今天來記錄一下關於ajax跨域的一些問題。以備不時之需。
跨域
同源策略限制
同源策略阻止從一個域上加載的腳本獲取或操作另一個域上的文檔屬性。也就是說,受到請求的 URL 的域必須與當前 Web 頁面的域相同。這意味著浏覽器隔離來自不同源的內容,以防止它們之間的操作。
解決方式
通常來說,比較通用的有如下兩種方式,一種是從服務器端下手,另一種則是從客戶端的角度出發。二者各有利弊,具體要使用哪種方式還需要具體的分析。
- 服務器設置響應頭
- 服務器代理
- 客戶端采用腳本回調機制。
方式一
Access-Control-Allow-Origin 關鍵字只有在服務器端進行設置才
會生效。也就是說即使再客戶端使用
xmlhttprequest.setHeaderREquest('xx','xx');
也不會有什麼效果。
正常ajax請求
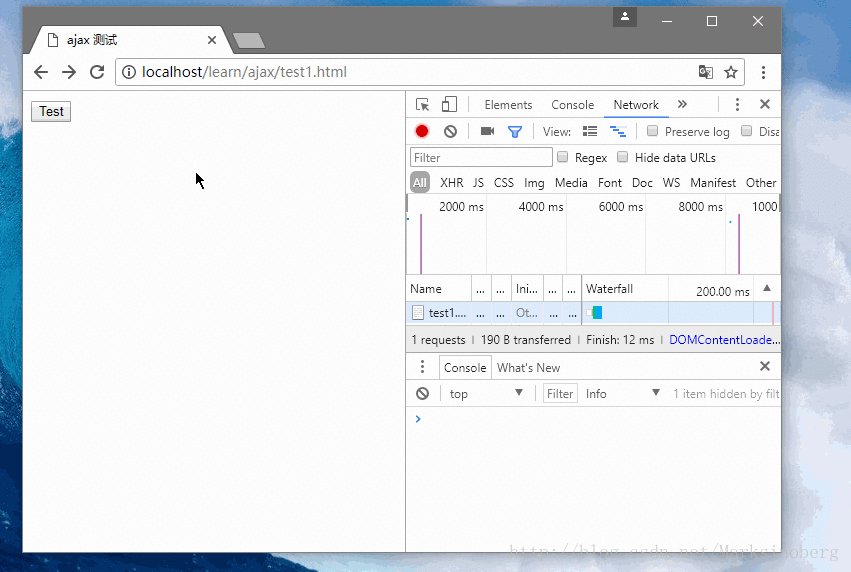
下面來模擬一下ajax非跨域請求的案例實現。
test1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax 測試</title>
</head>
<body>
<input type="button" value="Test" onclick="crossDomainRequest()">
<div id="content"></div>
<script>
var xhr = new XMLHttpRequest();
var url = 'http://localhost/learn/ajax/test1.php';
function crossDomainRequest() {
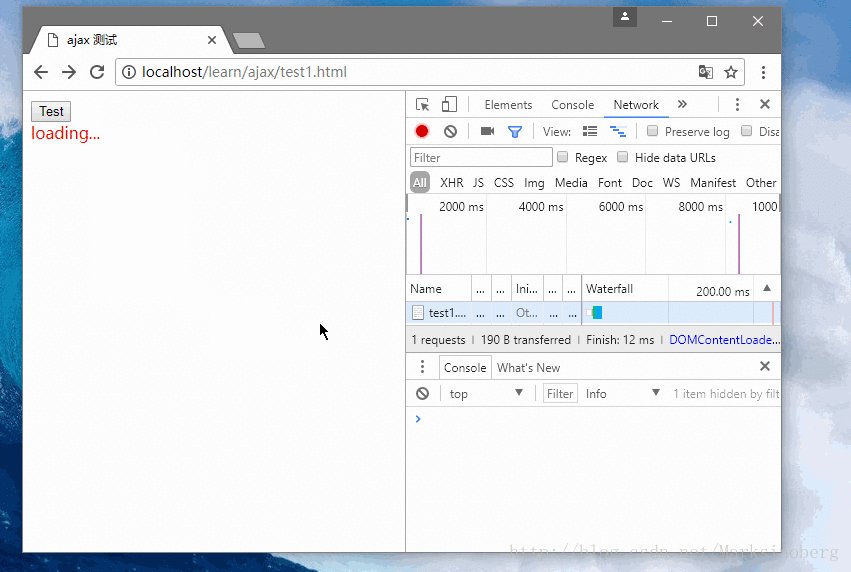
document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";
