這篇文章主要介紹了jQuery老黃歷完整實現方法,詳細講述了基於jQuery實現黃歷的詳細步驟與技巧,需要的朋友可以參考下
本文實例講述了jQuery老黃歷實現方法。分享給大家供大家參考。具體實現方法分析如下:
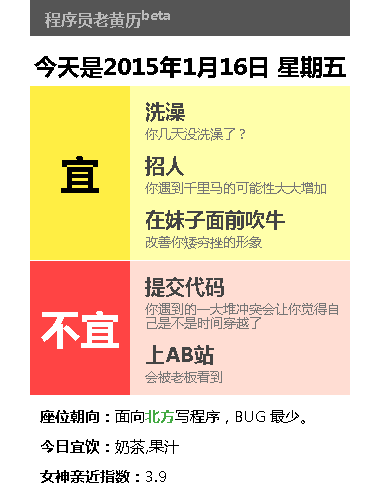
先來看看程序運行效果:

html頁面部分如下:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery老黃歷特效 -</title>
<script id="jquery_183" type="text/javascript" class="library" src="js/jquery-1.8.3.min.js"></script>
</head>
<script type="text/javascript" class="library" src="js/almanac.js"></script>
</head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<body>
<div class="container">
<div class="title">
程序員老黃歷<sup>beta</sup>
</div>
<div class="date">
</div>
<div class="good">
<div class="title">
<table>
<tr><td>宜</td></tr>
</table>
</div>
<div class="content">
<ul></ul>
</div>
<div class="clear"></div>
</div>
<div class="split"></div>
<div class="bad">
<div class="title">
<table>
<tr><td>不宜</td></tr>
</table>
</div>
<div class="content">
<ul></ul>
</div>
<div class="clear"></div>
</div>
<div class="split"></div>
<div class="line-tip">
<strong>座位朝向:</strong>面向<span class="direction_value"></span>寫程序,BUG 最少。
</div>
<div class="line-tip">
<strong>今日宜飲:</strong><span class="drink_value"></span>
</div>
<div class="line-tip">
<strong>女神親近指數:</strong><span class="goddes_value"></span>
</div>
</div>
</body>
</html>
style.css樣式如下:
復制代碼 代碼如下:
body * {
font-family:"Consolas","Microsoft Yahei", Arial, sans-serif;
}
body {
background: white;
margin: 0;
padding: 0;
}
.container {
width: 320px;
margin: 0 auto 50px;
}
.container>.title {
color: #bbb;
font-weight: bold;
margin-bottom: 10px;
background: #555;
padding: 5px 15px;
}
.date{
font-size:17pt;
font-weight: bold;
line-height: 30pt;
text-align: center;
}
.split, .clear {
clear: both;
height: 1px;
overflow-y: hidden;
}
.good, .bad {
clear: both;
position: relative;
}
.bad {
/*top: -1px;*/
}
.good .title, .bad .title {
float: left;
width: 100px;
font-weight: bold;
text-align: center;
font-size: 30pt;
position:absolute;
top:0;
bottom:0;
}
.good .title>table, .bad .title>table {
position:absolute;
width:100%;
height:100%;
border:none;
}
.good .title {
background: #ffee44;
}
.bad .title {
background: #ff4444;
color: #fff;
}
.good .content, .bad .content {
margin-left: 115px;
padding-right: 10px;
padding-top: 1px;
font-size:15pt;
}
.good {
background: #ffffaa;
}
.bad {
background: #ffddd3;
}
.content ul {
list-style: none;
margin:10px 0 0;
padding:0;
}
.content ul li {
line-height:150%;
font-size: 15pt;
font-weight: bold;
color: #444;
}
.content ul li div.description {
font-size: 10pt;
font-weight: normal;
color: #777;
line-height: 110%;
margin-bottom: 10px;
