自制基於jQuery的智能提示插件一枚
編輯:JQuery特效代碼
1 最基本需求,根據當前文本框字符取出適配數據
1.1 支持同一頁面多個元素調用本插件
1.2 必需的參數是url
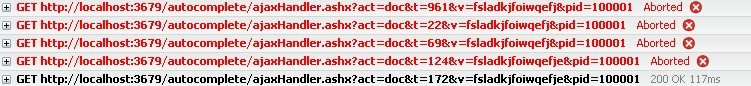
1.3 對於連續不斷地輸入,會把之前的ajax請求全部取消,避免造成服務器無謂的壓力(圖4)
1.4 最基本調用$("myel").autoCmpt({url:"url"});
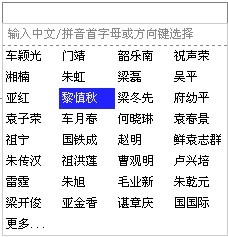
2 空關鍵詞查詢開關(emptyRequest),打開則鼠標點在輸入框內即出現提示(當下拉列表用),默認為true(圖1)
3 支持關聯查詢,即當前文本框的提示結果可依據頁面另一個元素的取值
3.1 只支持一個關聯元素(即父元素),用參數parentID定義,(默認null)
3.2 在打開了parentID選項的情況下,假如參數定義useParentValue=false(默認),則插件會取其自定義屬性進行過濾(關聯),否則(true),會取該元素的value屬性關聯
3.2.1 鑒於上述情況,在useParentValue屬性為假時,該元素必須為調用了本插件的元素,
3.2.2 當useParentValue屬性為真是,該元素必須為表單元素(即必須有value屬性),但不必要是智能提示元素
3.2.3 不定義parentID,則此項無意義
3.2.4 定義了parentID的情況下,必須parent元素有值,否則也不會出現提示
4 支持緩存最後查詢的結果。(頁面多個元素調用的情況下,同樣會判斷最後一次觸發提交的元素來確定是否使用緩存)
4.1 目前只支持了緩存一個元素的一次結果,有時間的話可考慮擴展成每個元素的最後一次查詢結果都緩存起來
5 默認效果見圖1,包含:
5.1 每項的文字描述
5.2 每項的拼音簡拼(如果有)
5.3 每項對應的數據庫的主鍵值(如果有),不可見
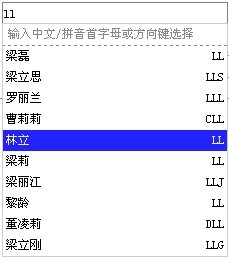
6 多列視圖,解決大量短信息的排列(比如人名),(圖2)
6.1 用multi=false打開
6.2 拼音選項不可見
6.3 主鍵值不可見,但是仍然存在
6.4 只有在取出的記錄數大於32時才可用(4*8,目前這個值不可配,跟CSS強關聯了,假如你更改了CSS,主要指提示框的寬度,那麼請自行更改成合適的效果)。
7 數據過多可分頁
8.1 目前不支持配置每頁顯示數
8.2 目前不支持往回翻頁
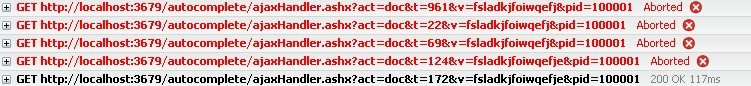
8.3 如果該元素選項為multi=true,會智能判斷下一頁條目數量,達到數量條件會自動變成多列視圖,否則會恢復默認視圖(圖3)
8 響應的鍵盤命令有
↑ ←:上一條
↓ →:下一條
ESC取消提示
沒有攔截回車事件,會提交表單
9 對後台返回的數據格式有要求,見插件內說明,目前實現四個字段:id,文字,拼音,上級id,哪怕沒有值,也要送個空值回來
9.1 就小項目用用,所以沒有做過多擴展,否則可以像google一樣,預留相當多的字段,以及用多維數組返回結果,現在這個做普通提示完全夠用了,歡迎自己擴展
10 一般網站方案:
10.1 google采用的是普通的ajax查詢,返回一個數組,裡面包含了查詢條件和查詢結果(本插件返回值無查詢條件)
10.2 baidu采用的ajax返回的是script,把結果做為script的參數傳進來再自動執行了
10.3 酷訊采用的是jQuery的jsonp方式,以callback的方式返回結果集(一般我用jsonp的時候是為了跨域,即處理請求的域名和當前頁面域名不一致,浏覽器會阻止提交)。
10.4 本插件采用的是第一種方案。如果智能提示源不在本域,可參照百度、酷訊等的方式進行更改
11 下載地址:本地下載
SVN:http://jq-intellisense-autocomplete.googlecode.com/svn/trunk/
注:下載下來的示例項目是一個asp.net網站,需要.net framework3.5支持,發布到iis上即可運行,或用vs2008+打開網站
圖一,默認視圖

圖二,多列視圖

圖三,當圖二的情況下繼續輸入或翻頁,結果少於單頁時,自動恢復默認視圖

圖四,演示連續輸入情況下取消之前的ajax請求

小編推薦
熱門推薦