文字,再把<a><img>標簽的內容替換回去
while(true){
if(-1 == s.toLowerCase().indexOf('<a ') && -1 == s.toLowerCase().indexOf('<img ')){
break;
}
a_match = s.match(a_reg);
if(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' +ix+ '}}');
ix++;
}
img_match = s.match(img_reg);
if(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' +ix+ '}}');
ix++;
}
console.log(s);
}
document.write('<br>-------------------------<br>第1步:把鏈接替換為{{index}}後:<br>'+s+'<br>');
s = s.replace(/糖尿病/i, "<a target='_blank' href='http://jibing.yx129.com/tnb'>糖尿病</a>");
document.write('<br>-------------------------<br>第2步:添加疾病庫鏈接後:<br>'+s+'<br>');
if(arr_ele){
for(var i=0; i<arr_ele.length; i++){
s = s.replace('{{' + i + '}}', arr_ele[i]);
}
}
document.write('<br>-------------------------<br>第3步:把鏈接替換回去之後:<br>'+s+'<br>');
以上就是使用 js+正則表達式為關鍵詞添加鏈接的全部代碼了,簡單吧,有需要的小伙伴可以參考下