jQuery實現折線圖的方法
編輯:JavaScript綜合知識
這篇文章主要介紹了jQuery實現折線圖的方法,涉及jQuery及相關插件的使用技巧,非常具有實用價值,需要的朋友可以參考下
本文實例講述了jQuery實現折線圖的方法。分享給大家供大家參考。具體如下:
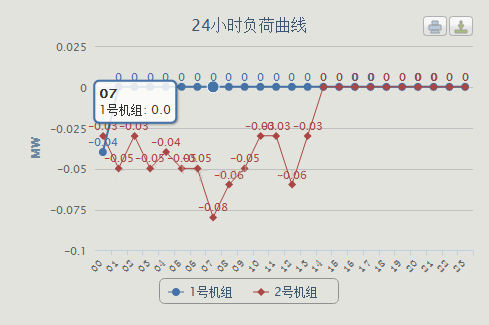
效果圖如下所示:

js引用:
復制代碼 代碼如下: <script src="Js/Index/jquery-1.5.2.min.js" type="text/javascript"></script><script src="js/Index/raphael.2.1.0.min.js" type="text/javascript"></script>
<script src="js/Index/justgage.1.0.1.js" type="text/javascript"></script>
<script src="Js/Index/highcharts.js" type="text/javascript"></script>
<script src="Js/Index/exporting.js" type="text/javascript"></script>
定時刷新:
代碼如下: //曲線圖ar chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'divChart', //放置圖表的容器
plotBackgroundColor: null,
plotBorderWidth: null,
defaultSeriesType: 'line'
},
title: {
text: '24小時負荷曲線'
},
subtitle: {
text: ''
},
xAxis: {//X軸數據
categories: ['00','01', '02','03', '04','05', '06','07', '08','09', '10','11', '12','13', '14','15', '16','17', '18','19', '20','21', '22','23'],
labels: {
rotation: -45, //字體傾斜
align: 'right',
style: { font: 'normal 12px 宋體' }
}
},
yAxis: {//Y軸顯示文字
title: {
text: 'MW'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, 1);
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true//是否顯示title
}
},
series: [{
name: '1號機組',
data: [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
},{
name: '2號機組',
data: [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
}]
});
function getForm(){
$.ajax({
type: "POST", //要用post方式
url: "WebServiceFH.asmx/GetLoadEveryHourByOne",
contentType: "application/json",
data: {},
dataType: "json",
success: function (data) {
var data = [data["Load0"],data["Load1"],data["Load2"],data["Load3"],data["Load4"],data["Load5"], data["Load6"],data["Load7"],data["Load8"],data["Load9"],data["Load10"],data["Load11"],data["Load12"], data["Load13"],data["Load14"],data["Load15"],data["Load16"],data["Load17"],data["Load18"],data["Load19"], data["Load20"],data["Load21"],data["Load22"],data["Load23"]];
chart.series[0].setData(data);
},
error: function (err) {
alert("讀取數據出錯!");
}
});
$.ajax({
type: "POST", //要用post方式
url: "WebServiceFH.asmx/GetLoadEveryHourByTwo",
contentType: "application/json",
dataType: "json",
success: function (data) {
var data = [data["Load0"],data["Load1"],data["Load2"],data["Load3"],data["Load4"],data["Load5"],data["Load6"], data["Load7"],data["Load8"],data["Load9"],data["Load10"],data["Load11"],data["Load12"],data["Load13"], data["Load14"],data["Load15"],data["Load16"],data["Load17"],data["Load18"],data["Load19"],data["Load20"], data["Load21"],data["Load22"],data["Load23"]];
chart.series[1].setData(data);
},
error: function (err) {
alert("讀取數據出錯!");
}
});
}
$(document).ready(function() {
//每隔3秒自動調用方法,實現圖表的實時更新
getForm();
window.setInterval(getForm,600000);
});
});
此處注意:
代碼如下: var data = [data["Load0"],data["Load1"],data["Load2"],data["Load3"], data["Load4"],data["Load5"],data["Load6"],data["Load7"], data["Load8"],data["Load9"],data["Load10"],data["Load11"], data["Load12"],data["Load13"],data["Load14"],data["Load15"], data["Load16"],data["Load17"],data["Load18"],data["Load19"], data["Load20"],data["Load21"],data["Load22"],data["Load23"]];chart.series[0].setData(data);
body中只需要:
代碼如下: <div id="divChart"> </div>
希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