// 延遲執行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能創建XMLHttpRequest對象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域請求';
}
}
}
</script>
</body>
</html>
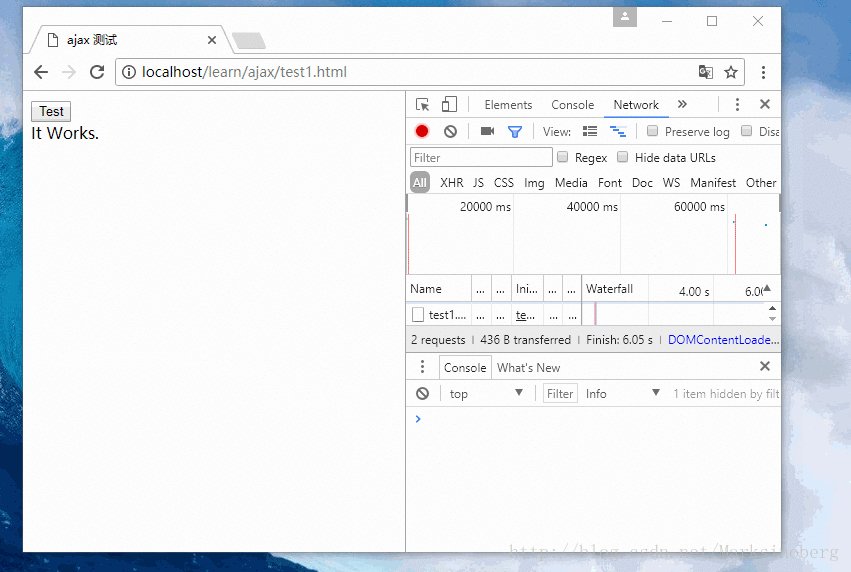
同級目錄下的test1.PHP內容如下:
<?php echo "It Works."; ?>

跨域請求
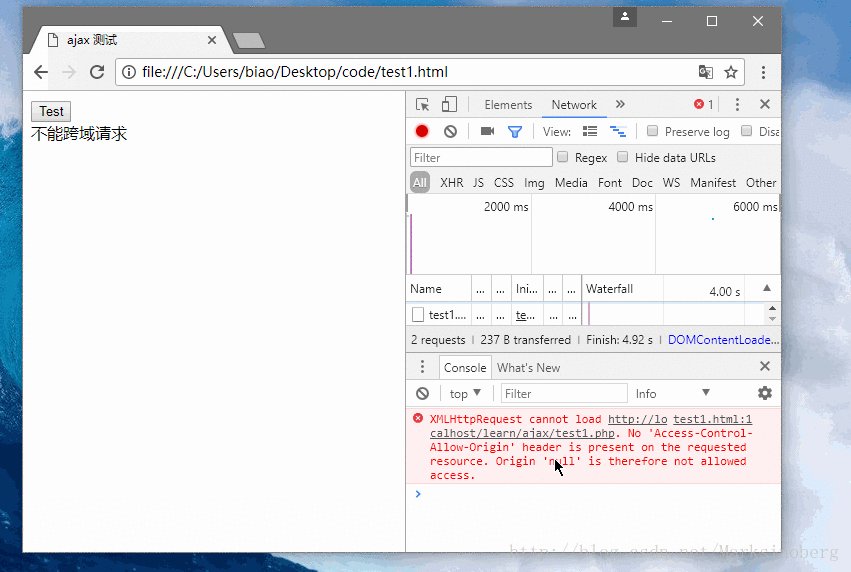
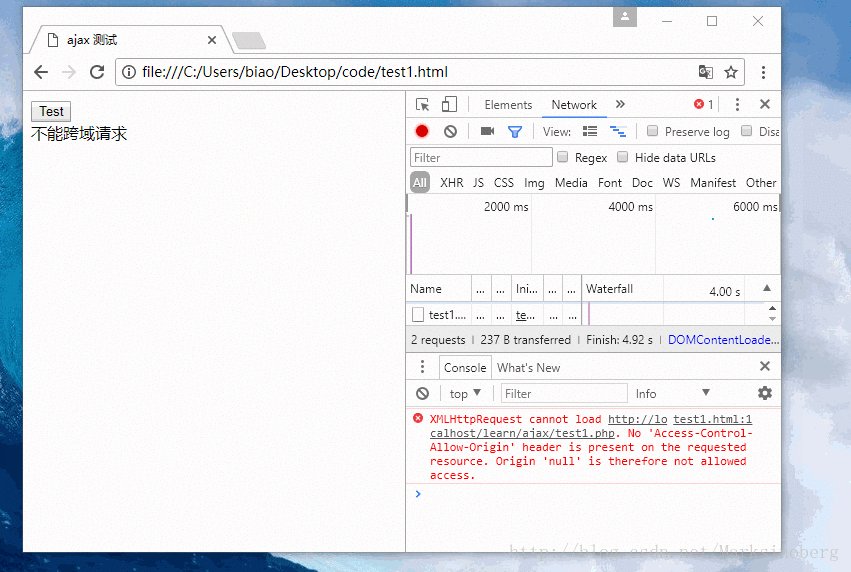
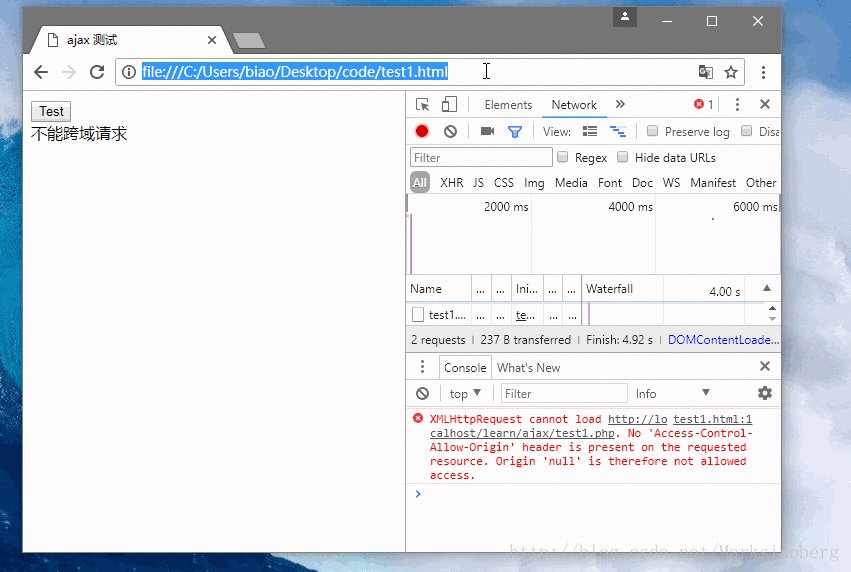
剛才是HTML文件和php文件都在Apache的容器下,所以沒有出現跨域的情形,現在把HTML文件放到桌面上,這樣再次請求PHP數據的話,就營造了這樣一個“跨域請求”了。
注意看浏覽器的地址欄信息
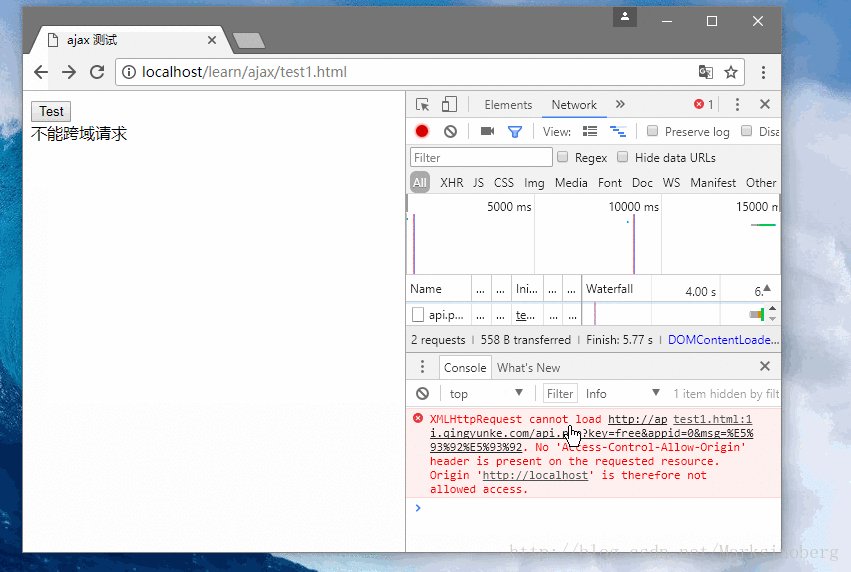
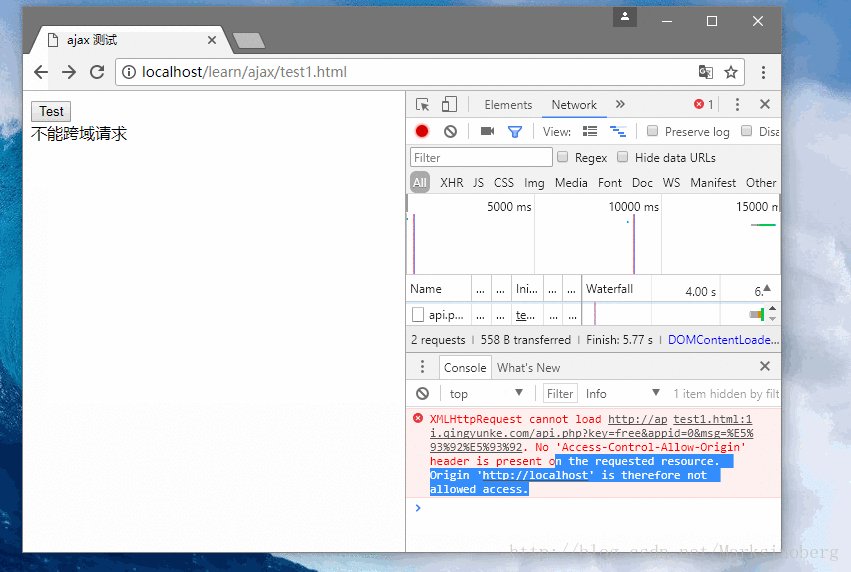
再次進行訪問,發現會出現下面的錯誤信息。

針對這種情況,比較常見的一個操作就是設置Access-Control-Allow-Origin。
格式: Access-Control-Allow-Origin: domain.com/xx/yy.*
如果知道客戶端的域名或者請求的固定路徑,則最好是不使用通配符的方式,來進一步保證安全性。如果不確定,那就是用*通配符好了。
後端開發語言為PHP的時候可以再文件開始處這麼設置:
header("Access-Control-Allow-Origin: *");
如果是ASPX頁面的話,要這麼設置(Java與之類似):