}
.line-tip {
font-size: 11pt;
margin-top: 10px;
margin-left: 10px;
}
.direction_value {
color:#4a4;
font-weight: bold;
}
.comment {
margin-top: 50px;
font-size: 11pt;
margin-left: 10px;
}
.comment ul {
margin-left: 0;
padding-left: 20px;
color: #999;
}
almanac.js代碼如下:
代碼如下:
/*
* 注意:本程序中的“隨機”都是偽隨機概念,以當前的天為種子。
*/
function random(dayseed, indexseed) {
var n = dayseed % 11117;
for (var i = 0; i < 100 + indexseed; i++) {
n = n * n;
n = n % 11117; // 11117 是個質數
}
return n;
}
var today = new Date();
var iday = today.getFullYear() * 10000 + (today.getMonth() + 1) * 100 + today.getDate();
var weeks = ["日","一","二","三","四","五","六"];
var directions = ["北方","東北方","東方","東南方","南方","西南方","西方","西北方"];
var activities = [
{name:"寫單元測試", good:"寫單元測試將減少出錯",bad:"寫單元測試會降低你的開發效率"},
{name:"洗澡", good:"你幾天沒洗澡了?",bad:"會把設計方面的靈感洗掉"},
{name:"鍛煉一下身體", good:"",bad:"能量沒消耗多少,吃得卻更多"},
{name:"抽煙", good:"抽煙有利於提神,增加思維敏捷",bad:"除非你活夠了,死得早點沒關系"},
{name:"白天上線", good:"今天白天上線是安全的",bad:"可能導致災難性後果"},
{name:"重構", good:"代碼質量得到提高",bad:"你很有可能會陷入泥潭"},
{name:"使用%t", good:"你看起來更有品位",bad:"別人會覺得你在裝逼"},
{name:"跳槽", good:"該放手時就放手",bad:"鑒於當前的經濟形勢,你的下一份工作未必比現在強"},
{name:"招人", good:"你遇到千裡馬的可能性大大增加",bad:"你只會招到一兩個混飯吃的外行"},
{name:"面試", good:"面試官今天心情很好",bad:"面試官不爽,會拿你出氣"},
{name:"提交辭職申請", good:"公司找到了一個比你更能干更便宜的家伙,巴不得你趕快滾蛋",bad:"鑒於當前的經濟形勢,你的下一份工作未必比現在強"},
{name:"申請加薪", good:"老板今天心情很好",bad:"公司正在考慮裁員"},
{name:"晚上加班", good:"晚上是程序員精神最好的時候",bad:""},
{name:"在妹子面前吹牛", good:"改善你矮窮挫的形象",bad:"會被識破"},
{name:"撸管", good:"避免緩沖區溢出",bad:"小撸怡情,大撸傷身,強撸灰飛煙滅"},
{name:"浏覽成人網站", good:"重拾對生活的信心",bad:"你會心神不寧"},
{name:"命名變量"%v"", good:"",bad:""},
{name:"寫超過%l行的方法", good:"你的代碼組織的很好,長一點沒關系",bad:"你的代碼將混亂不堪,你自己都看不懂"},
{name:"提交代碼", good:"遇到沖突的幾率是最低的",bad:"你遇到的一大堆沖突會讓你覺得自己是不是時間穿越了"},
{name:"代碼復審", good:"發現重要問題的幾率大大增加",bad:"你什麼問題都發現不了,白白浪費時間"},
{name:"開會", good:"寫代碼之余放松一下打個盹,有益健康",bad:"你會被扣屎盆子背黑鍋"},
{name:"打DOTA", good:"你將有如神助",bad:"你會被虐的很慘"},
{name:"晚上上線", good:"晚上是程序員精神最好的時候",bad:"你白天已經筋疲力盡了"},
{name:"修復BUG", good:"你今天對BUG的嗅覺大大提高",bad:"新產生的BUG將比修復的更多"},
{name:"設計評審", good:"設計評審會議將變成頭腦風暴",bad:"人人筋疲力盡,評審就這麼過了"},
{name:"需求評審", good:"",bad:""},
{name:"上微博", good:"今天發生的事不能錯過",bad:"會被老板看到"},
{name:"上AB站", good:"還需要理由嗎?",bad:"會被老板看到"}
];
var specials = [
{date:20130221, type:'good', name:'防核演習', description:'萬一哪個瘋子丟顆核彈過來...'}
];
var tools = ["Eclipse寫程序", "MSOffice寫文檔", "記事本寫程序", "Windows8", "Linux", "MacOS", "IE", "Android設備", "iOS設備"];
var varNames = ["jieguo", "huodong", "pay", "expire", "zhangdan", "every", "free", "i1", "a", "virtual", "ad", "spider", "mima", "pass", "ui"];
