對於喜歡寫技術博客的同學來說,一定對代碼高亮組件非常熟悉。一款優秀的JavaScript代碼高亮插件,將會幫助你渲染任何一種編程語言,包括一些關鍵字的著色,以及每行代碼的縮進等。今天我們要來分享一些高性能的JavaScript代碼高亮插件,這些JavaScript代碼高亮插件將非常有效地幫你實現在網頁上的代碼編輯和展示。
1、SyntaxHighlighter – 最優秀的JavaScript代碼高亮插件
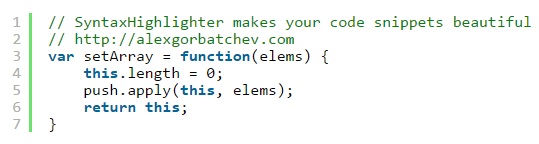
SyntaxHighlighter 是一款完全基於JavaScript的代碼高亮插件,SyntaxHighlighter 可以對大部分編程語言進行著色渲染,而且代碼高亮的性能也非常不錯。SyntaxHighlighter 可以自定義主題文件,在初始化的時候指定自己喜歡的主題即可。

官方網站:http://alexgorbatchev.com/SyntaxHighlighter/
2、Google Code Prettify – 自由地JavaScript代碼高亮插件
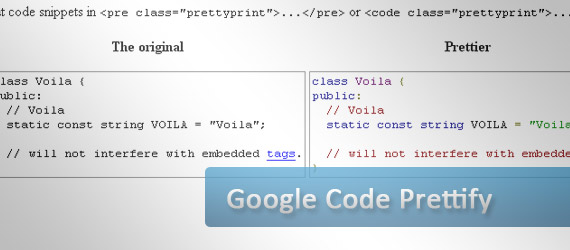
Google Code Prettify是一款由Google推出的JavaScript代碼高亮插件,Google Code Prettify可以對C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl編程語言代碼高亮著色。

官方網站:http://code.google.com/p/google-code-prettify/
3、Highlight.js – 多風格JavaScript代碼高亮插件
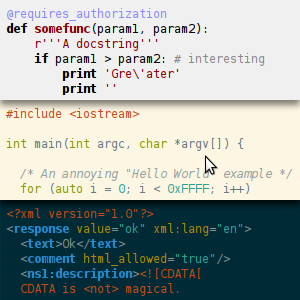
highlight.js是一個用於在任何web頁面上高亮著色顯示各種示例源代碼語法的JavaScript項目。具有以下特色:
- 支持 92 種語言,49 種代碼格式化風格。
- 自動檢測語言種類
- 支持多語言混合的代碼高亮
- 支持Node.js
- 支持使用任何HTML標記
- 兼容任意js框架

官方網站:https://highlightjs.org/
4、Prism.JS -輕量級JavaScript代碼高亮插件
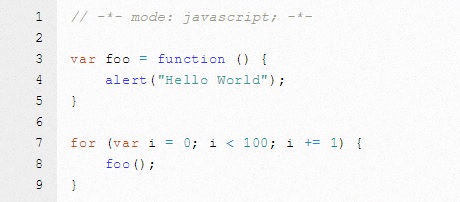
Prism.JS是目前最為輕量級的JavaScript代碼高亮插件,他壓縮後只有2KB的大小,Prism.JS也支持大部分流行的編程語言,並且支持多種主題樣式,開發者只需要引用CSS文件和JS文件即可完成。

官方網站:http://prismjs.com/
5、jQuery.Syntax – jQuery輕量級代碼高亮插件
這款代碼高亮插件是基於jQuery的,同樣也是輕量級的,渲染速度非常快。同時jQuery.Syntax還具有wordpress的插件應用,對於個人博主來說,使用wordpress和jQuery.Syntax可以完美實現0代買的高亮功能。

官方網站:http://www.codeotaku.com/projects/jquery-syntax/index.en
6、DlHighlight – jQuery簡單高效代碼高亮插件
DlHighlight是基於JavaScript的代碼高亮插件,非常簡單,目前只支持JavaScript, CSS, XML, HTML。

官方網站:http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7、Rainbow.js – 可擴展的JavaScript代碼高亮插件
Rainbow 是JavaScript開發的語法高亮工具。被設計為輕量級(壓縮後僅1.4 kb),使用簡單,可擴展。語法高亮主題完全通過CSS定義。基於正則表達式實現。

官方網站:http://craig.is/making/rainbows
這幾個JavaScript代碼高亮插件都是比較常用的,如果你有更優秀的代碼高亮插件,歡迎告訴我們。
總結:
最適合自己的才是最好的,所以本文排序在前不代表最推薦,大家還是根據自己的項目需求來選擇吧。