Response.AddHeader("Access-Control-Allow-Origin", "*");
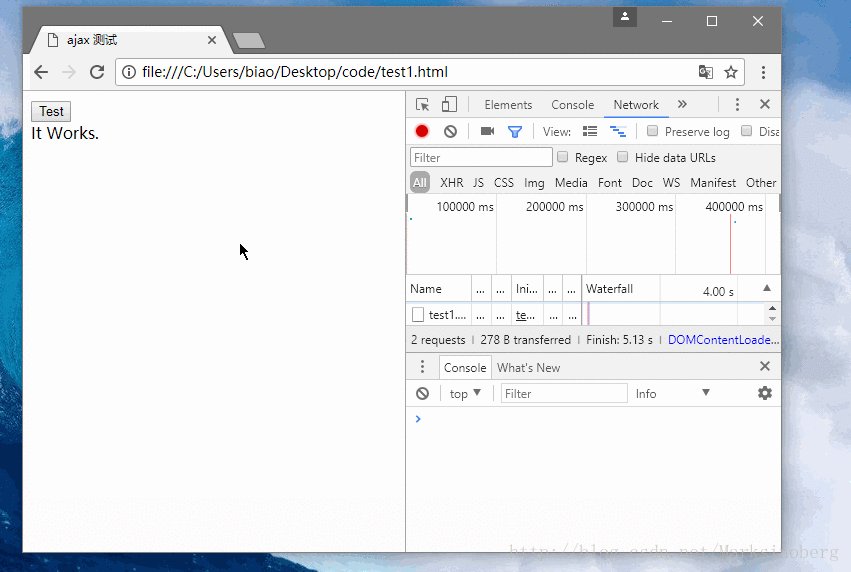
這時,再次來訪問一下剛才的路徑。

服務器代理模式
這種方式應該算是比較常用的,而且被廣泛采納的一個方式了。說代理有點太過於書面化了,其實就是傳話兒的。來舉個小例子:
小明喜歡三班一個叫小紅的女孩兒,但是不好意思去要人家的QQ,微信號。然後就托和自己班的女生–小蘭。來幫自己去要。所以小蘭就相當於一個代理。幫助小明獲取原本不能直接獲取的小紅的聯系方式。
下面來舉個例子說明這個問題。
直接的跨域請求
修改一下剛才的URL即可,讓ajax直接去請求其他網站的數據。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax 測試</title>
</head>
<body>
<input type="button" value="Test" onclick="crossDomainRequest()">
<div id="content"></div>
<script>
var xhr = new XMLHttpRequest();
// var url = 'http://localhost/learn/ajax/test1.php';
var url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=%E5%93%92%E5%93%92';
function crossDomainRequest() {
document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";
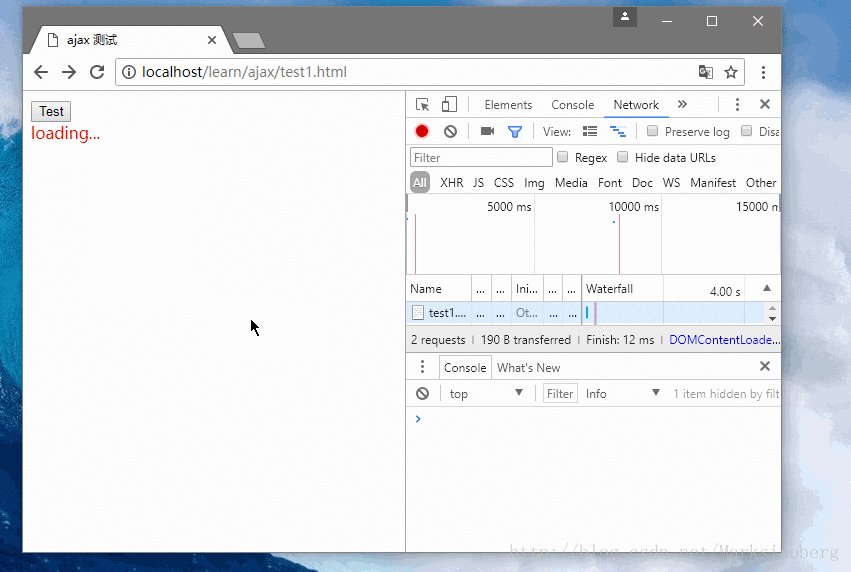
