JavaScript實現梯形乘法表的方法
編輯:JavaScript綜合知識
JavaScript實現梯形乘法表的方法
這篇文章主要介紹了JavaScript實現梯形乘法表的方法,涉及基本javascript結合表格操作的技巧,需要的朋友可以參考下
本文實例講述了JavaScript實現梯形乘法表的方法。分享給大家供大家參考。具體如下:
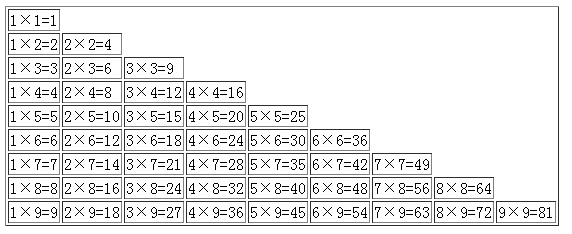
效果如下圖所示:

表格用html中的table,tr,td,然後利用for語句實現,循環輸出行和列,再根據行列的數量進行乘法運算,第一個for循環輸出9行,然後內嵌一個for,在條件表達式中取第一個for循環的值然後進行輸出表格運算,為什麼要取第一個for循環,因為第一個for循環的次數是梯形排列的規則,梯形排列的規則是第一行一個格子,第二行二個格子,第三行三個格子,以此類推。
完整代碼如下:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文檔</title> <script type="text/javascript"> var str= "<table border=1 width=500 align=center>"; for(var a=1;a<=9;a++) { str +="<tr>"; for(b=1;b<=a;b++) { str +="<td>"+a+"×"+b+"="+a*b+"</td>"; } str +="</tr>"; } str +="</table>" document.write(str); </script> </head> <body> </body> </html>希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