var drinks = ["水","茶","紅茶","綠茶","咖啡","奶茶","可樂","牛奶","豆奶","果汁","果味汽水","蘇打水","運動飲料","酸奶","酒"];
function getTodayString() {
return "今天是" + today.getFullYear() + "年" + (today.getMonth() + 1) + "月" + today.getDate() + "日 星期" + weeks[today.getDay()];
}
// 生成今日運勢
function pickTodaysLuck() {
var numGood = random(iday, 98) % 3 + 2;
var numBad = random(iday, 87) % 3 + 2;
var eventArr = pickRandomActivity(numGood + numBad);
var specialSize = pickSpecials();
for (var i = 0; i < numGood; i++) {
addToGood(eventArr[i]);
}
for (var i = 0; i < numBad; i++) {
addToBad(eventArr[numGood + i]);
}
}
// 添加預定義事件
function pickSpecials() {
var specialSize = [0,0];
for (var i = 0; i < specials.length; i++) {
var special = specials[i];
if (iday == special.date) {
if (special.type == 'good') {
specialSize[0]++;
addToGood({name: special.name, good: special.description});
} else {
specialSize[1]++;
addToBad({name: special.name, bad: special.description});
}
}
}
return specialSize;
}
// 從 activities 中隨機挑選 size 個
function pickRandomActivity(size) {
var picked_events = pickRandom(activities, size);
for (var i = 0; i < picked_events.length; i++) {
picked_events[i] = parse(picked_events[i]);
}
return picked_events;
}
// 從數組中隨機挑選 size 個
function pickRandom(array, size) {
var result = [];
for (var i = 0; i < array.length; i++) {
result.push(array[i]);
}
for (var j = 0; j < array.length - size; j++) {
var index = random(iday, j) % result.length;
result.splice(index, 1);
}
return result;
}
// 解析占位符並替換成隨機內容
function parse(event) {
var result = {name: event.name, good: event.good, bad: event.bad}; // clone
if (result.name.indexOf('%v') != -1) {
result.name = result.name.replace('%v', varNames[random(iday, 12) % varNames.length]);
}
if (result.name.indexOf('%t') != -1) {
result.name = result.name.replace('%t', tools[random(iday, 11) % tools.length]);
}
if (result.name.indexOf('%l') != -1) {
result.name = result.name.replace('%l', (random(iday, 12) % 247 + 30).toString());
}
return result;
}
// 添加到“宜”
function addToGood(event) {
$('.good .content ul').append('<li><div class="name">' + event.name + '</div><div class="description">' + event.good + '</div></li>');
}
// 添加到“不宜”
function addToBad(event) {
$('.bad .content ul').append('<li><div class="name">' + event.name + '</div><div class="description">' + event.bad + '</div></li>');
}
$(function(){
$('.date').html(getTodayString());
$('.direction_value').html(directions[random(iday, 2) % directions.length]);
$('.drink_value').html(pickRandom(drinks,2).join());
$('.goddes_value').html(random(iday, 6) % 50 / 10.0);
pickTodaysLuck();
});
希望本文所述對大家的jQuery程序設計有所幫助。