// 延遲執行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能創建XMLHttpRequest對象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域請求';
}
}
}
</script>
</body>
</html>
結果如下:

啟用代理模式
剛才的HTML頁面,咱們還是用自己的接口:
url = 'http://localhost/learn/ajax/test1.php';
具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax 測試</title>
</head>
<body>
<input type="button" value="Test" onclick="crossDomainRequest()">
<div id="content"></div>
<script>
var xhr = new XMLHttpRequest();
var url = 'http://localhost/learn/ajax/test1.php';
// var url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=%E5%93%92%E5%93%92';
function crossDomainRequest() {
document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";
// 延遲執行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能創建XMLHttpRequest對象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域請求';
}
}
}
</script>
</body>
</html>
然後對應的test1.php應該幫助我們實現數據請求這個過程,把“小紅的聯系方式”要到手,並返回給“小明”。
<?php $url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=hello%20world.'; $result = file_get_contents($url); echo $result; ?>
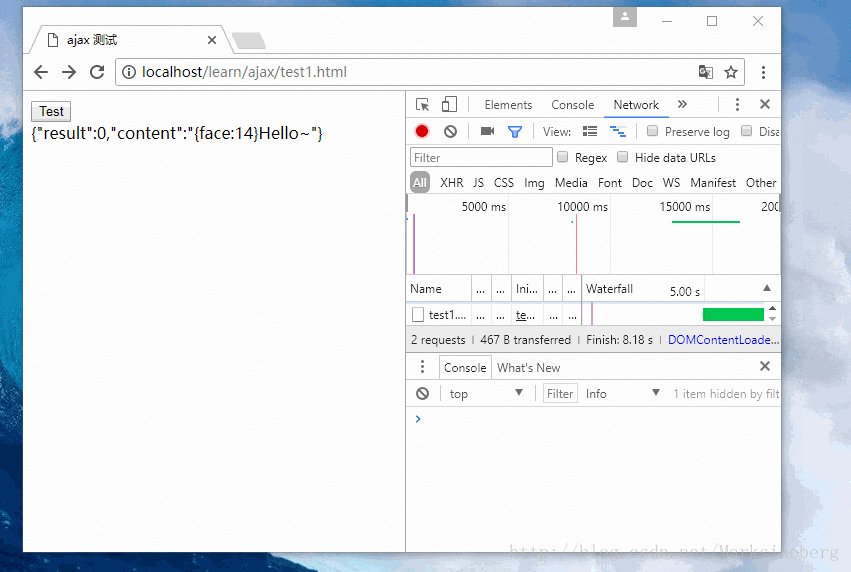
下面看下代碼執行的結果。

jsonp方式
JSONP(JSON with Padding) 靈感其實源於在HTML頁面中script標簽內容的加載,對於script的src屬性對應的內容,浏覽器總是會對其進行加載。於是:
克服該限制更理想方法是在 Web 頁面中插入動態腳本元素,該頁面源指向其他域中的服務 URL 並且在自身腳本中獲取數據。腳本加載時它開始執行。該方法是可行的,因為同源策略不阻止動態腳本插入,並且將腳本看作是從提供 Web 頁面的域上加載的。但如果該腳本嘗試從另一個域上加載文檔,就不會成功。
實現的思路就是:
在服務器端組裝出客戶端預置好的json數據,通過回調的方式傳回給客戶端。
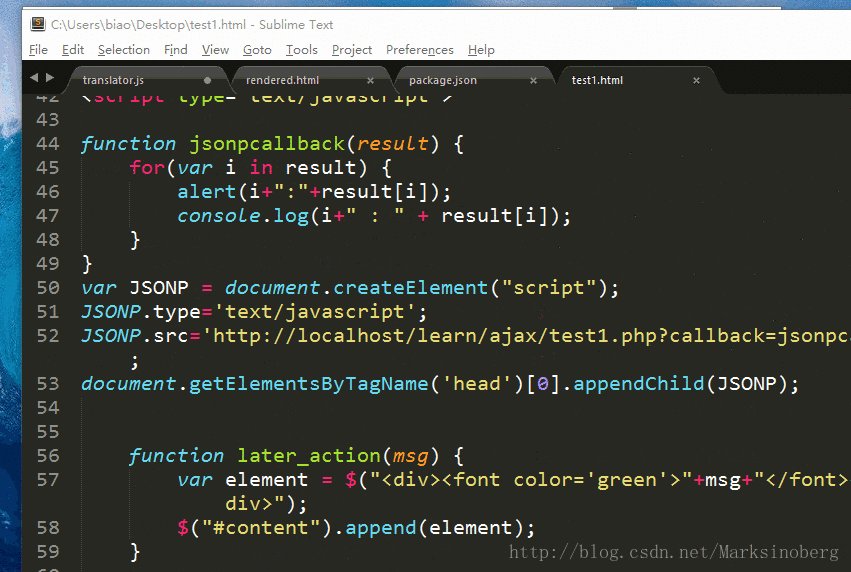
原生實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax 測試</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.0.js" type="text/javascript"></script>
</head>
<body>
<input type="text" name="talk" id="talk">
<input type="button" value="Test" id="btn">
