scrollWidth,clientWidth,offsetWidth的區別
編輯:關於JavaScript
通過一個demo測試這三個屬性的差別。
說明:
scrollWidth:對象的實際內容的寬度,不包邊線寬度,會隨對象中內容超過可視區後而變大。
clientWidth:對象內容的可視區的寬度,不包滾動條等邊線,會隨對象顯示大小的變化而改變。
offsetWidth:對象整體的實際寬度,包滾動條等邊線,會隨對象顯示大小的變化而改變。
該demo就在頁面中放一個textarea元素,采用默認寬高顯示。
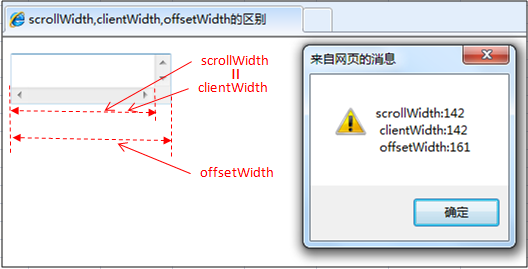
情況1:
元素內無內容或者內容不超過可視區,滾動不出現或不可用的情況下。
scrollWidth=clientWidth,兩者皆為內容可視區的寬度。
offsetWidth為元素的實際寬度。

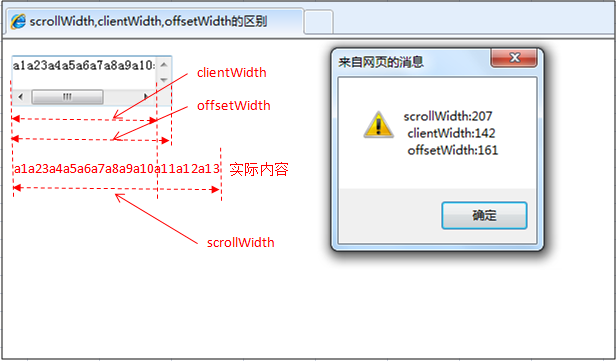
情況2:
元素的內容超過可視區,滾動條出現和可用的情況下。
scrollWidth>clientWidth。
scrollWidth為實際內容的寬度。
clientWidth是內容可視區的寬度。
offsetWidth是元素的實際寬度。

END
以上就是scrollWidth,clientWidth,offsetWidth區別的全部內容,希望對大家有所幫助。
小編推薦
熱門推薦