AJAX是今年初才問世的新技術,是Asynchronous JavaScript and XML的縮寫。它是一組開發Web應用程序的技術,它使浏覽器可以為用戶提供更為自然的浏覽體驗。每當需要更新時,客戶端Web頁面的修改是異步的和逐步增加的。這樣,AJAX在提交Web頁面內容時大大提高了用戶界面的速度。在基於AJAX的應用程序中沒有必要長時間等待整個頁面的刷新。頁面中需要更新的那部分才進行更改,如果可能的話,更新是在本地完成的,並且是異步的。
J2ee是一種用來開發分布式系統的體系結構。它主要是用Java類開發業務實體。通過JSP來連接應用服務器。
本文開發一個組織機構管理小系統,通過這個實例來介紹如何用Ajax開發WEB應用程序。本系統具有增加、修改、刪除組織機構的功能。同時給機構分配人員,能增加、修改、刪除人員。
二、 界面設計
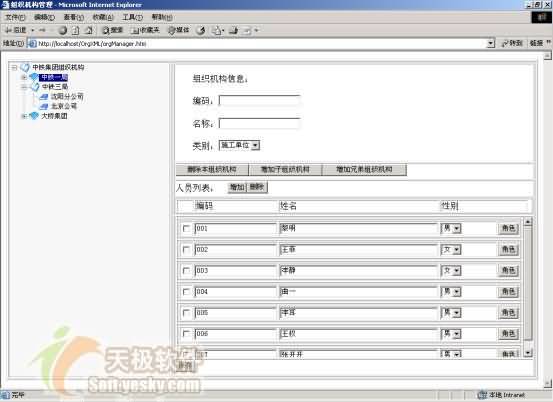
樹結構是大多軟件系統中常采用的結構形式。由於樹型結構層次分明、上下級關系清楚、且展開收縮表達信息方便、界面也較美觀,所以是大家熱衷於用此結構。組織機構管理是一般軟件基本具有的。組織機構是指公司的組織結構。集團公司可包括分公子公司,公司下面又有科室。員工歸屬於所在的公司。系統運行後的界面如下:

orgManager.htm是組織機構管理的主頁面。WEB應用程序界面設計是非常重要的。如何布局、麼樣組織可直接體現一個人的設計水平。
組織機構主要包括樹結構、組織機構編輯、人員編輯等三大塊,如何分成三塊呢,然而一般樹型結構的窗體常先二塊,樹型結構獨占一塊,另一塊又分成上下二部分,上面是機構編碼,下面是人員編碼。固可以把頁面劃分成如下形式:
樹結構區1
組織編碼區2
人員管理區3
顯然我們是通過表來實現。這是一個二行二列的表,且第一、二行的左邊列合並單元格。代碼如下:
< TABLE border="1" width="100%" height="100%">
<TR>
<TD rowspan="2"><FONT face="宋體"></FONT></TD>
<TD></TD>
</TR>
<TR>
<TD></TD>
</TR>
</TABLE>
我們在1區(單元格)上加上一個DIV,因為DIV可以動態地滾動,並且可以插入其它控件。DIV的id為"divTree",且風格設置為溢出時自動滾動,寬與高都為100%,及滿區域。代碼如下:
<div id="divTree" style="width:100%; height:100%;background-color:#f5f5f5;border :1px solid Silver;overflow:auto;">
</div>
我們在2區(單元格)上也加上一個DIV,在DIV裡再插入一個表格。表格上放下控件,這很簡單,就不詳細說了。
我們在3區(單元格)上加上一個DIV。此DIV的id為" divContent ",且風格設置為豎直溢出時自動滾動,寬與高都為100%,及滿區域,此DIV用來裝載人員信息;在DIV裡再插入一個表格, 此table的id為" tbList ",是用來輸入、顯示人員作息,同時在此表中插入一些如checkbox 、text、select等控件。說明,表的第二列是用來放人員唯一編號的,不顯示。代碼如下:
<div id="divContent" style="height:100%; overflow-y:auto;" width="100%">
<table id="tbList" border="1" width="100%">
<tr seqNo="1"><td>
<table border="1" width="100%">
<tr>
<td width="5%"><input type="checkbox" value="on"></input> </td>
<td width="0%" style="display:none"> <input type="text" size="20"></input></td>
<td width="40%"><input type="text" size="20"></input></td>
<td width="25%">
<select size="1" name="D1">
<option value="0">男</option>
<option selected="true" value="1">女</option>
</select>
</td>
</tr>
</table>
</td></tr>
</table>
</div>
三、 前端頁面的主要編碼
1. 樹的實現
在WEB上實現樹結構,同樣我們是通過Ajax來實現的。樹上可以顯示自定義的圖標,可以插入、刪除、結點。並且結點可任意移動。這裡我們不重點講樹的實現技術,我們已經封裝好了,你只要按要求去改動就是了。
1) 鍵接樹型文件
在<head>與</head