<div id="content"></div>
<script type="text/javascript">
function jsonpcallback(result) {
for(var i in result) {
alert(i+":"+result[i]);
}
}
var JSONP = document.createElement("script");
JSONP.type='text/javascript';
JSONP.src='http://localhost/learn/ajax/test1.php?callback=jsonpcallback';
document.getElementsByTagName('head')[0].appendChild(JSONP);
</script>
</body>
</html>
服務器端test1.php內容如下:
<?php
$arr = [1,2,3,4,5,6];
$result = json_encode($arr);
echo "jsonpcallback(".$result.")";
?>
需要注意的是最後組裝的返回值內容。
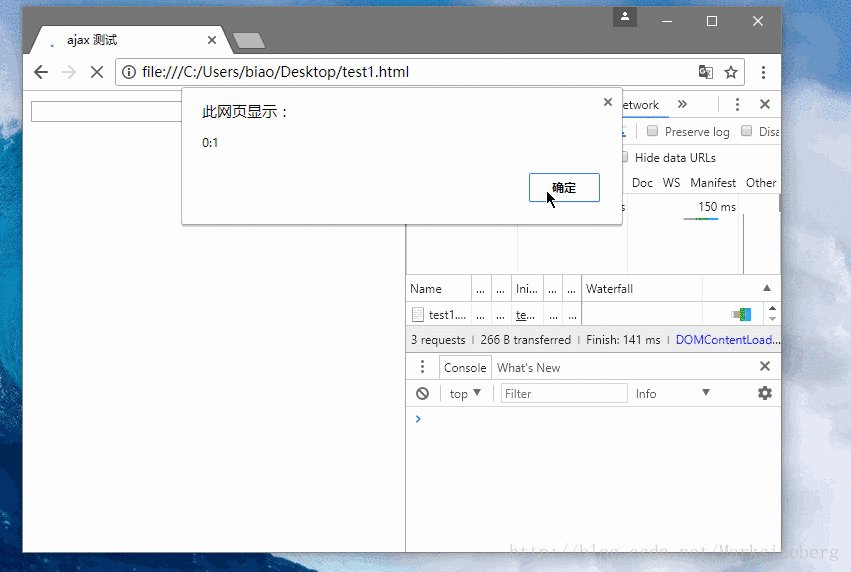
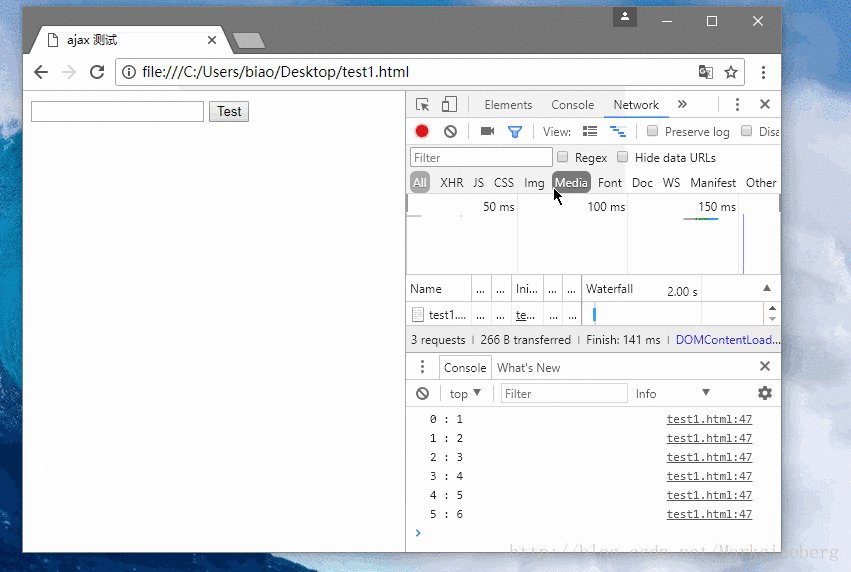
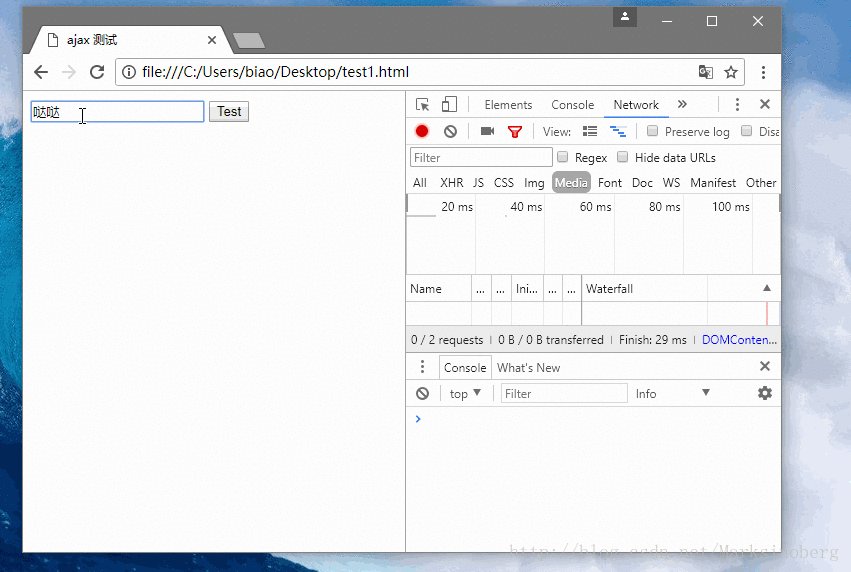
來看下最終的代碼執行效果。

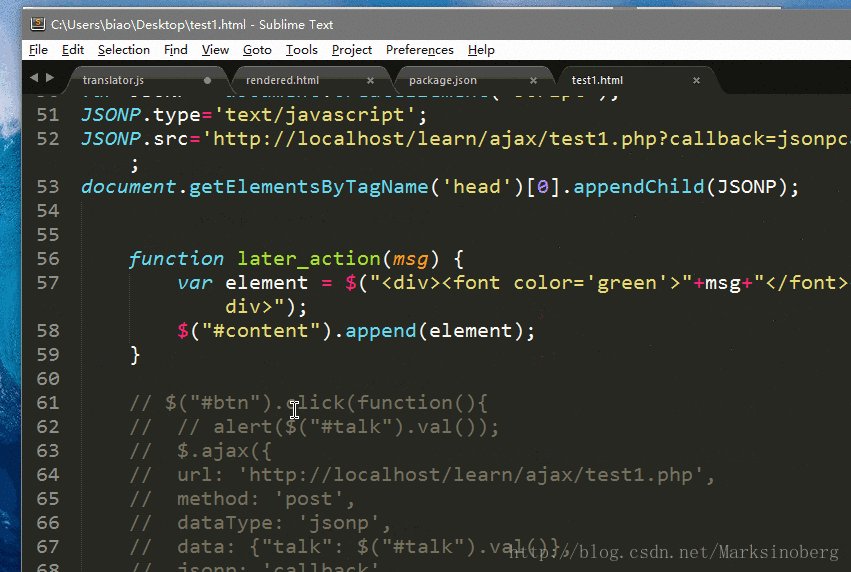
JQuery方式實現
采用原生的JavaScript需要處理的事情還是蠻多的,下面為了簡化操作,決定采用jQuery來代替一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax 測試</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.0.js" type="text/javascript"></script>
