AspNet中使用JQuery boxy插件的確認框
編輯:JavaScript綜合知識
Boxy是一個基於JQuery的彈出層插件,它有相對漂亮的外觀,功能齊全,支持iframe,支持模式窗口但相對於同樣的彈出層插件BlockUI它明顯笨重,但使用不那麼方便。 兼容浏覽器:IE6+/Firefox/Google Chrome
JQuery有不少彈出框的插件,boxy應該算的上是功能和效果都還不錯的一款了。先來看一張效果圖吧。

在Web開發中經常會使用到Alert和Confirm彈出框,在Asp.Net中的刪除按鈕上我們常常會加上刪除的確認提示,以避免誤刪除數據,就像上面圖片那樣。我們一般會寫出這樣的代碼。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title></title> <script type="text/javascript"> function confirmDel() { return confirm("您確認要刪除嗎?"); } </script> </head> <body> <form id="form1" runat="server"> <asp:Button ID="btnDel" runat="server" OnClientClick="return confirmDel();" Text="刪除" /> </form> </body> </html>上面的代碼很簡單,confirm彈出框會有兩個按鈕,點擊確定返回true,點擊取消返回false。在boxy插件中也有confirm方法,調用代碼如下:
?
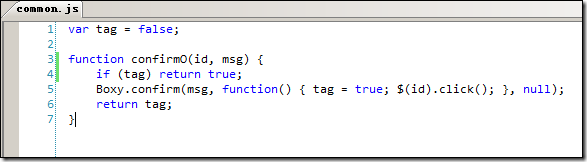
1 2 3 4 5 6 7 $(document).ready(function() { $("#btnDel").click(function() { Boxy.confirm("您確認要刪除嗎?", function() { }, null); return false; }); });Boxy的confirm方法有三個參數分別是確認信息內容,彈出框點擊確定的回調函數,一些設置項比如標題。上面的代碼中如果不加上return false,那麼彈出框會閃現,然後刪除按鈕的後天事件還是執行了。加上return false,那麼不管是點擊確定還是取消都不會執行後台事件,這顯然達不到我們的要求,看來只能打點擊確定後的回調函數的主意了。可以在一個公用的js文件中將Boxy的confirm封裝一下:

頁面的調用代碼如下:
?
1 2 3 4 $(document).ready(function() { $("#Button1").click(function() { return confirmO(this, "您確認刪除嗎?") }); });經過這樣修改後,但點擊彈出框的確定按鈕時就會執行服務器事件了。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