jQuery關鍵詞說明插件cluetip使用指南
我們在做web項目的時候,經常會使用到提示效果。html自帶的提示效果是label標簽的title,但是這個效果過於簡單和難看,並且不方便調整樣式。今天我偶然發現個jQuery的插件,可以很方便的做出漂亮的提示效果。
我們開發的網站,總有它一定的用途。如企業站用來宣傳企業或展示產品,技術站用來分享自己的思路和經驗。既然網站有了它的用途,那麼就擁有了它本身的關鍵詞(關鍵詞說明網站的主要內容)。例如企業站的關鍵詞大部分是企業名稱或產品名稱,技術站的關鍵詞大部分是技術術語。不論是企業宣傳產品或分享思路經驗,我們都想給某些術語加上說明或鏈接(跳轉到術語頁面),這時我們就可以使用cluetip插件。
1. cluetip插件功能

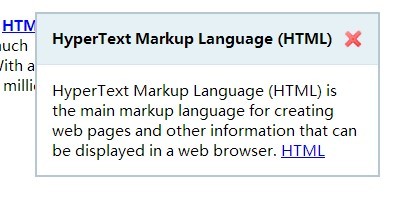
主要用於為某些關鍵詞添加提示說明功能,也可以展示廣告。cluetip插件可以讀取另一個html文件中的內容,
如
關鍵詞
會讀取ajax3.html頁面的內容
官方地址demo中有使用說明。
2.cluetip官方地址
https://github.com/kswedberg/jquery-cluetip
在官方地址上有插件的詳細使用說明
最常用的屬性為:
splitTitle: '|' 標題和內容的分隔符
sticky: true 是否開啟強制關閉 true 為開啟。必須點擊關閉,才能關閉當前提示
closeText: '圖片或文字' 關閉的圖片或文字展示,如
closePosition: 'title' 關閉按鈕的位置
dropShadow: false 是否添加陰影 true為添加,false為不添加
positionBy: 'mouse' 提示窗體是否按鼠標位置移動。
truncate: 60 截取長度,說明長度過長時,只取前60字
3.cluetip使用方法
1.引用文件
?
1 2 3 <link rel="stylesheet" href="jquery.cluetip.css" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.js"></script> <script src="jquery.cluetip.js"></script>2.定義樣式。可以使用官方的樣式,也可以自定義。自定義時需修改jquery.cluetip.css文件。如本例所示
?
1 2 3 4 5 6 7 8 9 10 body{ font-size:12px; font-family:微軟雅黑; } p{ width:500px; } .split-body a{ color:blue; }3.使用的js代碼
?
1 2 3 4 5 6 7 8 9 10 11 12 13 $(function(){ $('a.javascript').cluetip({splitTitle: '|',width: '200px', showTitle: false}); $('a.html').cluetip({ splitTitle: '|', sticky: true, closeText: '<img src="cross.png" alt="" />', closePosition: 'title', dropShadow: false, positionBy: 'mouse' //truncate: 60 }); });4.用到的html
?
1 <a href='#' title='提示標題|提示內容' class='樣式'>關鍵詞</a>以上所述就是本文的全部內容了,希望大家能夠喜歡。