</head>
<body>
<input type="text" name="talk" id="talk">
<input type="button" value="Test" id="btn">
<div id="content"></div>
<script type="text/javascript">
function later_action(msg) {
var element = $("<div><font color='green'>"+msg+"</font><br /></div>");
$("#content").append(element);
}
$("#btn").click(function(){
// alert($("#talk").val());
$.ajax({
url: 'http://localhost/learn/ajax/test1.php',
method: 'post',
dataType: 'jsonp',
data: {"talk": $("#talk").val()},
jsonp: 'callback',
success: function(callback){
console.log(callback.content);
later_action(callback.content);
},
error: function(err){
console.log(JSON.stringify(err));
},
});
});
</script>
</body>
</html>
相應的,test1.php為了配合客戶端聊天的需求,也稍微做了點改變。
<?php
$requestparam = isset($_GET['callback'])?$_GET['callback']:'callback';
// 青雲志聊天機器人接口: http://api.qingyunke.com/api.php?key=free&appid=0&msg=hello
// 接收來自客戶端的請求內容
$talk = $_REQUEST['talk'];
$result = file_get_contents("http://api.qingyunke.com/api.php?key=free&appid=0&msg=$talk");
// 拼接一些字符串
echo $requestparam . "($result)";
?>
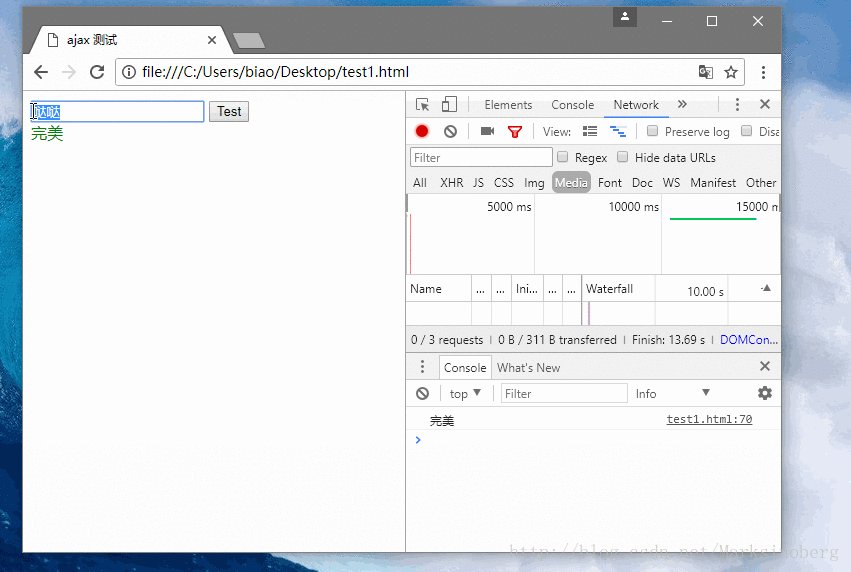
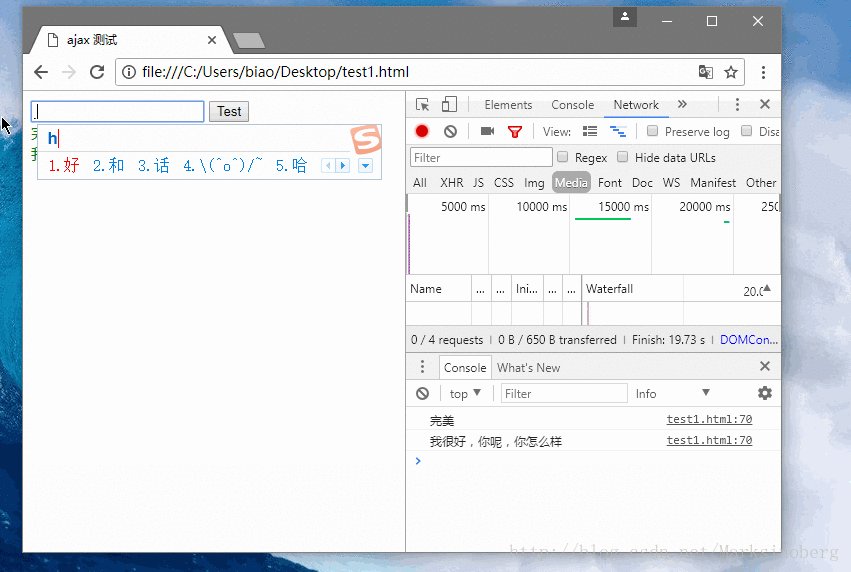
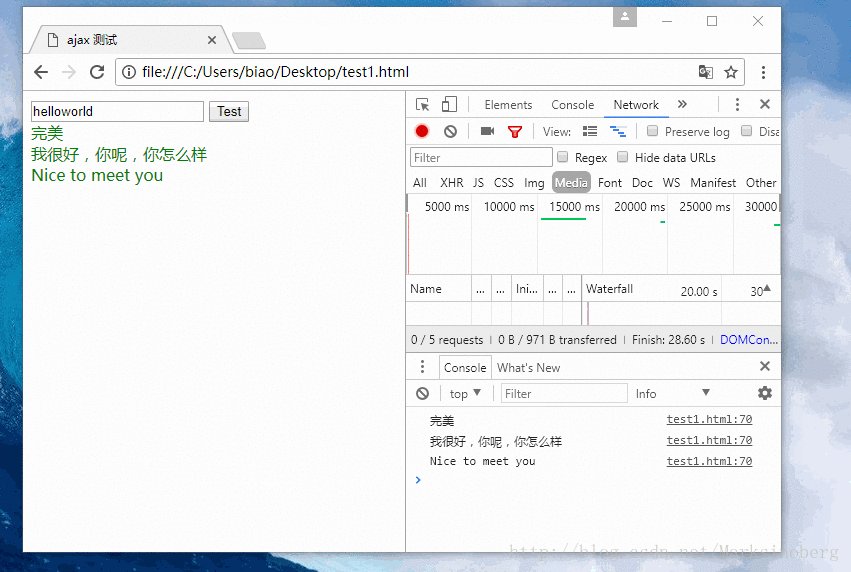
最後來查看一下跨域的效果吧。

總結
至此,關於簡單的ajax跨域問題,就算是解決的差不多了。對我個人而言,對於這三種方式有一點點自己的看法。
- 服務器設置Access-Control-Allow-Origin的方式適合信用度高的小型應用或者個人應用。
- 代理模式則比較適合大型應用的處理。但是需要一個統一的規范,這樣管理和維護起來都會比較方便。
- JSONP方式感覺還是比較雞肋的(有可能是我經驗還不足,沒認識到這個方式的優點吧(⊙﹏⊙)b)。自己玩玩知道有這麼個東西好了。維護起來實在是優點麻煩。
參考鏈接:
Ajax跨域請求: http://www.jb51.net/article/72703.htm
服務器端跨域設置: http://www.jb51.net/article/104442.htm
Ajax高級筆記: http://www.jb51.net/article/116878.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。